 Rank 1
Rank 1
How i can add a SwipeBackgroundView in this custom cell in Listview Renderer IOS and Android?
public class ImageWithTextListViewCell : TKListViewCell
{
public UILabel Label;
public ImageWithTextListViewCell(IntPtr ptr) : base(ptr)
{
this.ContentView.BackgroundColor = new UIColor (0.91f, 0.91f, 0.91f, 1.0f);
this.TextLabel.BackgroundColor = new UIColor (0.91f, 0.91f, 0.91f, 1.0f);
this.TextLabel.Lines = 0;
this.TextLabel.LineBreakMode = UILineBreakMode.WordWrap;
this.TextLabel.TextAlignment = UITextAlignment.Center;
this.TextLabel.Font = UIFont.FromName ("Optima-Regular", 16);
this.TextLabel.Layer.CornerRadius = 3;
this.TextLabel.Layer.MasksToBounds = true;
this.Label = new UILabel ();
this.Label.Text = "TEXT";
this.AddSubview (Label);
}
public override void LayoutSubviews ()
{
base.LayoutSubviews ();
this.Label.Frame = new CGRect (20, 20, 50, 50);
this.ImageView.Frame = new CGRect (15, 0, 120, 150);
this.TextLabel.Frame = new CGRect (0, this.ImageView.Frame.Size.Height, this.Frame.Size.Width, 60);
}
}
9 Answers, 1 is accepted
You don't need to create a custom renderer to use custom Item swipe content. To do this, we expose the ItemSwipeContentTemplate property, in here is where you can set that content.
We have a full documented example in this paragraph.
For your convenience, here's a XAML implementation (you can also set the content template with C# if you prefer):
<dataControls:RadListView> <dataControls:RadListView.ItemTemplate> <DataTemplate> <listView:ListViewTemplateCell> <listView:ListViewTemplateCell.View> <Grid> <!-- Item template content --> </Grid> </listView:ListViewTemplateCell.View> </listView:ListViewTemplateCell> </DataTemplate> </dataControls:RadListView.ItemTemplate> <dataControls:RadListView.ItemSwipeContentTemplate> <DataTemplate> <Grid> <!-- ItemSwipe content --> </Grid> </DataTemplate> </dataControls:RadListView.ItemSwipeContentTemplate></dataControls:RadListView>Side Note
I see that you've submitted this ticket under UI for Xamarin Cross Platform (Xamarin Forms), however it is possible that you're using UI for Android and UI for iOS. If you didn't intend to submit this ticket under Xamarin Forms, you can find the documentation on how to set swipe content, and handle the actions, at the following locations:
- UI for iOS TKListView Item Swipe documentation
- UI for Android RadListView Item Swipe documentation
You can switch to Xamarin C# code by selecting the tab above each snippet.
Regards,
Lance | Tech Support Engineer, Sr.
Telerik by Progress
 Rank 1
Rank 1
in the Dataadapter
here my Listview Renderer IOS
public class CustomListViewRenderer : Telerik.XamarinForms.DataControlsRenderer.iOS.ListViewRenderer
{
protected override Foundation.NSObject CreateDataSource(Telerik.XamarinForms.DataControls.RadListView radListView)
{
return new NativeListviewDatasource(radListView);
}
protected override void OnElementChanged(Xamarin.Forms.Platform.iOS.ElementChangedEventArgs<Telerik.XamarinForms.DataControls.RadListView> e)
{
base.OnElementChanged(e);
TKListViewLinearLayout layout = new TKListViewLinearLayout();
layout.ItemSize = new CGSize(100, 100);
layout.HeaderReferenceSize = new CGSize(100, 30);
layout.ItemSpacing = 1;
var _listview = this.Control;
_listview.Layout = layout;
_listview.AllowsCellSwipe = true;
_listview.CellSwipeLimits = new UIEdgeInsets(0, 60, 0, 180);
_listview.CellSwipeTreshold = 0;
}
DATASOURCE
public class NativeListviewDatasource : Telerik.XamarinForms.DataControlsRenderer.iOS.ListViewDataSource
{
TelerikUI.TKListView this_listView;
Telerik.XamarinForms.DataControls.RadListView _control;
public NativeListviewDatasource(Telerik.XamarinForms.DataControls.RadListView owner) : base(owner)
{
_control = owner;
}
protected override TKListViewCell CreateCellForItem(TelerikUI.TKListView listView, Foundation.NSIndexPath indexPath, Foundation.NSObject obj)
{
;
listView.RegisterNib(UINib.FromName("CustomCellView", null), "CustomCellView");
ProductResponse item = (ProductResponse)obj.ToObject();
var cell = listView.DequeueReusableCell("CustomCellView", indexPath) as CustomCellView ?? new CustomCellView(indexPath.Handle);
cell.UpdateCell(item.label1.ToString(), item.label2.ToString(), item.label3.ToString());
return cell;
}
void ButtonTouched(object sender, EventArgs e)
{
this_listView.EndSwipe(true);
}
class ListViewDelegate : TKListViewDelegate
{
CustomListViewRenderer owner;
public ListViewDelegate(CustomListViewRenderer owner)
{
this.owner = owner;
}
//public override void DidSwipeCell(TKListView listView, TKListViewCell cell, NSIndexPath indexPath, CGPoint offset)
//{
// this.owner.AnimateButtonInCell(cell, offset);
//}
}
}
CUSTOM CELL VIEW with .XIB
public partial class CustomCellView : TKListViewCell
{
public CustomCellView(IntPtr handle) : base(handle)
{
}
public void UpdateCell(string text1, string text2, string text3)
{
lb1.Text = text1;
lb2.Text = text2;
lb3.Text = String.Format("{0:N2}", text3);
}
}
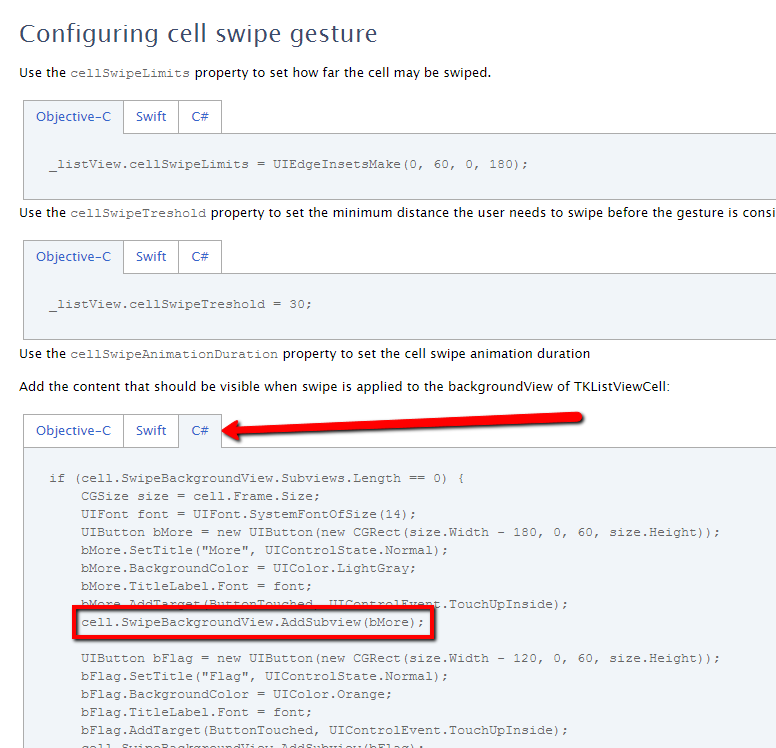
You can find an example of how to add views to the cell.SwipeBackGroundView in the 3rd code block in this section of the documentation. To summarize, you add your view by using the AddSubView() method.
Note: You can switch the code block to C# to see the Xamarin implementation, here's a screenshot to help guide you to the example:

Regards,
Lance | Tech Support Engineer, Sr.
Telerik by Progress
 Rank 1
Rank 1
Do we still have this issue open?
If we are creating custom cell using TKListViewCell and then if we are creating list view. But after doing that cell.SwipeBackgroundView always comes null. Also swipe gesture doesn't show up.
Can we get some help on it?
 Rank 1
Rank 1
With this approach, you are completely bypassing our implementation that handles the cells setup, including swipe content. Also, the swipe properties that you set in the OnElementChanged method are overridden in the OnElementPropertyChanged method where we inspect the properties of the Xamarin Forms RadListView control and update the native control.
Here are some articles from our online documentation that explain how to implement custom cells with swipe content in Xamarin Forms:
If this approach does not fit in your scenario, could you please share some more information about what additional functionality you need to enable?
I look forward to your reply.
Regards, Rosy Topchiyska
Telerik by Progress
 Rank 1
Rank 1
Hi Rosy,
Do you have some document for achieving the same thing for Xamarin.iOS? Because I'm also facing same issue but using Xamarin.iOS. Can you please provide me some good document which can help me in that?
Regards,
Akshay
 Rank 1
Rank 1
We have Xamarin iOS examples app that is located in the [installation folder (or zip archive on Mac) of the controls] > Examples > iOS. You can take a look at the ListView examples to see how you can use custom cells.
Here is a code snippet that demonstrates how to register a custom cell:
public class SomeViewController : UIViewController{ TKListView listView; TKDataSource dataSource; public override void ViewDidLoad() { base.ViewDidLoad(); listView = new TKListView(); listView.RegisterClassForCell(new ObjCRuntime.Class(typeof(CustomCellView)), CustomCellView.Key); NSMutableDictionary mails = new NSMutableDictionary(); for (int i = 0; i < 20; i++) { mails.Add(new NSString("item " + i), new NSString("detail " + i)); } dataSource = new TKDataSource(); this.dataSource.ItemSource = mails; this.dataSource.Settings.ListView.InitCell(delegate (TKListView listView, NSIndexPath indexPath, TKListViewCell cell, NSObject item) { cell.TextLabel.Text = item as NSString; }); this.dataSource.Settings.ListView.CreateCell(delegate (TKListView listView, NSIndexPath indexPath, NSObject item) { var cell = listView.DequeueReusableCell(CustomCellView.Key, indexPath) as asdasd; if (cell.SwipeBackgroundView.Subviews.Length == 0) { // add views } return cell; }); this.listView.Frame = this.View.Bounds; this.listView.AutoresizingMask = UIViewAutoresizing.FlexibleWidth | UIViewAutoresizing.FlexibleHeight; this.listView.WeakDataSource = this.dataSource; this.listView.AllowsCellSwipe = true; this.listView.CellSwipeLimits = new UIEdgeInsets(0, 60, 0, 60); this.listView.CellSwipeTreshold = 30; ((TKListViewLinearLayout)this.listView.Layout).ItemSize = new CGSize(100, 80); this.View.AddSubview(this.listView); }}First, you only need to register a cell type once. Second, the listView.RegisterNib(...) method that you use does not call the base constructor where the SwipeBackgroundView is initialized. If you use the listView.RegisterClassForCell(...) method, it works fine. Please, let us know if this approach works for you. If not, could you please send us a sample project that reproduces the issue?
I look forward to your reply.
Regards,
Rosy Topchiyska
Telerik by Progress

