I want to change the bar color. But I only find the method which use code behind(custom palette).
My practice is not like the example provided on the official website.(http://docs.telerik.com/devtools/xamarin/controls/chart/how-to/chart-how-to-create-custom-palette)
Can you help me if I want to change the bar color which use xaml?
I hope it can be implemented like this:
<telerikChart:ChartPalette>
<telerikChart:PaletteEntry FillColor="Green"/>
<telerikChart:PaletteEntry FillColor="Blue"/>
</telerikChart:ChartPalette>
5 Answers, 1 is accepted
You can indeed set this in XAML as well, here's an example:
<telerikChart:RadCartesianChart x:Name="chart" ><telerikChart:RadCartesianChart.Palette> <telerikChart:ChartPalette> <telerikChart:ChartPalette.Entries> <telerikChart:PaletteEntry FillColor="Red" StrokeColor="Blue"/> <telerikChart:PaletteEntry FillColor="Green" StrokeColor="Red" /> <telerikChart:PaletteEntry FillColor="Blue" StrokeColor="Green" /> </telerikChart:ChartPalette.Entries> </telerikChart:ChartPalette></telerikChart:RadCartesianChart.Palette> <telerikChart:RadCartesianChart.BindingContext> <portable:ViewModel /></telerikChart:RadCartesianChart.BindingContext><telerikChart:RadCartesianChart.HorizontalAxis> <telerikChart:CategoricalAxis /></telerikChart:RadCartesianChart.HorizontalAxis><telerikChart:RadCartesianChart.VerticalAxis> <telerikChart:NumericalAxis /></telerikChart:RadCartesianChart.VerticalAxis><telerikChart:RadCartesianChart.Series> <telerikChart:BarSeries CombineMode="Cluster" CategoryBinding="Category" ValueBinding="Value" ItemsSource="{Binding Data1}" /> <telerikChart:BarSeries CombineMode="Cluster" CategoryBinding="Category" ValueBinding="Value" ItemsSource="{Binding Data2}" /> <telerikChart:BarSeries CombineMode="Cluster" CategoryBinding="Category" ValueBinding="Value" ItemsSource="{Binding Data3}" /></telerikChart:RadCartesianChart.Series>
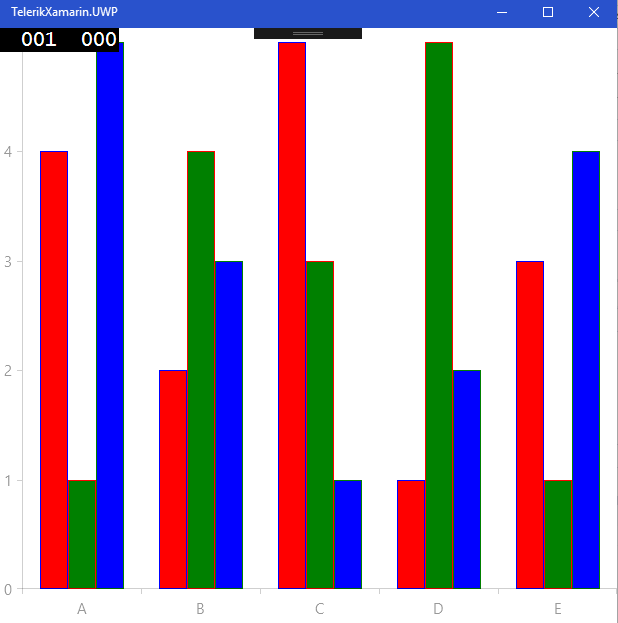
</telerikChart:RadCartesianChart>Here is the result at runtime:

Attached is a runnable demo.
Regards,
Lance | Tech Support Engineer, Sr.
Telerik by Progress
 Rank 1
Rank 1
 Rank 1
Rank 1
 Rank 1
Rank 1
Hi Lance,
Is there a method to make a stack chart palette except, for example here, I want group "C" to appear as a different set of colours?
Cheers
Hi Heath,
For more help with this, I recommend taking advantage of your DevCraft Support license and open a Priority Support ticket here.
I'm not 100% sure what you're looking for. If you can attach a photo to the Support Ticket when you open it, that would greatly increase the chances of me or my colleagues providing a faster/more accurate answer (you can attach more file types to a Support ticket).
We do our best to answer forum threads in a timely manner. However, it is limited by available resources (staff, priority tickets ahead of forum post, etc) and can take a few days. On the other hand, Priority Support will get a response within 24 hours (usually a lot sooner) and can be escalated to the development teams.
I will keep an eye out for your ticket and grab it when it comes in. If I can't answer it, I will escalate to the Chart dev team.
Regards,
Lance | Team Lead - US DevTools Support
Progress Telerik

