Sukhminder
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
Sukhminder
asked on 14 Jul 2011, 01:06 PM
Hi
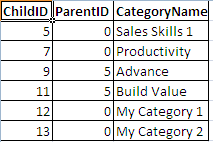
Basically, I have the following data:

My requirement is to achieve the following:
1. The CategoryName to be parent if the ParentID is 0
2. The CategoryName to be child of the respective parent if the ParentID is non-zero.
How can i achieve this?
Basically, I have the following data:
My requirement is to achieve the following:
1. The CategoryName to be parent if the ParentID is 0
2. The CategoryName to be child of the respective parent if the ParentID is non-zero.
How can i achieve this?
4 Answers, 1 is accepted
0
Hi Sukhminder,
The RadPanelBar inherits from RadTreeView. So, you can use the approach described in this help article showing how to bind RadTreeView to self-referencing Collection. You can also try this realized in the attachment.
All the best,
Petar Mladenov
the Telerik team
The RadPanelBar inherits from RadTreeView. So, you can use the approach described in this help article showing how to bind RadTreeView to self-referencing Collection. You can also try this realized in the attachment.
All the best,
Petar Mladenov
the Telerik team
Register for the Q2 2011 What's New Webinar Week. Mark your calendar for the week starting July 18th and book your seat for a walk through of all the exciting stuff we will ship with the new release!
0
Kevin
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 21 Jul 2011, 04:32 PM
How can i get functionality as shown here: http://i.stack.imgur.com/5aA9c.jpg
Using HierarchicalDataTemplate i was able to get everything but the 92% thing. In my version 92% thing repeats with every sub category.
Can i make derived class of RadPanelBar and change in some function so that i could basically change the rowspan of the last column of first subcategory to extend to last sub category OR any other way to modify the layout as per my need. Please remember there is a border around the subcategories.
Code which has currently working functionality:
XAML:
<UserControl.Resources>
<DataTemplate x:Key="PanelBarItemTemplate">
<Grid x:Name="grdCategory" ShowGridLines="True">
<Grid.RowDefinitions>
<RowDefinition Height="30"></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="60*"></ColumnDefinition>
<ColumnDefinition Width="40*"></ColumnDefinition>
</Grid.ColumnDefinitions>
<Grid x:Name="grdSubCategory" Grid.Column="0" Style="{StaticResource CategoryLeftStyle}" >
<Grid.RowDefinitions>
<RowDefinition Height="20"></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="50*"></ColumnDefinition>
<ColumnDefinition Width="25*"></ColumnDefinition>
<ColumnDefinition Width="25*"></ColumnDefinition>
</Grid.ColumnDefinitions>
<TextBlock Text="{Binding CategoryTitle}" Grid.Row="0" Grid.Column="0"/>
<HyperlinkButton Grid.Row="0" Grid.Column="1" Style="{StaticResource DetailLinkStyle}" Content="Details" Click="Home_Click"></HyperlinkButton>
<TextBlock Text="{Binding Score}" Grid.Row="0" Grid.Column="2"/>
</Grid>
<TextBlock Text="92%" Grid.Column="1" Grid.Row="0" Grid.RowSpan="2" FontSize="32" FontWeight="Bold"/>
</Grid>
</DataTemplate>
<telerik:HierarchicalDataTemplate x:Key="PanelBarHeaderTemplate"
ItemsSource="{Binding SubReports}"
ItemTemplate="{StaticResource PanelBarItemTemplate}">
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding CategoryTitle}" />
<TextBlock Text="{Binding Score}" />
</StackPanel>
</telerik:HierarchicalDataTemplate>
</UserControl.Resources>
<Grid x:Name="LayoutRoot">
<telerik:RadPanelBar x:Name="radPanelBar"
ItemTemplate="{StaticResource PanelBarHeaderTemplate}"
IsSingleExpandPath="False" >
</telerik:RadPanelBar>
</Grid>
XAML.cs
public class ReportData
{
public ReportData()
{
SubReports = new List<ReportData>();
}
public int ReportingCategoryID { get; set; }
public int ParentReportingCategoryID { get; set; }
public string CategoryTitle { get; set; }
public int Score { get; set; }
public List<ReportData> SubReports { get; set; }
}
//Setting the source in page_load
this.radPanelBar.ItemsSource = oReportData;
Using HierarchicalDataTemplate i was able to get everything but the 92% thing. In my version 92% thing repeats with every sub category.
Can i make derived class of RadPanelBar and change in some function so that i could basically change the rowspan of the last column of first subcategory to extend to last sub category OR any other way to modify the layout as per my need. Please remember there is a border around the subcategories.
Code which has currently working functionality:
XAML:
<UserControl.Resources>
<DataTemplate x:Key="PanelBarItemTemplate">
<Grid x:Name="grdCategory" ShowGridLines="True">
<Grid.RowDefinitions>
<RowDefinition Height="30"></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="60*"></ColumnDefinition>
<ColumnDefinition Width="40*"></ColumnDefinition>
</Grid.ColumnDefinitions>
<Grid x:Name="grdSubCategory" Grid.Column="0" Style="{StaticResource CategoryLeftStyle}" >
<Grid.RowDefinitions>
<RowDefinition Height="20"></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="50*"></ColumnDefinition>
<ColumnDefinition Width="25*"></ColumnDefinition>
<ColumnDefinition Width="25*"></ColumnDefinition>
</Grid.ColumnDefinitions>
<TextBlock Text="{Binding CategoryTitle}" Grid.Row="0" Grid.Column="0"/>
<HyperlinkButton Grid.Row="0" Grid.Column="1" Style="{StaticResource DetailLinkStyle}" Content="Details" Click="Home_Click"></HyperlinkButton>
<TextBlock Text="{Binding Score}" Grid.Row="0" Grid.Column="2"/>
</Grid>
<TextBlock Text="92%" Grid.Column="1" Grid.Row="0" Grid.RowSpan="2" FontSize="32" FontWeight="Bold"/>
</Grid>
</DataTemplate>
<telerik:HierarchicalDataTemplate x:Key="PanelBarHeaderTemplate"
ItemsSource="{Binding SubReports}"
ItemTemplate="{StaticResource PanelBarItemTemplate}">
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding CategoryTitle}" />
<TextBlock Text="{Binding Score}" />
</StackPanel>
</telerik:HierarchicalDataTemplate>
</UserControl.Resources>
<Grid x:Name="LayoutRoot">
<telerik:RadPanelBar x:Name="radPanelBar"
ItemTemplate="{StaticResource PanelBarHeaderTemplate}"
IsSingleExpandPath="False" >
</telerik:RadPanelBar>
</Grid>
XAML.cs
public class ReportData
{
public ReportData()
{
SubReports = new List<ReportData>();
}
public int ReportingCategoryID { get; set; }
public int ParentReportingCategoryID { get; set; }
public string CategoryTitle { get; set; }
public int Score { get; set; }
public List<ReportData> SubReports { get; set; }
}
//Setting the source in page_load
this.radPanelBar.ItemsSource = oReportData;
0
Hello Kevin,
Petar Mladenov
the Telerik team
Do you need to bind this number (92) in some of your scenarios ? If it is a constant , you can change the default ControlTemplate of the RadPanelBarItem and shrink the ItemsPresenter used for the Child items. On the right of the ItemsPresenter you can place the TextBlock with Text 92%. Please let us know if this could fit in your case.
Best wishes,Petar Mladenov
the Telerik team
Register for the Q2 2011 What's New Webinar Week. Mark your calendar for the week starting July 18th and book your seat for a walk through of all the exciting stuff we will ship with the new release!
0
Kevin
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 29 Jul 2011, 03:56 AM
You took long to answer the query, so i had to come up with my own understanding about how you guys would have would the RadPanelBar against Silverlight Accordion.
Here is the solution which worked for me:
1. RadPanelBar ItemsSource should be something like this:
2. I had to create Hierarichal templates something like this:
FYI: But, i shall try this ItemsPresenter. I might need it later some time.
Thanks anyways for the efforts.
Here is the solution which worked for me:
1. RadPanelBar ItemsSource should be something like this:
public class SubCategory { public int ReportingCategoryID { get; set; } public int ParentReportingCategoryID { get; set; } public string CategoryTitle { get; set; } public int Score { get; set; } } public class SubReport { public SubReport() { SubCategories = new List<SubCategory>(); } public string CategoryScore { get; set; } public List<SubCategory> SubCategories { get; set; } } public class ReportData { public ReportData() { oSubReport = new SubReport(); } public int ReportingCategoryID { get; set; } public string CategoryTitle { get; set; } public SubReport oSubReport { get; set; } }2. I had to create Hierarichal templates something like this:
<telerik:HierarchicalDataTemplate x:Key="hdtSubCategory"> <StackPanel Orientation="Horizontal"> <TextBlock Text="{Binding CategoryTitle}" /> <HyperlinkButton Style="{StaticResource DetailLinkStyle}" Content="Details" Click="Home_Click"></HyperlinkButton> <TextBlock Text="{Binding Score}" /> </StackPanel> </telerik:HierarchicalDataTemplate> <telerik:HierarchicalDataTemplate x:Key="hdtSubReport" ItemsSource="{Binding SubCategories}" ItemTemplate="{StaticResource hdtSubCategory}"> <TextBlock Text="{Binding CategoryScore}" FontSize="32" FontWeight="Bold"/> </telerik:HierarchicalDataTemplate> <telerik:HierarchicalDataTemplate x:Key="hdtReportData" ItemsSource="{Binding oSubReport}" ItemTemplate="{StaticResource hdtSubReport}"> <TextBlock Text="{Binding CategoryTitle}" /> </telerik:HierarchicalDataTemplate>FYI: But, i shall try this ItemsPresenter. I might need it later some time.
Thanks anyways for the efforts.
