I have a requirement to detect and generate hyperlinks when the user keys in a url into the editor when not using Internet Explorer. Internet Explorer already has this inbuilt function to automatically convert hyperlinks, but firefox and other browsers don't.
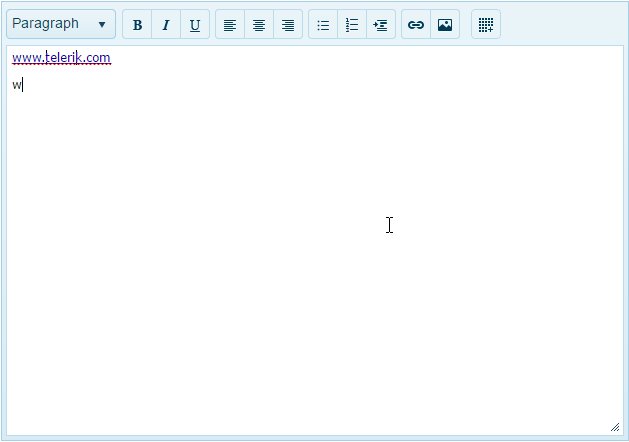
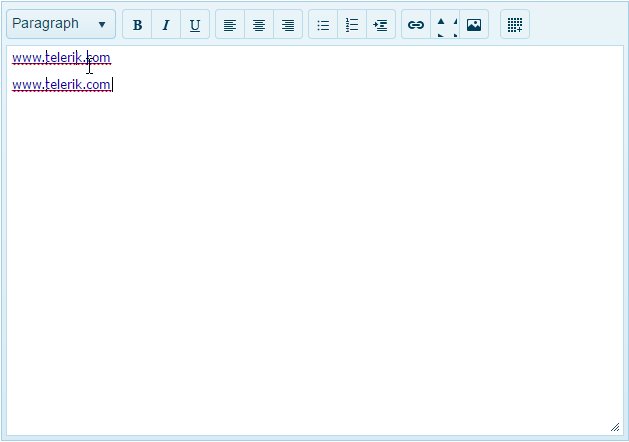
Using the linkifyjs plugin from soapbox I'm able to get this done easily via the keyup event in Editor (calling the linkify html function on the entire editor.value() html whenever the user types in a letter), but there is a problem, anything the user types after the url becomes part of the url text. It's like the cursor gets permanently stuck in the text part of the url <a href="some.url.com">I think this is where the cursor is stuck in</a>
1) Is there a method to call to exit the hyperlink and put the cursor gracefully after </a>?
2) I tried adding an at the back of the editor.value() to try to re-position the cursor, but it seems the editor strips it automatically, why is that the case?
3) Is there a better way to do this?