Release History
By product
WebUI Test Studio Developer Archive 2010.31109
November 10, 2010
New Features
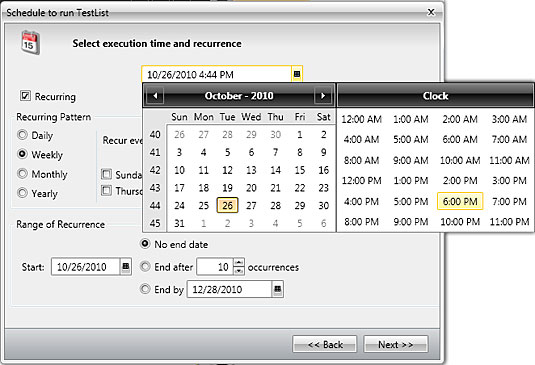
Scheduling and Remote Test Execution
With Telerik’s latest release WebUI Test Studio QA Edition develops into the comprehensive solution for automated testing – from test recording to execution to test case maintenance and now test scheduling and remote execution. The new functionality boosts testers’ productivity even more by enabling them to leverage their entire testing environment rather than using their own machine only. Some of the highlights are:- Schedule test runs across all available machines in your testing environment – users are now able to connect to a server in order to schedule test lists for execution on all the connected in the testing environment machines.

- Automatically collect results into a centralized results repository to be viewed from WebUI Test Studio – with just a mouse click testers are now able to populate their WebUI Test Studio Results section with the run results and scheduled for execution test lists from all the work stations in the testing environment.
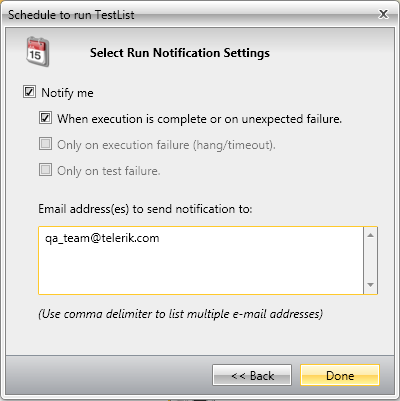
- Email notification for result completion – as soon as you schedule a test list to be executed, the wizard will prompt you to select your run notification settings. You can receive an email notification upon test failure or simply when the test execution is complete.

- Analyze runs executed on remote machines from your local machine – now that you have all the necessary data coming up in your own WebUI Test Studio, you can analyze all the test runs results comfortably sitting in front of your machine.
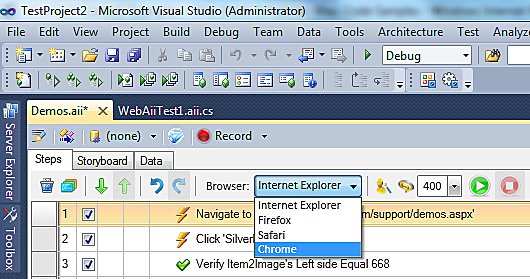
Chrome Support
With Q3 2010 release we introduce support for both Apple’s recently released Safari 5 browser and Google’s Chrome browser. WebUI Test Studio is now the only automated testing solution to offer functional application testing against all four major browsers!
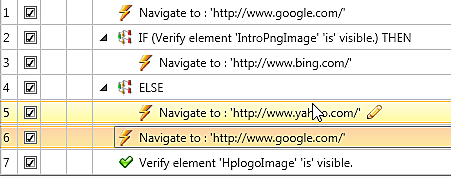
New Test Explorer
WebUI Test Studio adds a new, slick and more intuitive test explorer which offers even richer options to build test automation codelessly: - A great new feature added to the test explorer is the ability to add conditional logic to your tests without writing a single line of code. The out-of-the-box conditional statements are: IF...ELSE statements (watch a short video), WHILE...LOOP statements (watch a short video), and the ability to LOOP a series of steps n number of times (watch a short video). Read a blog post.

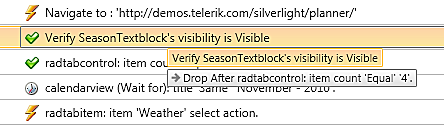
- Enhanced Drag/Drop support –the new test explorer allows users to easily re-organize test steps within a test case by simply using drag and drop feature:

- Extraction support – the new release adds the functionality to abstract a dynamic value from the page under test and later on data bind another test step to that value.
- Now users also have the ability to change the properties of each test step directly in the test manager. You can also change the role of each test step to verification, wait or extraction.
Visual Debugging & New Execution UI
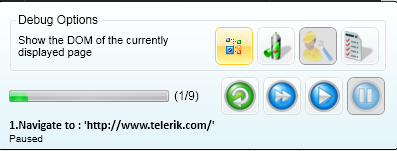
With Q3 Release WebUI Test Studio features a new handy widget – Visual Debugger. The tool, which is launched when you run a test using the quick execution option, is interactive – it allows users to click the pause button at any time during the execution of a certain test.
While in pause mode, the Visual Debugger offers users several options:
- Run test “Step By Step” using the execution UI to easily observe the execution of the test at your own pace.
- Once a debugging options is used, you can decide to re-run a certain step to check if it will pass.
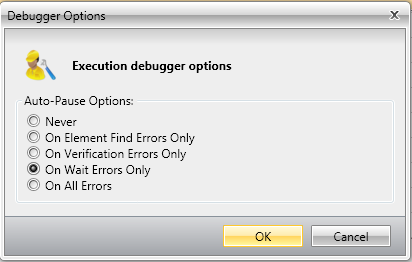
- Launch the DOM Explorer, capture an image of the browser or view the execution log of the test. Now you can diagnose failure directly as the test is running. All you need to do is configure your Visual Debugger to auto-pause on failure (for example, automatically pause test on Find Failures or Verification Failure). If a test step fails during execution, debugging options will be displayed specific to the failure.
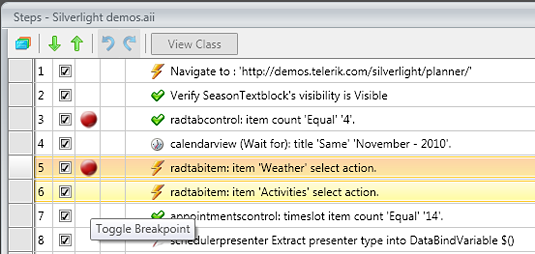
Users also have the ability to set break-points to stop execution at certain steps prior to launching the quick test execution:
The quick execution button now features a sub-menu which allows users to run the test without the visual debugger if they want to.
Enhancements
- Test Execution – RunToStep, Data-driven, TestAsStep scenarios updates.
- Silverlight support enhancements.
- RadControls Translators (AJAX & Silverlight) updates.
Web
- Kendo UI for jQuery
- Kendo UI for Angular
- KendoReact
- Kendo UI for Vue
- Progress Telerik UI for ASP.NET AJAX
- Progress Telerik UI for ASP.NET Core
- Progress Telerik UI for ASP.NET MVC