Creating New Telerik UI for ASP.NET MVC Projects
This article demonstrates how to create a new Telerik UI for ASP.NET MVC application by using the templates that come with the Telerik Extensions for Visual Studio. The newly created project will have the required setup that enables you to immediately start using the Telerik UI for ASP.NET MVC components.
To use the project templates, you start the Create New Project Wizard provided by the Telerik UI for ASP.NET MVC Visual Studio Extensions. With the project templates, you can quickly deploy popular components like Grid and Menu or even entire applications. You don't need to manually add the client-side resources—the Create New Project Wizard handles this task for you.
Getting the Wizard
To use the Create New Project Wizard, install the Telerik UI for ASP.NET MVC Extension.
If you have an older version of the Telerik Extensions for Visual Studio and you want to create a new Telerik UI for ASP.NET MVC project with version 2023.1.314 (R1 2023 SP1), or a newer version of the components, you must first update the Telerik Extension. To download and install the latest version of the Telerik Extensions, follow the Installing from Visual Studio Marketplace instructions.
Using the Wizard
The exact steps to start the wizard may vary between the different Visual Studio versions. The following instructions describe the steps for Visual Studio 2022.
To create a new Telerik UI for ASP.NET MVC application, use the Create New Project Wizard. The wizard detects all installed versions of Telerik UI for ASP.NET MVC and lists them in the Version dropdown—this enables you to apply the desired version to your project.
To start the wizard, use either of the following approaches:
-
Using the Visual Studio 2022 Extensions menu:
- Go to Extensions > Telerik > Telerik UI for ASP.NET MVC.
- Click Create New Telerik Project.
-
Using the Project menu:
- Click File > New > Project.
- Type Telerik in the Search for templates textbox. Click on the Telerik ASP.NET MVC Application.
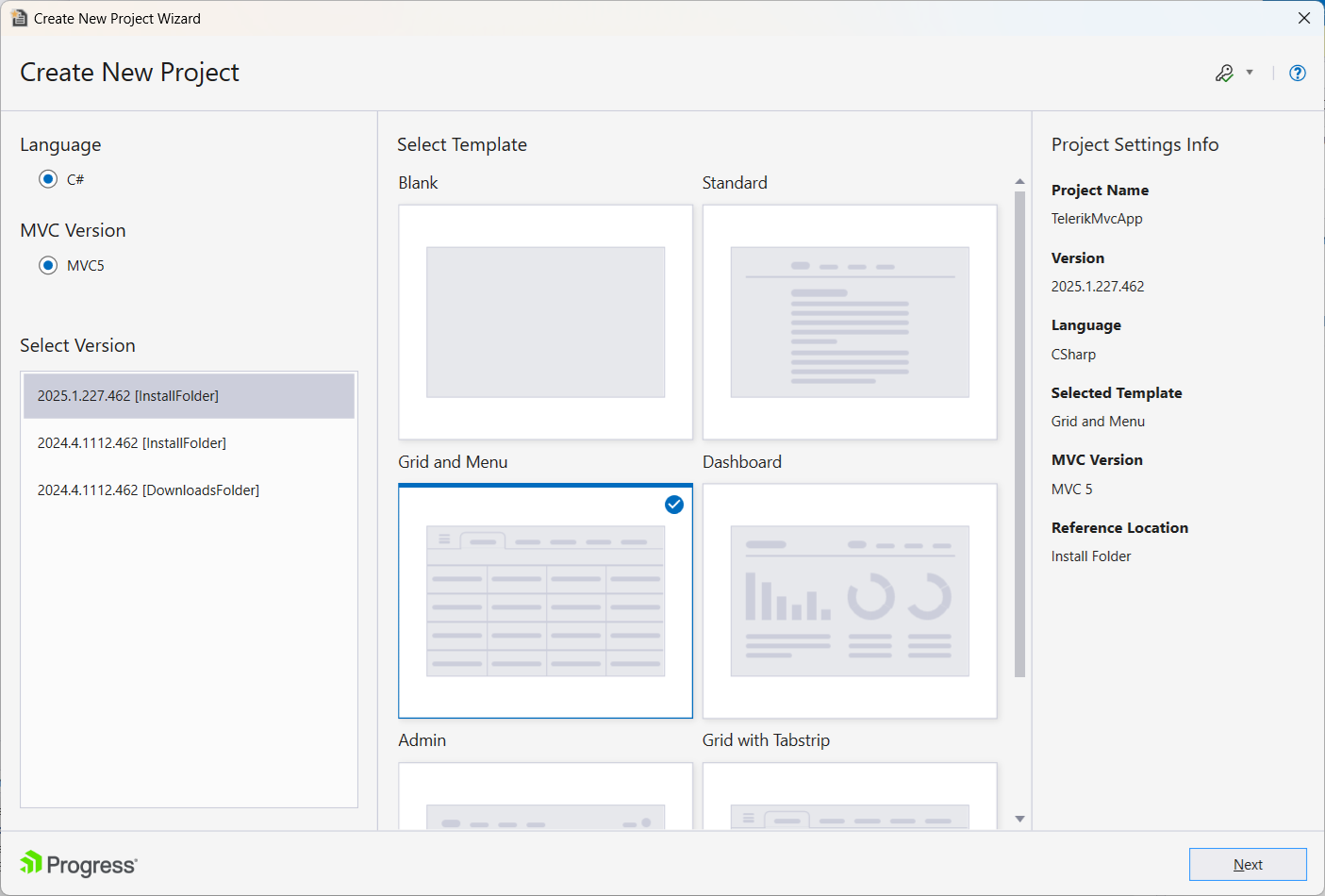
Available Templates
The following project templates are available:

| Project | Description |
|---|---|
| Blank | The Blank template allows you to quickly scaffold Telerik UI for ASP.NET MVC applications. The Blank template has the package references and the client-side resources loaded in the |
| Standard | The Standart template lets you jump quickly into three example pages with integrated PanelBar, Cards, and TabStrip components. The Standard template features:
|
| Grid with TabStrip | This template illustrates the usage of Grid and TabStrip components in an application running in strict CSP mode. Grid with TabStrip template features:
|
| Grid and Menu | The Grid and Menu template contains a Grid, Menu, and Buttons as a starting point for your Telerik UI for ASP.NET MVC application. The Grid and Menu template features:
|
| Dashboard | The Dashboard template lets you quickly develop dashboards and dashboard-like applications using the built-in TileLayout, Charts, and Grid components. The Dashboard template features:
|
| Admin | The Admin Dashboard template lets you jump quickly into the action of a complete app developed using Telerik UI for ASP.NET MVC. It features:
|
Starting with version 2025 Q1, all templates enforce strict CSP mode.
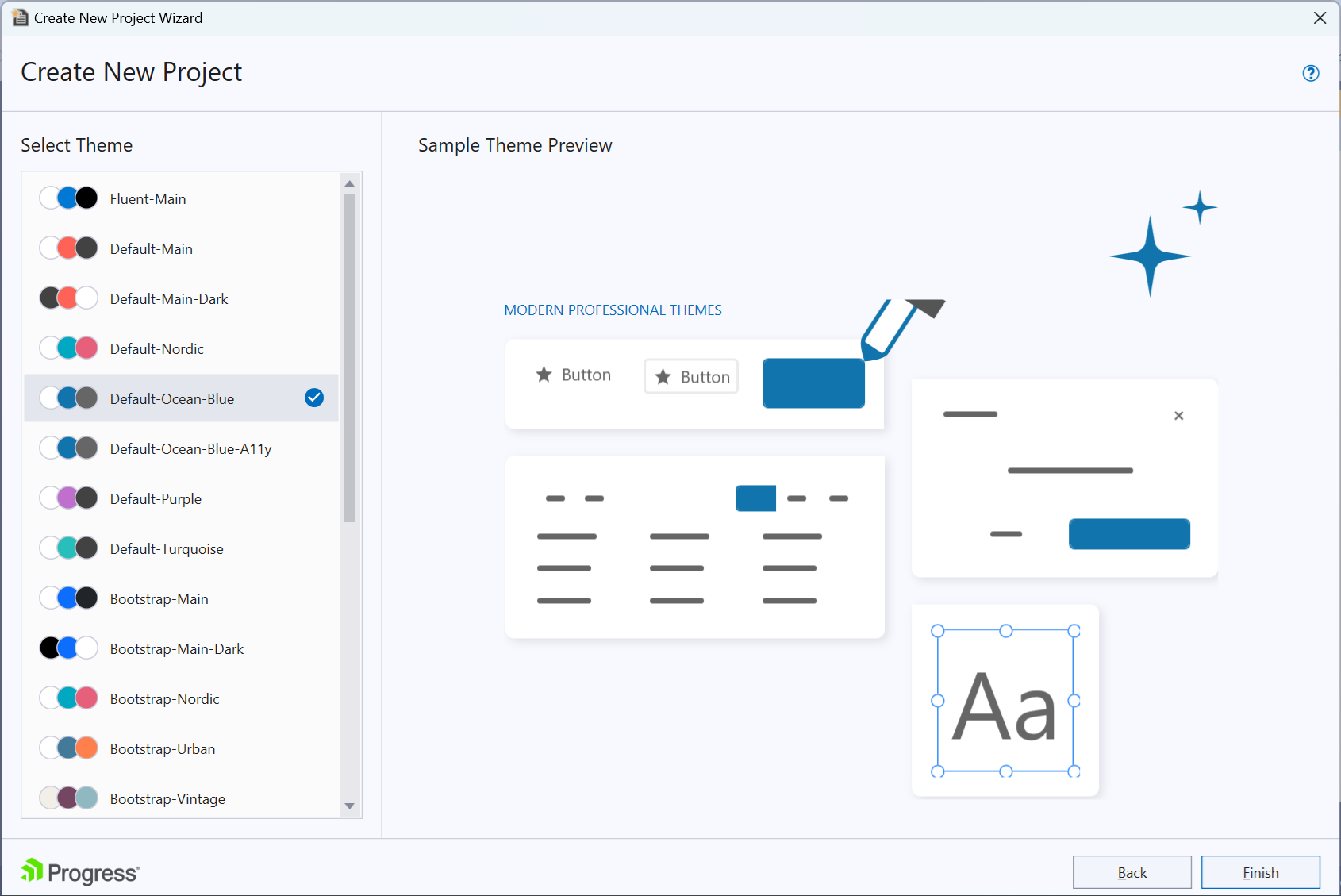
Themes
The Select Theme option allows you to preview the available Kendo UI themes and select the desired one. After selecting a theme, the project will include only the files that are required by the selected theme in the _Layout.cshtml.

Creating the Application
After configuring the settings of the project, click Finish to start creating the new Telerik UI for ASP.NET MVC application.
As a result, the wizard:
-
Creates a new ASP.NET MVC application.
-
Adds CDN references for the Kendo UI styles and scripts to the
_Layout.cshtmlfile of the project. -
Copies all Kendo UI editor templates.
-
(Optional) Copies the
Kendo.Mvcassembly to your solution folder—it is possible to change this setting in the Visual Studio Extensions Options. -
Adds a reference to the
Kendo.Mvcassembly.
The wizard creates a Templates folder in the root of the application. By default, the Templates folder is not visible and is not included in the project. To display it, select the Show All Files button in the Solution Explorer of Visual Studio.
Custom Modernizr
The Telerik UI ASP.NET MVC application includes a custom stripped-down Modernizr in a file called kendo.modernizr.custom.js. It provides HTML5 element support for old browsers, specifically Internet Explorer.
If you need the Modernizr in your application, remove the existing Modernizr and register another version which includes more components and features. In such cases, if HTML5 element support is required, include the html5shiv component to make sure that the newly registered Modernizr provides such support.
Swatches
When you select a theme, you can select between three main themes: Default, Bootstrap, and Material. In addition to the styles of the main theme, you can select a specific swatch. A swatch is a set of variables which customize the appearance of the selected main visual theme.
- Using the Build Process of the Themes
- How Do I Know Which SASS Theme Corresponds to My Current LESS Theme?
Install or Update License Key
If necessary, the Telerik Visual Studio extension will notify you about a missing or outdated license key, and will install or update it.