The Reality of Using AR in Mobile Apps in 2020

In this post, we'll explore the pros, cons and valid use cases for using augmented reality in your mobile app development in 2020.
It wasn’t too long ago that augmented reality was predicted to become one of the “it” trends in web development. But in recent years, it’s fallen by the wayside in favor of technologies like chatbots, AI, and voice search.
So, what does that mean for AR?
While AR certainly isn’t a mainstay in mobile app development, it’s not completely out of the picture either.
The fact of the matter is, there are some challenges to building AR into apps. But it’s not as though we don’t have tools and kits to make it easier (thanks to companies like Google, Apple and Progress!).
So, let’s take a look at what’s really going on:
- Why has AR been sluggish in taking off?
- What are some use cases you should consider using AR for in mobile app development?
The Reality of AR in Mobile App Development
It’s not really complicated to see why there was so much excitement over augmented reality in previous years. Nor is it too complicated to see why it hasn’t been as quick to catch on as many experts predicted.
But let’s start with the positives, shall we?
The Pros of AR
- Developers can create awe-inspiring and next-level mobile app experiences when merging reality with digital interfaces.
- AR can convert mobile apps from passive, observer-like experiences to more engaging ones, and thus, help improve user retention rates.
- Depending on how it’s used, developers could effectively streamline the sales funnel and get more users to convert in a shorter amount of time with AR.
- AR doesn’t require users to buy expensive headsets or other tech, so developers can continue to build for the existing mobile app user base.
The Cons of AR
- Users have grown quite weary in terms of data privacy. Asking them to open their cameras and lives to AR will only give them another thing to be skeptical of.
- You need to be extra careful with how it’s designed if it has real-world applications and there’s the possibility of injury while using it (like Pokémon GO).
- AR can be expensive and difficult to build. Not only that, it can cause a serious drain on resources. If not accounted for, users could end up with an app that crashes regularly.
That said, with all the possible objections that exist, there’s no denying how beneficial it would be to get your app into the augmented reality space.
How App Developers Can Put AR to Work
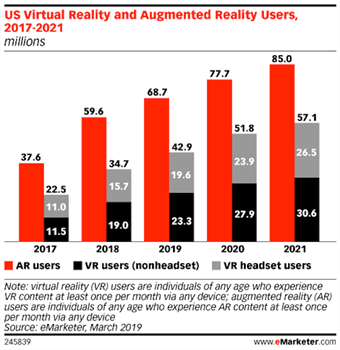
As this data from eMarketer shows, there will continue to be big growth in the number of monthly AR users in 2020 and beyond.
As familiarity grows, so too will the number of use cases in which web developers can put AR to work. And I’m not just talking about social media networks like Instagram or Snapchat.
In fact, there are a ton of mobile apps that show us what’s possible and why their specific use cases are ideal for AR technology and content. Let’s have a look:
Product Demos
Although consumers seem to have no problem with online shopping, how do your ecommerce clients feel about having to handle higher-than-average returns or refunds because the items weren’t as expected, or didn’t fit right in the real world?
It’s not easy shopping online. Even the most helpful of customer reviews can’t always encapsulate what it’s like to use a product, wear an article of clothing, etc.
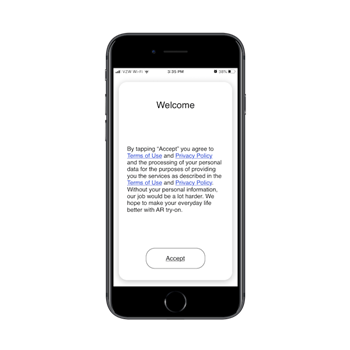
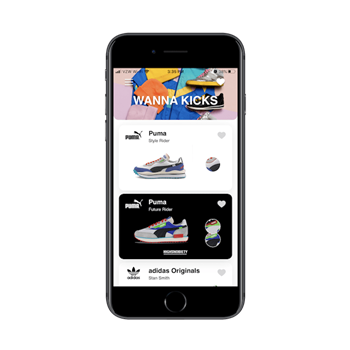
Augmented reality can help solve this problem. For example, this is the mobile app for Wanna Kicks:
From the very beginning, this app does a nice job of putting shoppers’ minds at ease with this Welcome page and description of the company’s privacy policy. If you’re putting AR technologies into your app, then this is a must.
The interior of the app is just as well-thought-out and composed. The layout is simple and easy to follow, and the sneaker pics look fantastic.
Wanna Kicks has sneakers available in the latest styles and from top brands. All users have to do is:
- Choose the sneakers they want to try on
- Remove their shoes (and, preferably, socks)
- Point their phones at their feet
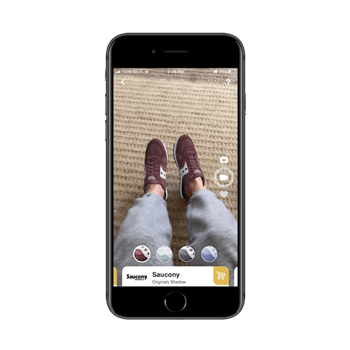
In turn, this is what the AR technology will do:
It’s not flawless. If you turn your feet a certain way, users might see their toes or soles of their feet sticking out the other side.
Nevertheless, it gets the job done. It provides shoppers with a quick and easy way to try on a bunch of shoes without ever having to leave the comfort of their home. If you want more satisfied online shoppers and greater user retention rates, AR could do wonders for your app.
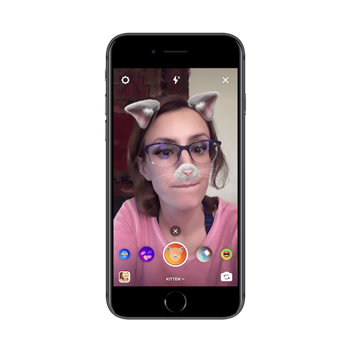
Appearance Changes
It’s not just products that consumers want to or should try on before buying. You could argue that changes to one’s appearance are more important to test out beforehand, as many of them are expensive, non-refundable, and permanent.
L’Oreal, for instance, has the Style My Hair app, which allows people to not only try on new hairstyles and cuts, but also hair colors as well. To save consumers from having to live with a bad haircut until it grows out or an awkward color until it fades, L’Oreal gives them the chance to explore the possibilities virtually.
It’s not just hair, makeup or glasses that users can try on to transform their looks either.
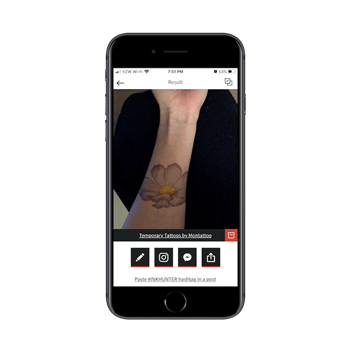
INKHUNTER is a mobile app that enables users to see a tattoo on their body without actually having to get inked.
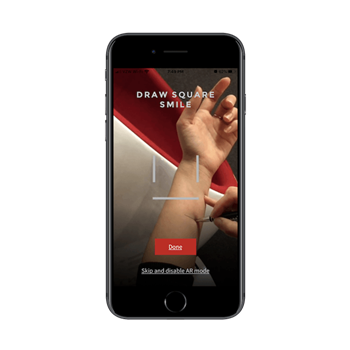
As AR objects need a physical space to be set down in the real world, INKHUNTER uses that same principle and instructs users how to turn their skin into that physical space.
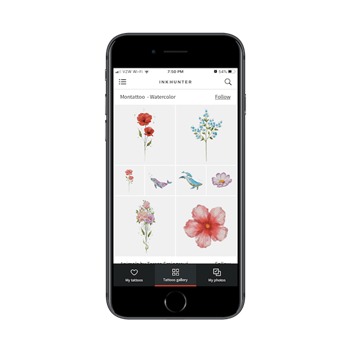
Once they do that, they’re given free rein of the app, either to explore the INKHUNTER tattoo gallery or to upload one of their own:
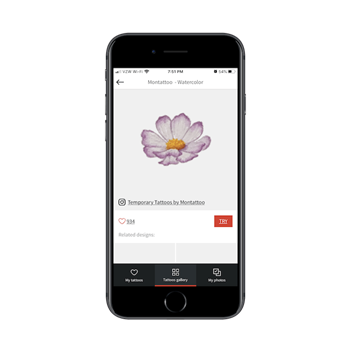
Once the user finds a tattoo they like, all they need to do is click the “Try” button and point the phone at their body to give the tattoo a spin:
In addition to being able to see how the tattoo looks and fits on their body, they can take a picture of it and share with others.
Consumers always want buy-in from others, so not only would they get a boost in confidence from your AR app, but also from others who can yea or nay the decision before it becomes a reality.
Bottom line: if your app is in the business of helping people transform themselves in some way, AR could increase their confidence in making those decisions. In turn, it would lead to more revenue as users spend less time worrying about the what-ifs and more time going after what they want.
Training and Tutorials
One of the nice things about the web is that you can get answers to pretty much any question you have. And what’s especially useful is when you’re looking for help with something tangible and find a video that clearly explains what to do, step by step.
You could certainly integrate written and video tutorials into your mobile app. But one of the problems with providing users with self-guided tutorials is that it can make the process take longer than it needs to as they pause, turn to the thing they’re working on, rewind, make sure they did it correctly, and proceed. Over and over again.
Want to see how AR could help them pick up the pace?
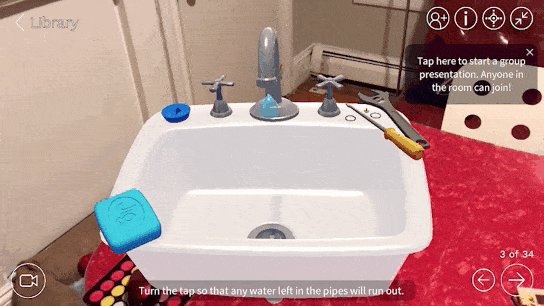
This is JigSpace:
This app provides a number of resources that break down complicated subjects into easy-to-follow 3D tutorials.
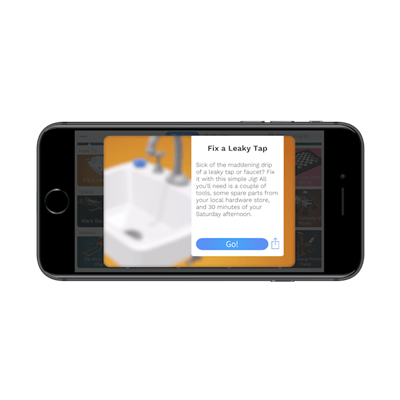
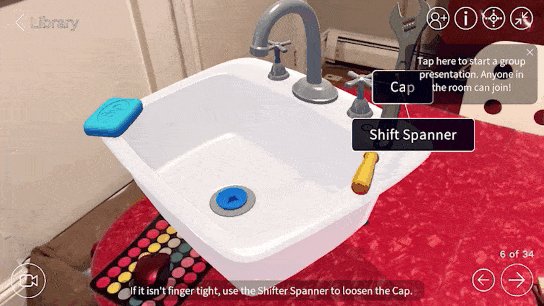
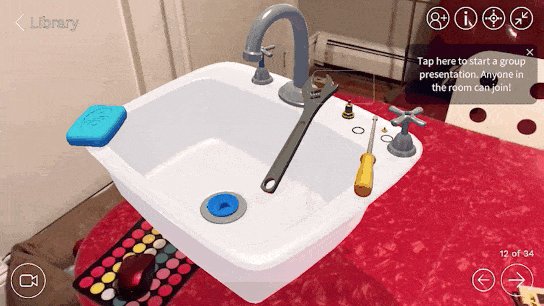
Here’s an example of one of the “How-To” tutorials, Fix a Leaky Tap:
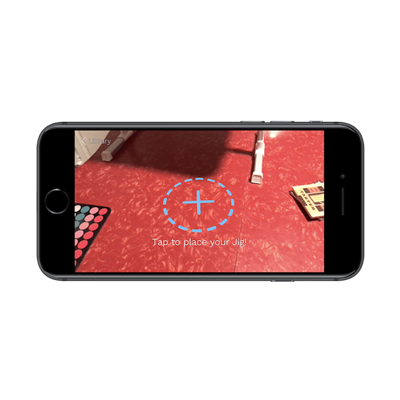
Because this is a tutorial on how to fix an issue in one’s home, the user could realistically set their “Jig” right next to the actual sink they’re working on.
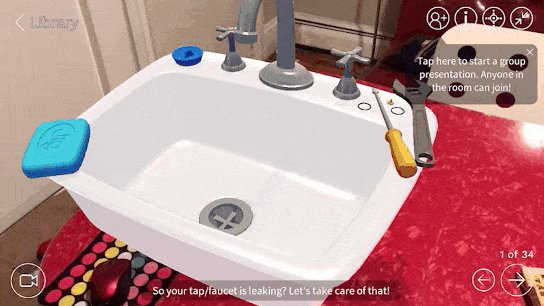
Here’s a quick walk-through of how this interactive tutorial works.
Note that every time you see something move in or around the sink, it’s triggered by the arrow buttons in the bottom-right corner, making this a much easier tutorial to get through than a video that just keeps going and going.
This kind of AR technology could be used for all kinds of apps:
- Home improvement
- On-the-job training
- Education (grade school through college)
- Medicine
- Advanced technologies
Basically, if you have complicated ideas or instructions you need to walk your users through, and you have enough of them to share, AR would be a fantastic addition to your app.
Education
It’s not just lessons that students would benefit from seeing broken down by AR. Think about the various subject matter they learn about in school and how difficult it can be for them to stay engaged with it or to recall information after solely reading about it in a book.
There’s a great opportunity here for education apps to turn boring or difficult-to-understand topics into ones that are more engaging and interactive.
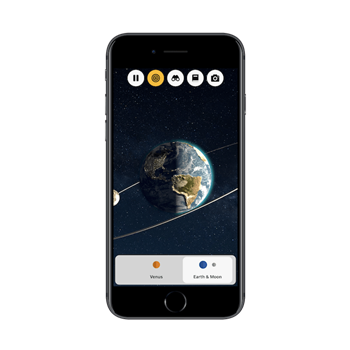
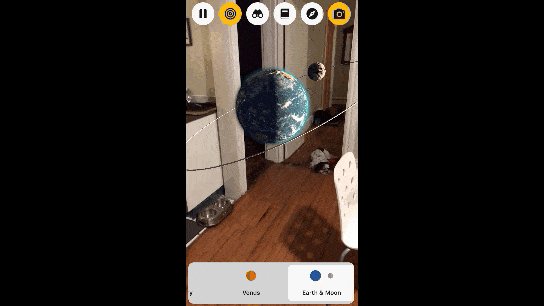
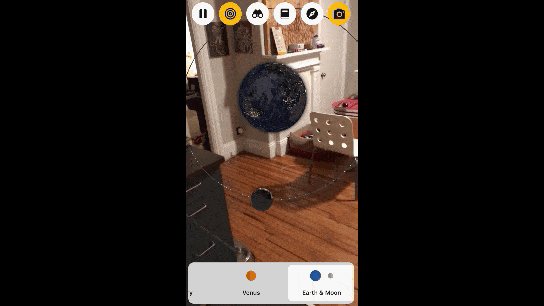
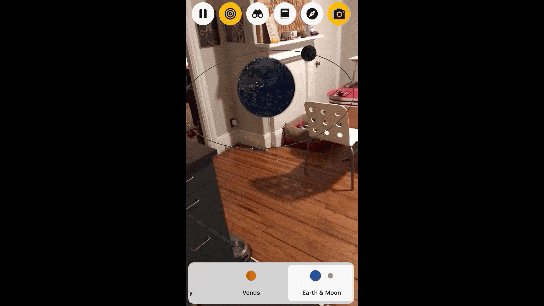
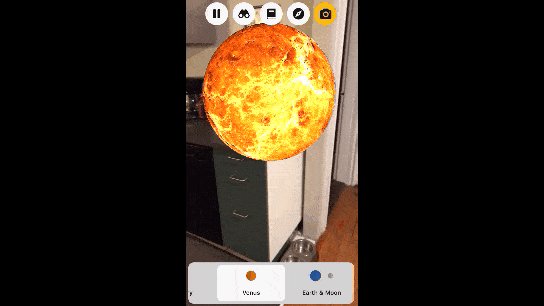
Take solAR, a mobile app that provides information on the planets of the Milky Way:
Users don’t have to view the planets in AR, but the experience is exponentially better if they do. While they can interact with the planet model in the example above, there’s something special about being able to walk around a 3D representation of it in your home or at school:
Here you can see that I’ve placed the Earth and Moon model in my apartment before switching to a view of Venus. It’s a really neat experience, especially if you compare it to the oftentimes boring and painful studying of material from a book.
What’s more, the app doesn’t just allow users to view a 3D model. They can:
- Click on it and move the planet around
- Pause the rotation
- Pinch to shrink or expand the model
- Walk around it to observe the planet from various angles
- Open up brief information about the planet to reinforce what they’re seeing and touching
While this form of AR won’t necessarily lead to an increase in product sales, it will lead to more users. And for a very low cost of entry, you could probably monetize this kind of educational AR app right from the very start considering how valuable it is for learners.
Gaming
This is an obvious one, considering what Pokémon GO did to bring augmented reality to the forefront of pop culture in 2016. However, I don’t just see AR as a way for mobile games to level up. I see AR as a way for console gaming to enter the mobile app space.
With gaming systems costing users hundreds of dollars (e.g. the Playstation 5 is predicted to go for $499)—not to mention the cost of games, memberships, and upgrades—this can easily become a very expensive hobby for gamers. So, what if game studios took their popular but pricey console games to the mobile app market? And, not only that, but created more immersive experiences with AR?
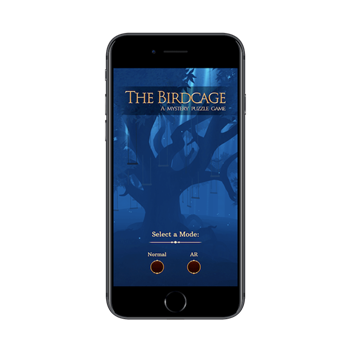
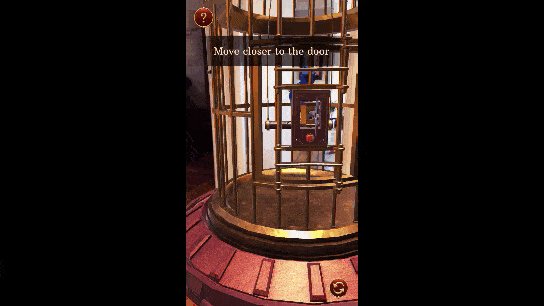
Although this particular mobile app game doesn’t have a console counterpart, I think it’s proof that this kind of concept would work well across platforms. It’s called The Birdcage:
As you can see on this splash page, users can choose one of two modes: Normal or AR.
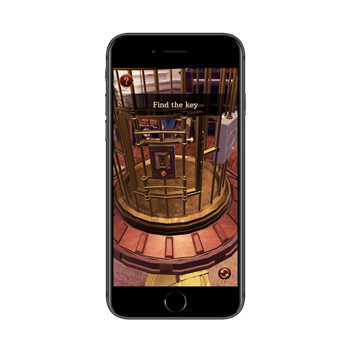
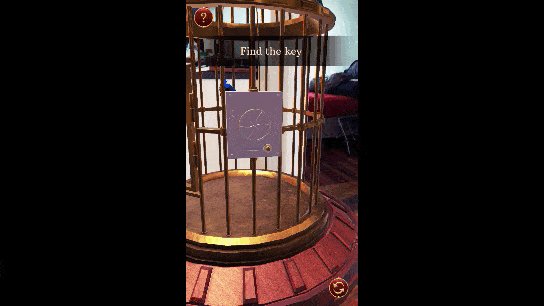
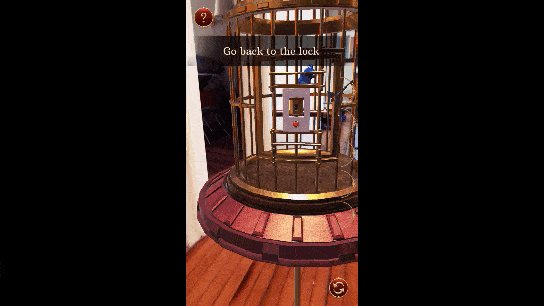
The augmented reality mode places a locked birdcage into the room of the user. They’re given hints about how they’re to unlock the cage and set the bird free like this:
If you watch the short snippet of my gameplay below, you’ll see that it’s not at all different from the kinds of puzzle games you’d play on your computer or XBOX. The key difference is that you’re forced to move around a virtual object that now exists in your living space.
There are lots of game types this would work well for. Adventure, mystery and puzzle games could be translated into shorter form and more cost-effective formats for mobile apps. What’s more, AR applications turn users’ homes into a sort of escape room, which is a very popular concept right now.
Even if there isn’t a console counterpart, there’s a lot that can be done to enhance gameplay by putting it into a real-world setting. If your mobile game does well in terms of users, but retaining them is a problem, this could be the kind of shake-up you need.
Wrap-up
While it’s easy to see why developers and app owners are reluctant to go full-speed ahead with AR, there’s so much that can be gained if you find the right application for it.
As you can see from the examples above, it’s not about using augmented reality as a gimmick. Instead, it should be used to create a more interactive and immersive experience, from trying out products to bringing a game into one’s home.

Suzanne Scacca
A former project manager and web design agency manager, Suzanne Scacca now writes about the changing landscape of design, development and software.