Release History
By product
Unite UX 0.5.0
December 17, 2019
Beta 3 is now out! Key highlights include the Onboarding Experience, new Kendo UI components in the library, keyboard shortcuts for commonly used operations and many more. Check them out below. The full list is available in the Release Documentation.
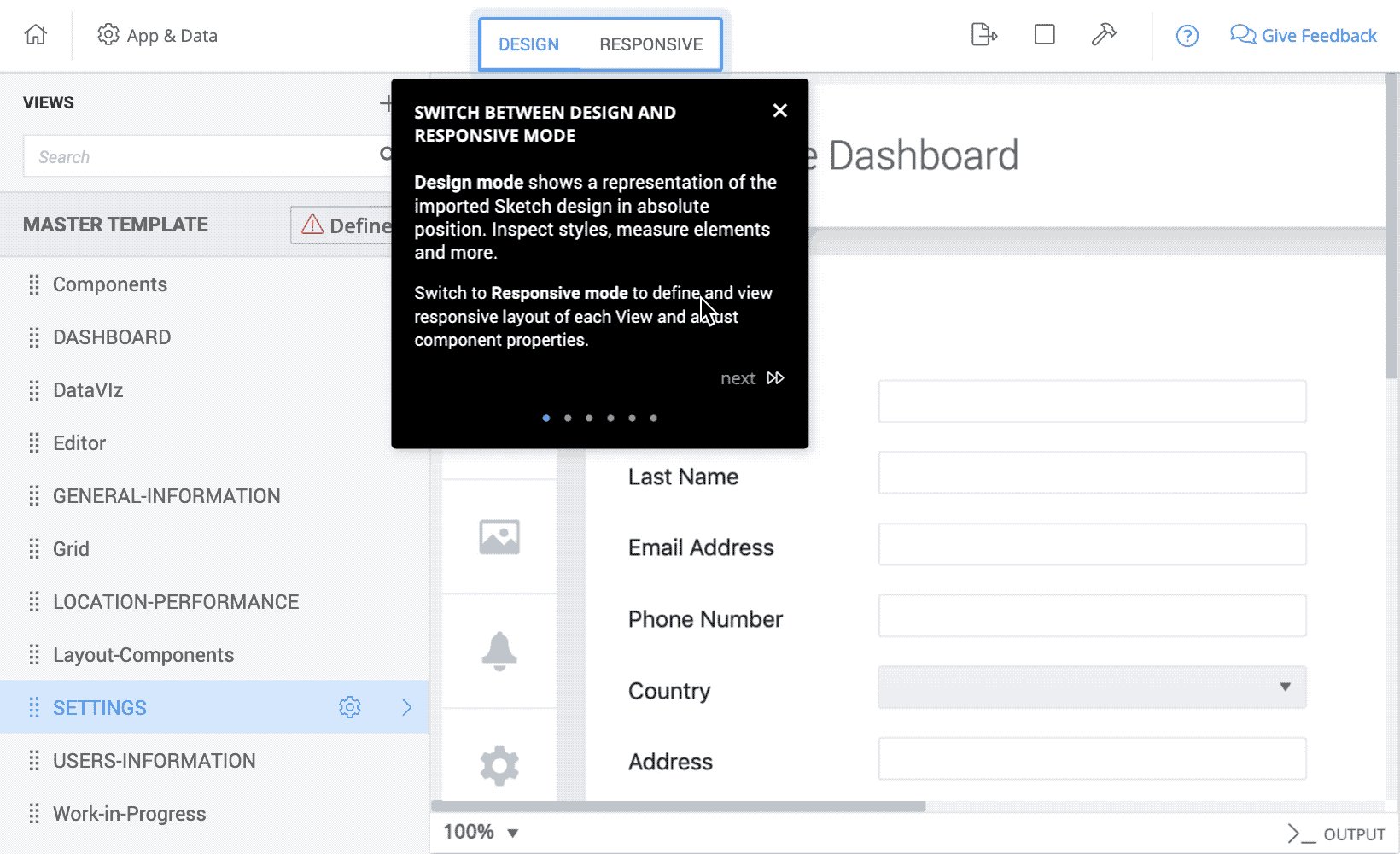
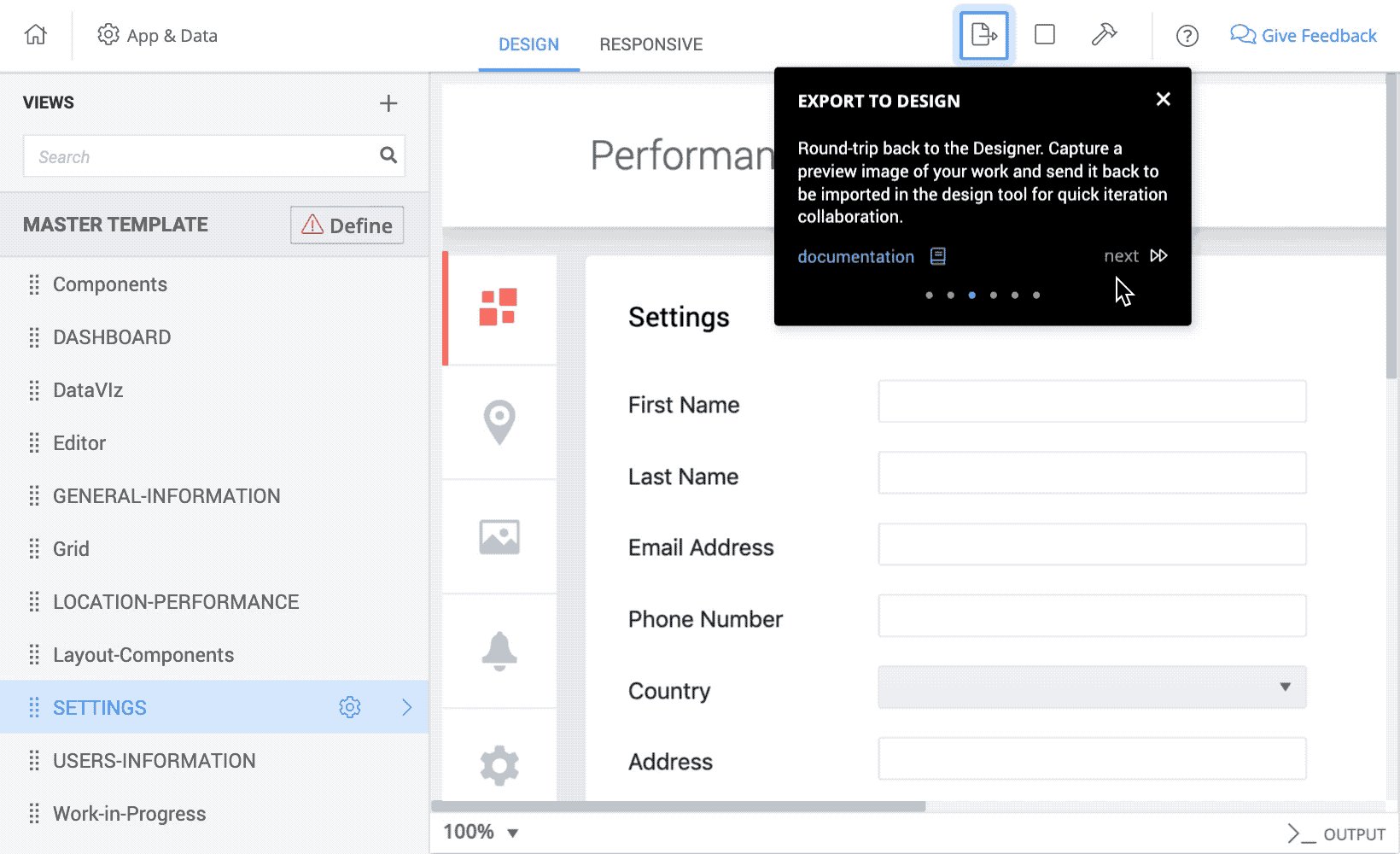
Onboarding Experience
Enjoy a seamless start with our new onboarding experience in Unite UX Studio. As you get inside the application, we provide you with a step-by-step guide through key functionalities and how to go about them. Gain a quick and easy way to get to know the application workflows for both creating a new app and importing a design from Sketch. We are also supporting you with additional resources like documentation on a few of the steps to get more in depth with the product. Videos are coming in shortly, too – stay tuned!
Have you skipped the onboarding wizard? Replay any time by going to Need help > Show guided tour.

Keyboard Shortcuts
Work lightning fast with our new keyboard shortcuts for Unite UX Studio. We have added most-used operations such as:
Main toolbar quick actions:
Generate code: Command/Ctrl + G
Preview in Browser: F5
Stop Dev Server: Option/Alt + F5
Switch between tabs inside a View to quickly work your way to define responsive layout and parameters.
Switch to next canvas tab: Command/Ctrl + Tab
Switch to previous canvas tab: Command/Ctrl + Shift + Tab
Switch to design tab: Command/Ctrl + 1
Switch to responsive tab: Command/Ctrl + 2
Switch to code tab: Command/Ctrl + 3

New Components
We are constantly adding in new components to extend the library with our beautiful, rich and flexible Kendo UI suite on both the designer and developer side. We’re moving fast with our goal to have all components available to you for a seamless start. This time we have added:
Click on a component to check out extended documentation for it.

Have the Ability to Change the Component Name in the Generated Application
With this version developers can now name files in the generated app and the component name with a name of their choice and not have to take the naming convention coming in from the design artboard.
Check out more here.
Web
- Kendo UI for jQuery
- Kendo UI for Angular
- KendoReact
- Kendo UI for Vue
- Progress Telerik UI for ASP.NET AJAX
- Progress Telerik UI for ASP.NET Core
- Progress Telerik UI for ASP.NET MVC