Add the License Key to CI services
This section describes how to set up and activate your Kendo UI for Vue license key across a few popular CI services by using environment variables or secrets.
The license key must be present at build time. The recommended approach is to use an environment variable.
Each platform has a different process for setting environment variables. Some popular examples are listed below.
GitHub Actions
- Create a new Repository Secret or an Organization Secret. Set the name of the secret to
TELERIK_LICENSEand paste the contents of the license file as value. - Add a build step to activate the license after running
npm installoryarn:
steps:
# ... install modules before activating the license
- name: Install NPM modules
run: npm install
- name: Activate Kendo UI License
run: npx kendo-ui-license activate
# Set working directory if the application is not in the repository root folder:
# working-directory: 'ClientApp'
env:
TELERIK_LICENSE: ${{ secrets.TELERIK_LICENSE }}
# ... run application build after license activation
- name: Build Application
run: npm run buildAzure Pipelines (YAML)
- Create a new User-defined Variable named
TELERIK_LICENSE. Paste the contents of the license key file as value. - Add a build step to activate the license after running
npm installoryarn:
Syntax for Windows build agents:
pool:
vmImage: 'windows-latest'
steps:
# ... install modules before activating the license
- script: call npm install
displayName: 'Install NPM modules'
- script: call npx kendo-ui-license activate
displayName: 'Activate Kendo UI License'
# Set working directory if the application is not in the repository root folder:
# workingDirectory: 'ClientApp'
env:
TELERIK_LICENSE: $(TELERIK_LICENSE)
# ... run application build after license activation
- script: call npm run build
displayName: 'Build Application'Syntax for Linux build agents:
pool:
vmImage: 'ubuntu-latest'
steps:
# ... install modules before activating the license
- script: npm install
displayName: 'Install NPM modules'
- script: npx kendo-ui-license activate
displayName: 'Activate Kendo UI License'
# Set working directory if the application is not in the repository root folder:
# workingDirectory: 'ClientApp'
env:
TELERIK_LICENSE: $(TELERIK_LICENSE)
# ... run application build after license activation
- script: npm run build
displayName: 'Build Application'Azure Pipelines (Classic)
-
Create a new User-defined Variable named
TELERIK_LICENSE. Paste the contents of the license key file as value. -
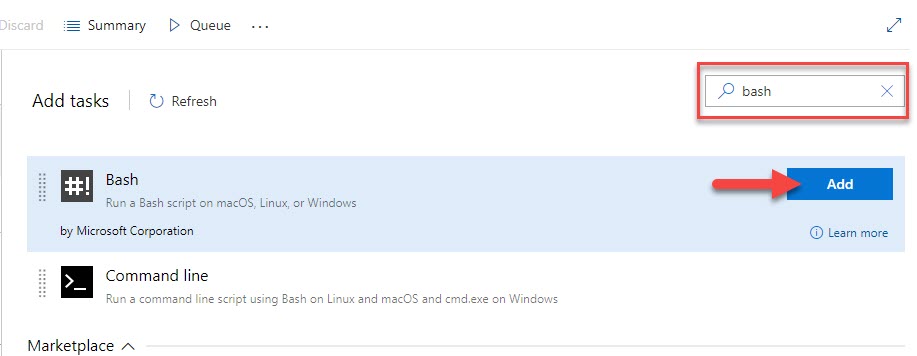
Add a new Bash task to the Agent job (before the npm build task)

-
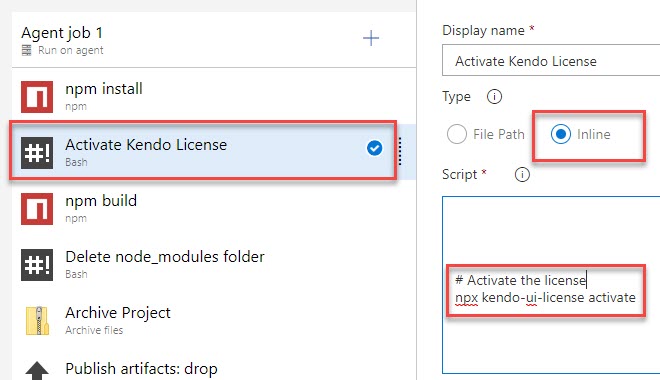
Change the step to inline and use the following command
# Activate the license
npx kendo-ui-license activate
Set License Key when using CDN scripts
To activate the license when using CDN scripts, perform the following steps:
-
Go to the License Keys page in your Telerik account.
-
On the Progress® Kendo UI® for Vue row, click the Download key link in the LICENSE KEY column and copy the license code.
-
Load the common kendo-licensing script before the component scripts.
html<script src="https://unpkg.com/@progress/kendo-licensing/dist/index.js"></script> -
Add your Script License key after the
@progress/kendo-licensingscripthtml<script src="https://unpkg.com/@progress/kendo-licensing/dist/index.js"></script> <script>KendoLicensing.setScriptKey('.................You License Key.......................');</script> -
Add the rest of the scripts you want to use.