 Rank 1
Rank 1
How can I dynamically add images to the Carousel at runtime? This also needs to be responsive to the user.
Thanks
14 Answers, 1 is accepted
Even though we have not implemented similar scenario yet, I think it is achievable. It would require some coding though. RadCarousel supports UI virtualization, therefore it is possible to bind RadCarousel to a fairly large list of image files data and then, load the corresponding images on demand.
The main problem would be that RadCarousel would not notify you for the exact moment to load the corresponding image. The solution here would be to handle the SelectedIndexChange where it shouldn't be very difficult to implement the dynamic loading of images, when specified carousel item appears in the view.
In fact, I'll try implementing a sample that demonstrates the approach and post it here in a while.
Regards,
Mike
the Telerik team
Instantly find answers to your questions at the new Telerik Support Center
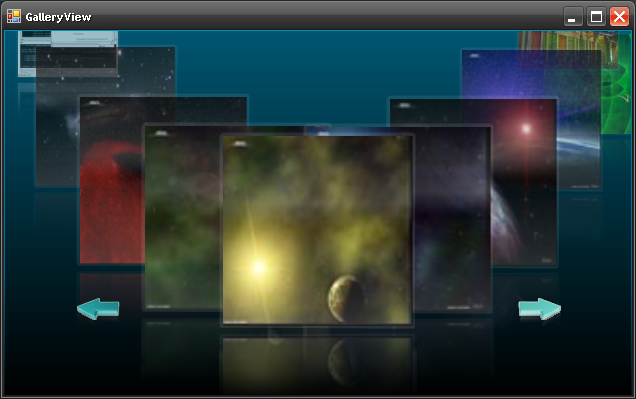
Please review this app and let me know if this is what you are looking for. It loads the images in a carousel dynamically, based on the number of items visible at a time and the selected index. The code is a bit complex, since carousel's "EnableLooping" is set to true, the last items in the list appear next to the first one.

Sincerely yours,
Mike
the Telerik team
Instantly find answers to your questions at the new Telerik Support Center
 Rank 1
Rank 1
Thank you for posting the application to demo the Rad Carousel control.
I have successfully built and run the application, however when browsing to a directory with images, nothing renders in the control. I only see the left and right navigation arrows.
I am using the trial version (Q1 2008) of the Rad controls for Windows and the directory contains 3 jpeg images.
Are there any restrictions on the control with the trial version?
Also, how do you adjust the animation speed of the carousel control?
Thanks,
Raj
 Rank 1
Rank 1
There was a small issue with this sample, when loading a number of images less than what is set as RadCarousel.VisibleItemCount proeprty. I've already fixed that issue. Let me know if you notice any other problem with the sample. We'll also upload it as Code-Library project, when it's ready. I've also logged a feature request in our TODO list for APIs that would help implementing similar scenarios in the future. I've also noticed few other issues related to initial item positioning and z-index related fade-out level, that will be fixed in the upcomming version.
Don't hesitate to contact us if you have further questions.
Regards,
Mike
the Telerik team
Instantly find answers to your questions at the new Telerik Support Center
 Rank 1
Rank 1
Thanks again for posting a new revision of the sample app.
I'm afraid that the images are still not rendered in the carousel control at runtime. I have tried browsing to directories with various picture types (gif, jpg, png), but nothing is displayed in the viewer window, just the arrows at the bottom.
I am currently evaluating the Rad controls for an enterprise wide application with a potential user base of 5000. We would like to use the carousel control for the main menu screen and I am trying to get a proof of concept up and running.
Are there any settings that would prevent the control from showing carousel items? A prompt response would be appreciated.
Many thanks,
Raj
The reason for nothing to appear is most probably because the sample was able to browse "jpg" images only. Sorry for not mentioning this earlier. I've modified the sample to be able to work with jpg, jpeg, bmp and gif images. Any folder that contains at least 1 image of this type should be browsable. I've tested browsing folders with different number of images and types. Just in case I added a feature to the gallery, to display the number of images found in the selected folder.

I have also modified the gallery view a bit to scale images keeping their original aspect ratio.
As it comes to the proof of concept test, you may find interesting the following blog posts, that reveal some of the new features and RadCarousel.
http://blogs.telerik.com/MihailValkov/Posts/08-06-13/Spinning_RadCarousel.aspx
http://blogs.telerik.com/MihailValkov/Posts/08-06-20/Design_your_RadCarousel_with_just_drag_drop_in_Q2.aspx
Kind regards,
Mike
the Telerik team
Instantly find answers to your questions at the new Telerik Support Center
 Rank 1
Rank 1
Hello Admin...
I am trying to learn how to code for the Carousel from beginning to end..and it looks like your example is very useful. But when I downloaded the project and open in VS2010...of course it convert the project to VS2010 but when I run the project I got errors. Do u happen to have a working VS2010 version of your project??..
|
 Rank 2
Rank 2
Where are you opening the exmaple from? There are example solutions that specifically cover 2010, which can be found on your machine in Telerik\RadControls for WinForms Q3 2010\Examples\ExamplesVBVS2010 or ExamplesCSVS2010
hope this helps
Richard
 Rank 1
Rank 1
 Rank 1
Rank 1
Did any body get an error when they run the above attachment with more than 50 images? I got an error: ArgumentException was unhandled: Parameter is not valid. I have a folder with 51 .jpg files, and when I test it..we fails. But, if I just copy 6 .jpg images of the 51 .jpg images..it works fine. What's wrong?? am I missing something?
This happens here:
Program.cs
1.static void Main() 2. { 3. Application.EnableVisualStyles(); 4. Application.SetCompatibleTextRenderingDefault(false); 5. Application.Run(new GalleryLauncher()); //<<----ERROR HERE!! 6. } Rank 2
Rank 2
Again, may I ask what version of the controls you are using? The above attachment was posted over 2 years ago, and there have been extensive developments done to the RadControls since this was posted.
I'd advise downloading the latest version of the controls and trying out the demos that come with the installation.
Hope that helps, but let me know if you have further questions
Richard
 Rank 1
Rank 1
I have the Q3..but yes, let me try to recreate the project to see if it still has the error. A 2 year old project could be the problem.
Thanks.
Edit: I re-created the project with the Q3 version and loaded 60 images..this time I am able to see the images, but not able to click. If I click..I still get the same error as above. Note: if I just use 8 images or so..it works fine..
Thank you for contacting us.
The exception comes from the fact that RadRibbonBar tries to create image reflection with zero height. To avoid this please set the ItemReflectionPercentage property to 0. Please refer to the code below and check the attached project for more details:
this.radCarousel1.ItemReflectionPercentage = 0;I hope this helps.
Greetings,
Peter
the Telerik team
