Release History
By product
WebUI Test Studio Archive 2009.31210
December 10, 2009
Test Automation for Silverlight Applications
With Q3 2009 WebUI Test Studio provides the long-awaited by many customers Silverlight recording. Silverlight Automation functionality of the Studio has been specifically crafted to make it as simple to use but also as rich as possible. Now you can benefit from UI object model that covers the complete list of UI elements in Silverlight, and use a rich feature set with very little limitations. Some of the major highlights of the Silverlight Recording functionality include:

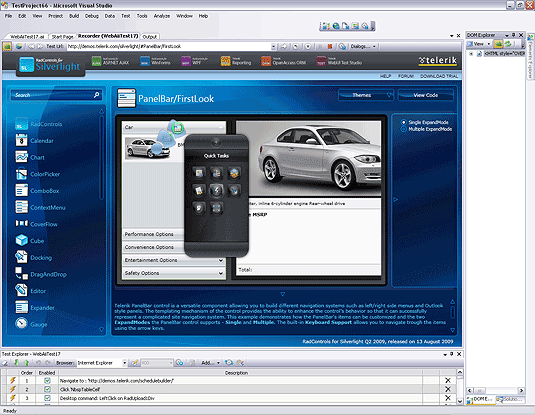
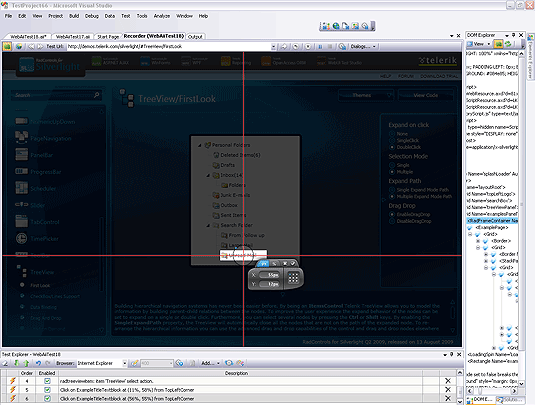
- “On Spot” Silverlight Control Detection: Silverlight applications – especially real enterprise applications - have large, complex and deep visual trees. For example, a Button is made out of many mini controls like Paths/Rectangles/TextBlocks…etc. That makes identifying the correct UI control to build validation against a bit more tedious and complex. WebUI Test Studio offers UI cues that allow you to visually identify what element you have under the mouse and what logical controls this element is part of in order or containment.
- Integrated Visual Tree Explorer: The DOM Explorer can now show both your HTML page DOM and your Silverlight application Visual Tree. Furthermore, you can set the root of the DOM Explorer to be the Silverlight application if you do not care about the HTML portion of the page. The DOM Explorer is also hooked to the highlighting surface and vice-versa.
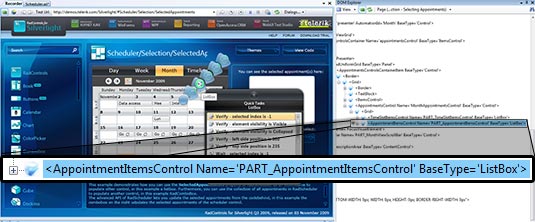
- Custom Control Support: Users sometimes need to extend the components they are using to develop their applications. In Silverlight though, this results in a new element type in the visual tree, failing to identify the base control. WebUI Test Studio automatically detects the base class that the control inherits and automatically suggests verifications for that base control – quick tasks, action handling, mouse actions, and more. This gives customers that that heavily utilize custom controls a richer out-of-box experience.

- Playback Reliability: On playback, WebUI Test Studio execution engine not only waits for an element to be visible, it also waits for the item to stop its animations. This is especially common in Silverlight applications where numerous UI widgets users are trying to automate tend to fly-in, scroll up or expand. What’s more, if the element is contained in ScrollViewer, WebUI Test Studio will automatically detect if the element is in view, and if not, scroll to make it visible. Only then, action is performed.
Integrated Translators for RadControls for Silverlight
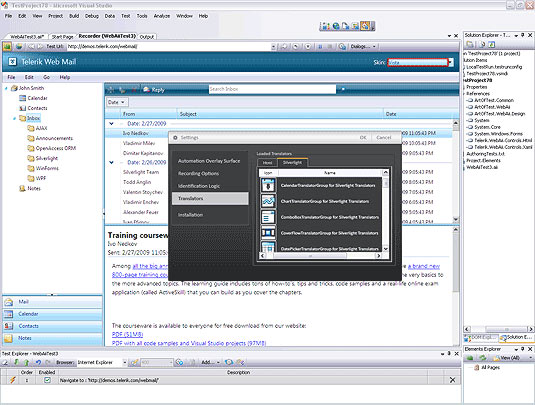
Thanks to the integrated control translators, your team no longer needs to worry about testing applications built with Telerik Silverlight controls. QAs and Developers now have access to exposed validations allowing for specific functionalities to be tested.

Another Supported Browser: Safari for Windows
Users will now be able to expand their browser compatibility testing to another major browser: Safari for Windows. Record a single test, and have it executed against Internet Explorer, Firefox and Safari for Windows all at once.
New Automated Overlay Surface
With Q3 WebUI Test Studio features complete redesign of its user interface to help users build verifications faster. The new Overlay Surface offers a modern and intuitive menu to choose from numerous verification types – mouse actions, JavaScript events, drag and drop, HTML elements verification, AJAX synchronization points, and more. New, more easy to use hover over surface was also implemented to help users visually detect the elements. Users can also drag elements directly from the page to locate in the DOM or add to the project elements.
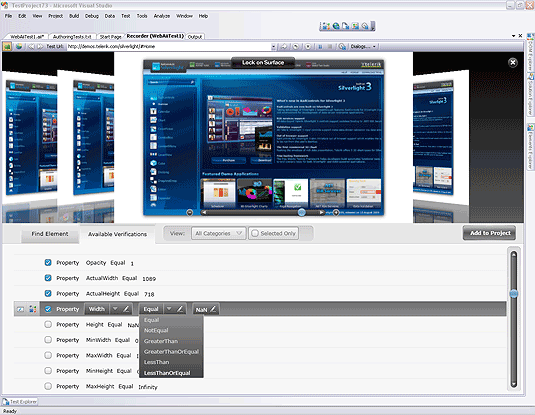
A brand new 3D view also ships with the Q3 version of WebUI Test Studio. Accessed through the verifications menu, this new feature allows users to dissect the DOM hierarchy and target a specific element using a new 3D visualizer. This feature is extremely important when building Silverlight automation in real-world applications that have complex visual trees. Furthermore, the UI allows you to build all sorts of verifications against the targeted element with just few clicks.

Easy to use Drag & Drop UI
The updated version of WebUI Test Studio also features a brand new Drag’n’drop functionality. Users can drag the selected element by pulling the crosshairs to the desired drop point. A coordinate system will help you choose the exact place to drop the element by defining the coordinates through pixels or percentages.

New Slick Storyboard
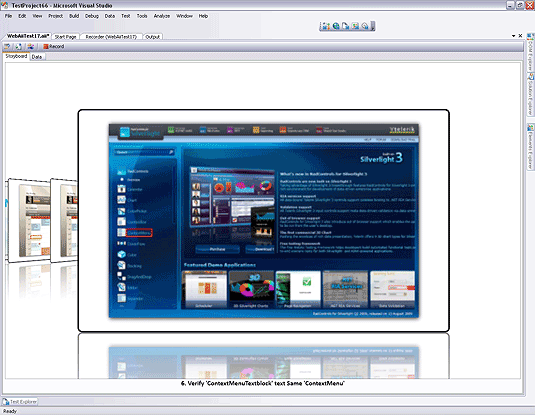
Along with the attractive and easy to use Automated Overlay Surface, in Q3 WebUI Test Studio adds a revamped, slick and shiny visual storyboard. The screenshots of your testing actions are now ordered in a coverflow-like sequence, which allows users to easily navigate through the captured steps. The storyboard is also now hooked to the Test Explorer and vice-versa so you can visually identify each step easily.

Support for XUnit & MbUnit
WebUI Test Studio expands its unit framework support to include XUnit and MbUnit in addition to NUnit and Visual Studio unit testing framework. When installing the Framework, new fully commented NUnit, MbUnit and XUnit ItemTemplates will be added to your list of available templates.
Test Explorer Enhancements
Now you can also use common actions such as do/undo/copy/paste to configure your test steps. What’s more, now users can start recording at a specific point in the test.Build FindExpressions Using A New Intuitive UI:
FindExpressions are the base for all element searches in the DOM Explorer. With Q3 release WebUI Test Studio features intuitive interface to enable users to build FindExpressions by modifying a rich and extensible search definition pattern. The UI prompts the user to choose a certain attribute type which may vary depending on whether it’s a HTML or XAML element you are trying to build FindExpression for.
Enhancements
- jQuery selector syntax support: Users can now search the DOM similar to the way they do so in jQuery, with a strongly-typed object model in WebAii.
- WebAii 2.0 updated to the latest available version. All the additions we worked on and released till now in the automation framework are finally available in WebUI Test Studio as well.
- Enhanced search in the DOM Explorer
- Visual inspection of the Html/VisualTree hierarchy to easily fine tune and target specific elements.
- Enhanced Text Type recording.
- Automatic backup search logic to help isolate element find errors.
- New find logic editor to modify how elements are found.
- New tasks: Clear Cookies, WaitForUrl for redirects and Inspection Points.
- Set a BaseUrl for your entire project.
RadControls for ASP. NET AJAX Translator Updates
New Control Translators:
- RadListView, RadDataPager
Verification builders -- improved and added more sentence editors.
Automatic code generation - fixed failures for a lot of controls (both verifications and action steps).
Grid:
- Fixed TableView ItemCount verification code generation.
- Fixed paging action code generation.
Input:
- Input typing action is handled by a new action descriptor which is simulating pressing of keys instead of setting the value via the client-side method.
ListBox:
- Fixed checkable verification always returning false.
Menu:
- Fixed 'Open' action recorded instead of 'Click' in Grid Filtering Menu scenario.
- Fixed various actions code generation.
RadControls for Silverlight Translator Updates
New Control Translators:
- RadButtons: Added SplitButton translator.
- RadBook: Book, BookItem.
- RadMediaPlayer: MediaPlayer, MediaPlayerItem, MediaChapter.
- RadRibbonBar: RibbonBar, QuickAccessToolBar, WindowTitle, RibbonGroup, RibbonButtons (Button, RadioButton, DropDownButton, SplitButton).
- RadTreeListView: TreeListView, Column, TreeListViewItem, Cell.
Common:
- Translators are now applied to custom controls extending RadControls.
- Verification builders: implemented sentence editors for verifications of String, Integer and Double types -- Controls, Docking, Input, MediaPlayer, Navigation, RibbonBar, Scheduler.
- Verification properties: exposed the important properties (available at the test step property grid): IsOrIsNot property for the Boolean verifications updating the actual Comparison on change. PropertyName, Comparison, Value for the rest.
- Text typing: fixed action handling in RadControls – NumericUpDown, ComboBox, Date/TimePicker, MaskedTextBox.
- Added TranslatorGroup friendly names appearing in Design Canvas Settings / Translators.
Buttons:
- Fixed wrong Button, RadioButton, ToggleButton names and icons appearing in the automation surface. Added Ribbon...
- Set RadButtons translators with lower priority compared to the rest controls so that the containers (Scheduler, Docking, RibbonBar) actions over RadButtons are handled by the respective translators.
- Fixed NullRef. error -- RadDropDownButton no longer exposes HasDropDownContent property.
- Separated Button, ToggleButton and RadioButton into Button Base group from the DropDown and SplitButtons.
- SplitButton and RibbonSplitButton handle toggle drop down action.
Calendar:
- Added SelectedDates count verification.
- Fixed CalendarButton.Select action throwing "unable to find element" error runtime.
- Exposed DisplayMode verification for RadCalendar translator.
- Fixed ViewUp and Next/PreviousNavigate action handling.
ColorPicker:
- Handled PaletteViewItem color select action.
ComboBox:
- Added SelectedIndex verification.
Docking:
- Handled PaneHeader actions -- TogglePin, Close, ToggleCommandMenu.
- Fixed ToolWindow close action handling (currently failing to translate due to internal exception).
Menu:
- Disabled Item.IsPopupOpen verification (duplicated with .IsSubmenuOpen).
Scheduler:
- Added RadButtons support for AppointmentItem and RadScheduler translators.
- Fixed incorrect SchedulerPresenter.PresenterType verification generation.
Slider:
- Exposed new verifications -- SmallChange, LargeChange.
TabControl:
- Exposed TabPosition verification.
- Added handling of toggle drop down and scroll tabs (left and right) actions.
TimePicker:
- Fixed ClockItem.Select handling resulting in an additional sub element 'Click' action recorded.
ToolBar:
- Disabled HasOverflowItems verification duplicating with the OverflowItems.Count one.
TreeView:
- Exposed AllNodeCount, RootSelectedNodeCount and AllSelectedNodeCount verifications.
- GridViewRow: Exposed CellCount and GridViewRowIsExpanded verifications, Handled Row expand/collapse action
- GridViewCell: Added CellIsContentValid, CellIsEditable and CellIsInEditMode verifications
- FooterRow: Exposed FooterCellCount, FooterRowVisibility and FooterCellText verifications
- HeaderRow: Exposed HeaderCellCount and HeaderCellText verification, Handled ResizeColumn, DragToGroup and DragToReorder actions
- GroupPanel: Exposed GroupPanelItemCount and GroupPanelText verification, Handled UngroupButtonClick action
- RadGridView: Exposed RowCount and GroupRowCount verifications, Handled ColumnSort action
- NewRow: Exposed NewRowVisibility verification
WebAii RadControls for ASP.NET AJAX updates
New control wrappers:
- RadListView
- RadDataPager
Calendar:
- Exposed two more SelectDate() overloads (no culture argument).
- Exposed the GridFilterItem control via RadGrid property.
- Added complete ContextMenu support (requires RadControls internal build (Nov 23) or official Service Pack of Q3 2009 when available).
- Fixed the support of Grid Filtering menu and TreeView built-in ContextMenu.
WebAii RadControls for Silverlight updates
New control wrappers:
- Book: RadBook, RadBookItem.
- Buttons: RadSplitButton.
- RibbonBar: RadRibbonBar. QuickAccessToolbar, WindowTitle, RibbonGroup, RibbonButtons (Button, RadioButton, DropDownButton, SplitButton).
- TreeListView: RadTreeListView, RadColumn, RadTreeListViewItem, RadCell.
- Various improvements for custom control templates support.
- RadButton: Exposed .Text property for easy verification.
- DropDownButton: Fixed NullRef. error -- RadDropDownButton no longer exposes HasDropDownContent property.
- SelectedDates property returns the built-in SelectedDatesCollection (ArtOfTest.WebAii.Siverlight) type instead of the custom type used till now.
- Exposed RadCalendar.DisplayMode property.
- Fixed non-editable combo throwing exception on .Text or .ContentPresenterElement call.
- Fixed .Items throwing exception before opening the popup for the first time.
- Addressed .Items backwards compatibility issue.
Docking:
- Fixed PaneHeader and ToolWindow API causing exceptions related to RadButtons in the control template.
- PaneHeader button click (Pin, Close) methods do not search for RadButtons anymore (added support for Q2 2009 and older RadDocking template).
HtmlPlaceholder:
- Fixed timeout error accessing the frame element.
MediaPlayer:
- Exposed .ControlPanel property, the element holding the MediaPlayer buttons (play, stop, next/previous chapter, toggle mute, etc.).
- Exposed Index property for MediaItem and MediaChapter.
- Exposed the control element names used among the wrappers.
PickerTextBox:
- Fixed incorrect XamlTag mappings initialization.
RadGridView:
- Removed GridViewExpandableRow wrapper
- RadGridView: Removed ExpandableRow property, Exposed CanUserSelect property
- GridViewRow: Exposed IsExpanded Property, Exposed ChildGridView property, Exposed Expand, Collapse and Toggle methods
- GridViewFooterCell: Exposed Text property
- GridViewCell: Exposed IsEditable property and Text property, Exposed Checkbox property, Image property, TextBlock property, Combobox property
- GroupRow: Removed ExpandableRows property
- GridViewHeaderCell: Exposed Text property
TabControl:
- TabItem: The deprecated Select() method has been removed.
- Exposed TabPosition property comparing the content and the tabs layout.
TreeView:
- Nodes renamed to .RootNodes, exposed .AllNodes, .RootSelectedNodes and .AllSelectedNodes properties as well as FindNode by predicate method.
Upload:
- Improved the upload timeout handling, extended the API to be able to pass custom timeout values.
Window:
- Fixed .IsMinimized wrong value after minimizing the window.
Web
- Kendo UI for jQuery
- Kendo UI for Angular
- KendoReact
- Kendo UI for Vue
- Progress Telerik UI for ASP.NET AJAX
- Progress Telerik UI for ASP.NET Core
- Progress Telerik UI for ASP.NET MVC