ThemeBuilder helps you streamline all web UI styling tasks, whether you work alone or in a large team, on a small or complex project. No more drowning in complicated CSS rules, back-and-forth with design and manual tweaking.
- Enjoy the intuitive visual interface for styling web UI
- Collaborate and share projects with colleagues and customers
- Generate usable HTML from Figma

What ThemeBuilder Can Do For You
Designing and styling your app is a small part of the web development journey, but can cause slowdowns and even interpersonal friction. Unless you’ve got the right tools for it. Enter: ThemeBuilder.
Your Command Center for UI Customization
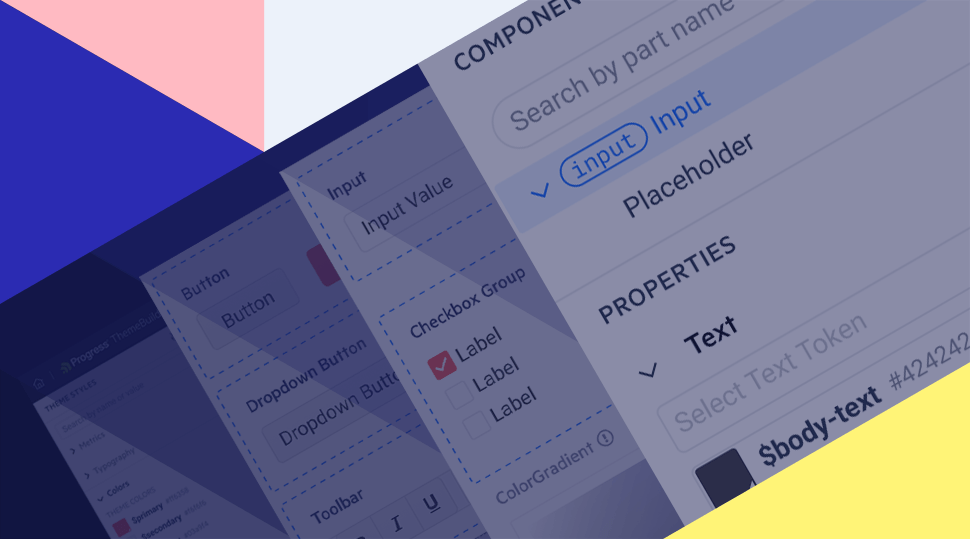
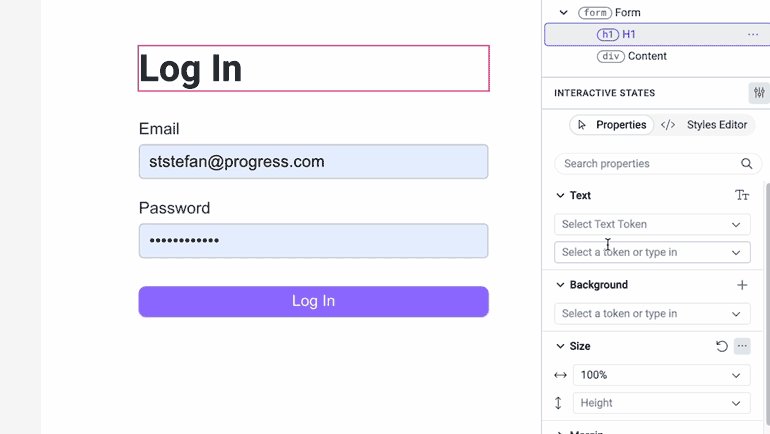
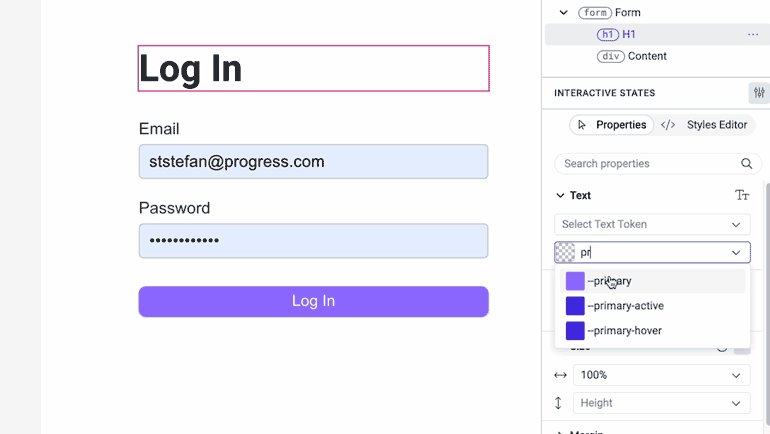
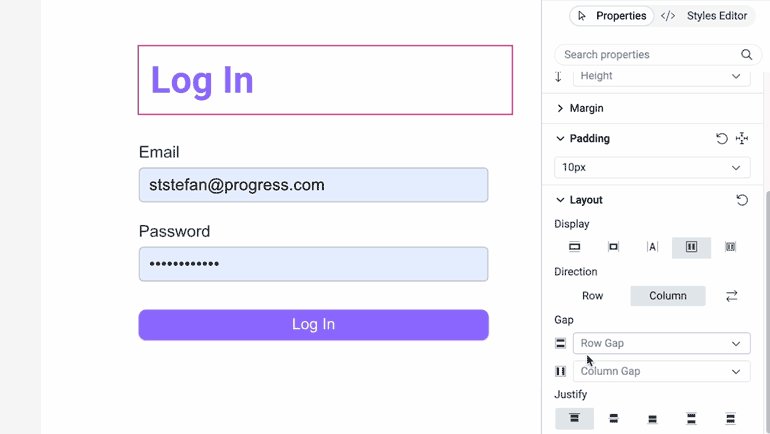
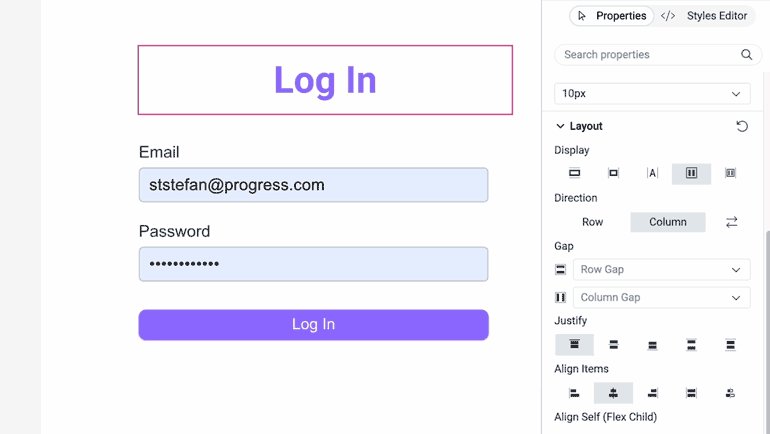
Do you need to tweak color palettes, adjust layouts, or refine padding and typography? ThemeBuilder gives you full mastery over every styling element. The result is a visually cohesive app that’s precisely on-brand.

Do You Work With Others?
All team members involved in styling and design, whether developers or designers, can share projects and collaborate.
- Enjoy the intuitive visual interface for styling web UI
- Build on existing work by importing your own CSS
- Iterate freely with version control
Enhanced Designer-Developer Collaboration
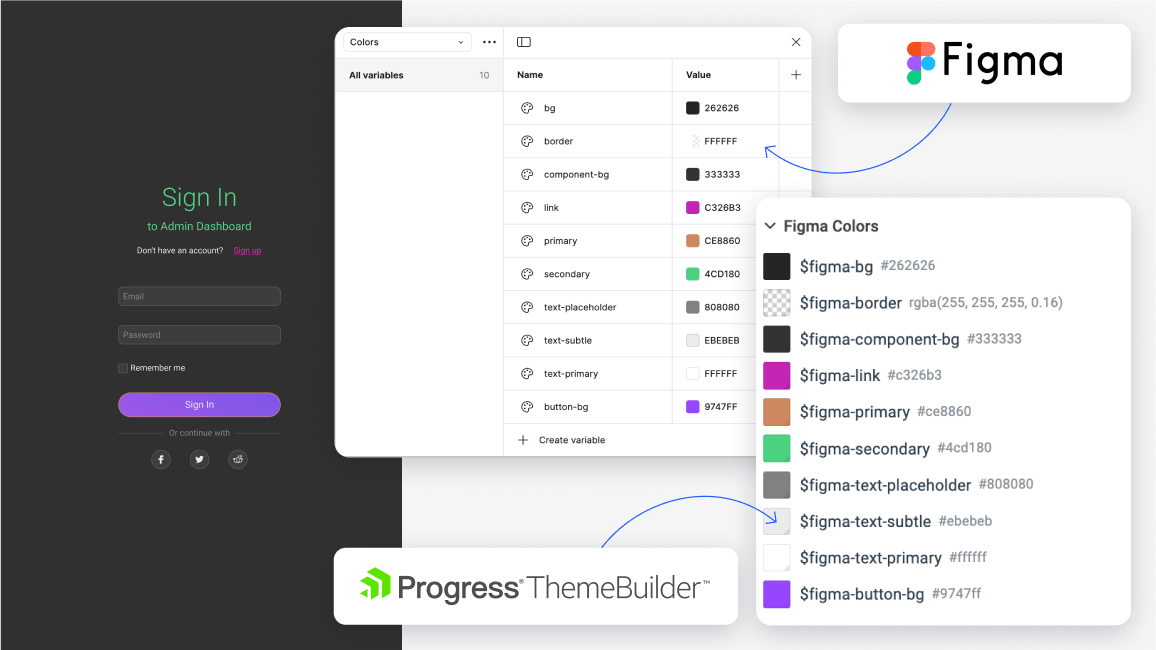
No more playing “find the difference” and infinite feedback loops. The ThemeBuilder Figma plugin exports your design files and converts Figma variables to SASS/CSS variables. Link them to your UI components, and future design updates will automatically sync.
Are You Using the Telerik and Kendo UI Component Libraries?
Take advantage of advanced component and theme integration, plus matching Figma UI kits that give designers and developers a common language.
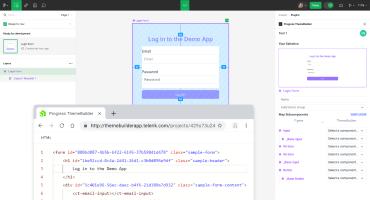
Figma-to-HTML Conversion That Works
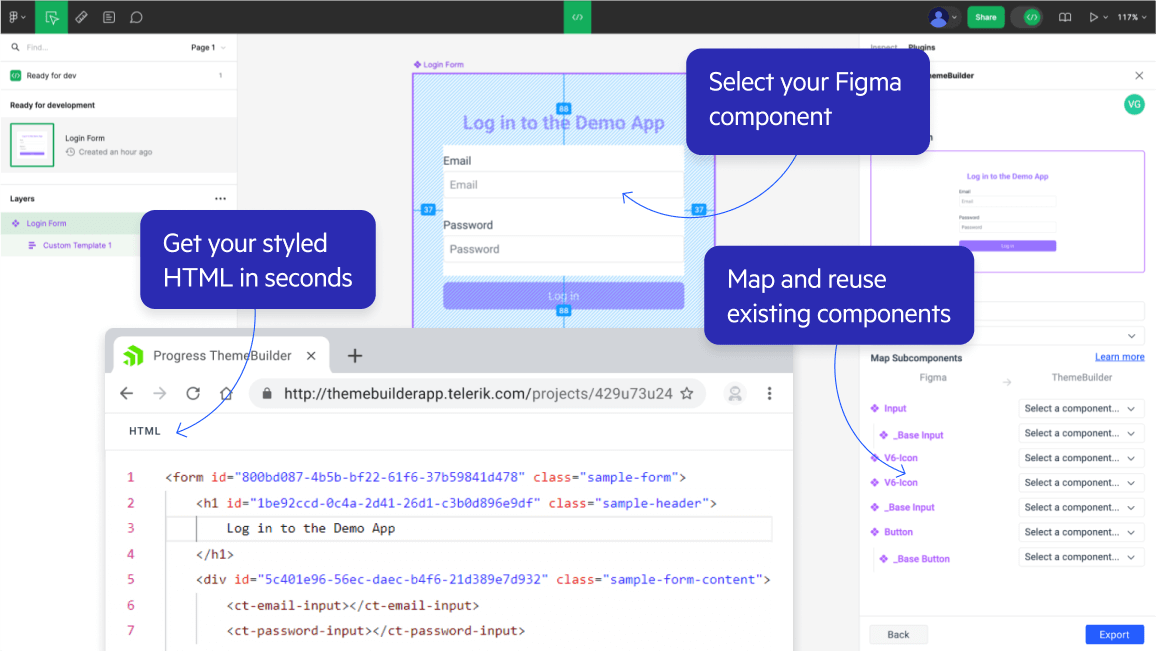
Automate your design-to-development workflow by generating usable HTML from Figma. The ThemeBuilder design-to-HTML plugin recognizes and lists all Figma components. Connect them to your code and get friendly HTML that reuses your existing components.
Are You Working Without a Designer?
Whether you use pre-built page templates or work with designs provided by an agency, you can still use ThemeBuilder to take any Figma design and kickstart your development process.
Key Features
Visual Editor
Avoid typing out complex CSS rules and reduce the time you spend on styling.
HTML and CSS Code Editors
Maintain complete control over the HTML and CSS with built-in support for ThemeBuilder variables and components.
Custom SASS/CSS Variables
Create SASS/CSS variables for color, metric, typography or effects to change the style of multiple elements efficiently.
Figma Plugin
Boost productivity and teamwork by incorporating SASS/CSS variables from Figma into ThemeBuilder and generating HTML.
Variable Modes
You’re one click away from importing your light and dark (or any other) mode from Figma – or create them from scratch right in ThemeBuilder.
Project Sharing
Save and share projects, so your team and customers stay up to date.
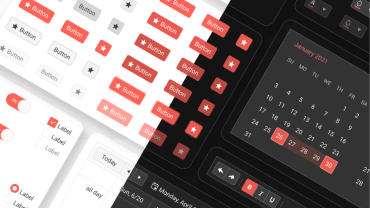
Component Variants
You need ten different buttons? We’ve got you covered with the ability to create multiple versions of the same component.
Custom Fonts and Icons
Integrate your fonts and icons to match your design guidelines.
User Access Rights
Control who can change, view or download your styles with straightforward account management.


Telerik and Kendo UI-Specific Features
Seamless integration with the Telerik and Kendo UI web UI libraries (Telerik UI for AJAX excluded). If using with Telerik and Kendo UI, you can also benefit from our comprehensive design and front-end documentation and Figma UI kits and several extra features:
- Five built-in themes
- Fast updates to the latest theme version
- Detailed editing of 60+ components
Are you interested in working with pre-designed building blocks? The UI Accelerator bundle a great deal, including ThemeBuilder Ultimate, 70+ building blocks, and page templates.
* Page template integration is in the ThemeBuilder roadmap, but is not yet available.

One App, Different Ways to Use It: Tips & Tricks

ThemeBuilder in Small Projects
In small to medium companies, it’s usually full-stack or web developers who use ThemeBuilder to save time, share iterations with their stakeholders and store projects. They love using ThemeBuilder to:
- Easily tweak existing themes to apply brand colors
- Save time from doing manual CSS
- Sync with customers/stakeholders and make changes on the spot to address feedback

ThemeBuilder in Large Projects
In large corporations, ThemeBuilder is most often used by the UX or design systems team to improve the collaboration between design, development, product management and other stakeholders. Common scenarios:
- Start or maintain design system projects
- Convert existing projects to meet new design requirements
- Create sub-themes (e.g. dark/light mode)
Get Started with ThemeBuilder
If you’re ready to get started, here’s where you can learn more about ThemeBuilder, troubleshoot and connect with us or fellow ThemeBuilder users.
Pricing
Access the features your team needs to satisfy your styling requirements.
ThemeBuilder
available with Telerik account
- 1 project
- High-level SASS variable customizations
- Ready-to-use swatches for dark mode and more
ThemeBuilder Pro
per user, per year
- 3 projects
- Detailed styling customization for each component part and state
- Adding custom SASS variables
- Sharing the projects and working together with your team
- Manual migration support
ThemeBuilder Ultimate
per user, per year
- Unlimited projects
- Creating custom component variants
- Figma import
- Automatic migration
- Variable modes
ThemeBuilder Enterprise
- Up to 100 project versions
- Access Rights
- Single Sign-On support
Awards
ThemeBuilder has received formal recognition in the software development industry. In 2024, it won a Gold medal at the Globee Awards for American Business and a DEVIES award.
Still, we consider the positive feedback we receive directly from our customers to be our biggest achievement.
What’s New with ThemeBuilder

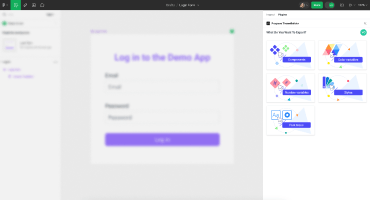
New Feature: Figma-to-HTML Conversion (Design to Code)
You can now use the ThemeBuilder plugin (with an added Dev Mode) to convert Figma designs to code with the new Figma-to-HTML feature. You can map all Figma components to your code and generate friendly HTML that reuses your existing components.

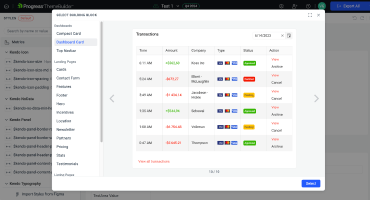
ThemeBuilder: Support for Telerik and Kendo UI Building Blocks
The latest release enables you to harness ThemeBuilder’s powerful UI styling capabilities to customize the appearance of the Telerik and Kendo UI Building Blocks, a collection of 60+ responsive, and customizable pre-designed UI elements.

ThemeBuilder: UX Update of the Figma Plugin
We’ve now updated the Figma Plugin to include a Dev Mode. With this update, you’ll also see an improved UI & UX and enjoy just a single log-in per session. The new interface streamlines the selection of various operations from a single location.