This question is locked. New answers and comments are not allowed.
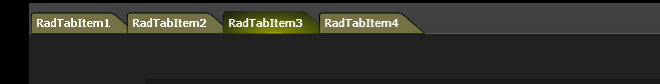
I modified the ControlTemplate of RadTabItem to look like the image I provided.

In RadTabItem Template we have 3 Borders(Normal, MouseOver, Selected), So I replaced with Paths to look like this.
But I have to problems.
1) The Unselected Item should be behind the previous item (i.e tab2 should be behind tab1).
2) When we select an Item it should appear front. here tab4 is over tab3.
I looked for all the solutions, I don't find any.
Is there anyway we can do this.
Looking forward for someone to help..
Thanks
Rakesh
In RadTabItem Template we have 3 Borders(Normal, MouseOver, Selected), So I replaced with Paths to look like this.
But I have to problems.
1) The Unselected Item should be behind the previous item (i.e tab2 should be behind tab1).
2) When we select an Item it should appear front. here tab4 is over tab3.
I looked for all the solutions, I don't find any.
Is there anyway we can do this.
Looking forward for someone to help..
Thanks
Rakesh

