Get Started with Kendo UI for Vue Native Components with JavaScript and Composition API
In this article you’ll learn how to use Kendo UI for Vue components by building a small app that includes a Grid, a DropDownList, a Window and a design theme.
The current example uses the recommended by Vue Vite build tool + Vue Composition API. If you need Getting started information that uses Vue Options API, you can check this link.
1. Set up the Vue project
- The recommended way to start with Vue is to scaffold a project using Vite. To create a new Vite project use one of the following commands for NPM or Yarn.
Create project commands:
npm create vite@latestor
yarn create viteWhen one of the above commands is executed, the interface will ask you to apply additional configurations to your project:
- Set the project name:
Here we can define the name of our new project. For the needs of the current article, set the name of the application as my-app
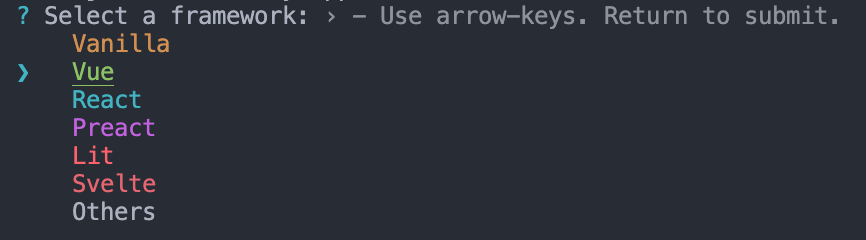
- Select the framework - Choose
Vuehere:

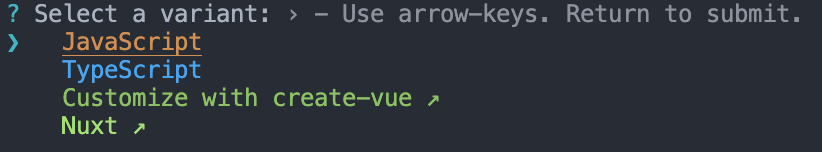
- Select the framework variant - Choose
Javascriptto build a Vite project with Vue and Javascript.

When you are ready with the above steps, to run the newly created project do the following commands:
cd my-app
npm install
npm run dev2. Prepare the Generated Project
By default, the Vite scaffolding generates a template for Vue project that uses the Composition API available in the framework. If you use the Vue Options API,a getting started article with it can be found on this link.
Before you start playing with Kendo UI for Vue, let’s clean up the sample app a bit. Here is a list of suggested edits:
-
In the
src/componentsfolder, delete theHelloWorld.vuefile -
In the src/App.vue file:
- Remove the import of the HelloWorld component
jsimport HelloWorld from './components/HelloWorld.vue'- Remove the following code from the template definition:
html<div> <a href="https://vitejs.dev" target="_blank"> <img src="/vite.svg" class="logo" alt="Vite logo" /> </a> <a href="https://vuejs.org/" target="_blank"> <img src="./assets/vue.svg" class="logo vue" alt="Vue logo" /> </a> </div> <HelloWorld msg="Vite + Vue" />- Remove the following CSS styles
css.logo { height: 6em; padding: 1.5em; will-change: filter; } .logo:hover { filter: drop-shadow(0 0 2em #646cffaa); } .logo.vue:hover { filter: drop-shadow(0 0 2em #42b883aa); }
Now, when we are ready with the blank Vue project, we can continue the development of our sample application.
3. Add Application Data
Add dummy data needed by the components. Create folder appdata in the src folder. Add the following files to the appdata folder.
- Add a
src/appdata/categories.jsonfile and copy the content from this GitHub file. - Add a
src/appdata/products.jsonfile and copy the content from this GitHub file.
4. Import Kendo UI for Vue components
Kendo UI for Vue is distributed as multiple NPM packages, scoped to @progress. For example, the name of the Grid package is @progress/kendo-vue-grid.
Kendo UI for Vue is a rich suite of many modular components. For our dashboard example, we’ll use three of these components: The Grid, the DropDownList and the Window.
Let’s add the mentioned components’ packages and their dependencies:
npm install --save @progress/kendo-vue-grid @progress/kendo-data-query @progress/kendo-vue-inputs @progress/kendo-vue-intl @progress/kendo-vue-dropdowns @progress/kendo-vue-dateinputs @progress/kendo-drawing @progress/kendo-vue-data-tools @progress/kendo-vue-animation @progress/kendo-licensing @progress/kendo-svg-icons @progress/kendo-vue-indicatorsor
yarn add @progress/kendo-vue-grid @progress/kendo-data-query @progress/kendo-vue-inputs @progress/kendo-vue-intl @progress/kendo-vue-dropdowns @progress/kendo-vue-dateinputs @progress/kendo-drawing @progress/kendo-vue-data-tools @progress/kendo-vue-animation @progress/kendo-licensing @progress/kendo-svg-icons @progress/kendo-vue-indicatorsWith the above, we not only add the packages of the Grid and DropDownList but also add another important package – kendo-data-query. It contains useful functions for client-side data operations.
To install the Window component run the following:
npm install --save @progress/kendo-vue-dialogs @progress/kendo-licensing @progress/kendo-svg-iconsor
yarn add @progress/kendo-vue-dialogs @progress/kendo-licensing @progress/kendo-svg-icons5. Import the Kendo UI for Vue CSS styles
Kendo UI for Vue includes four gorgeous themes, which are all available as separate NPM packages. The available theme packages are @progress/kendo-theme-default, @progress/kendo-theme-bootstrap, @progress/kendo-theme-material and @progress/kendo-theme-fluent.
Let’s take the Default theme and install it just like we did with the component packages:
npm install --save @progress/kendo-theme-defaultor
yarn add --save @progress/kendo-theme-defaultImport the CSS files from the package in the src/App.vue file. If needed, any additional custom styles can be added in the <styles> tag of the src/App.vue file.
Here is what we should add:
import '@progress/kendo-theme-default/dist/all.css';6. Add a Kendo UI for Vue DropDownList
Now that you have everything set up and ready to go, let’s begin using the Kendo UI for Vue components, starting with the DropDownList component.
Before we continue, the first thing we should do is to import the already installed DropDownList component into the src/App.vue file and the appdata/categories.json file using the following code:
import { DropDownList } from '@progress/kendo-vue-dropdowns';
import categories from './appdata/categories.json';Add the DropDownList component with the following code:
export default defineComponent({
components: {
'dropdownlist': DropDownList,
},
//..............After importing the component, use the code below to bind a DropDownList to a list of categories.
<dropdownlist
:data-items="categories"
:data-item-key="'CategoryID'"
:text-field="'CategoryName'"
>
</dropdownlist>The data-items property of the DropDownList points to an array of objects or primitive values. In this case, you’re using an array of objects, and therefore specify both data-item-key and text-field properties.
You can also use the default-item property to display a hint for the users when no item is selected. The default item should have a field that matches the text-field name.
To show a little more of the DropDownList in action, update the src/App.vue file to use the below code.
<template>
<div id="app">
<h1>Hello Kendo UI for Vue!</h1>
<p>
<dropdownlist
:data-items="categories"
:data-item-key="'CategoryID'"
:text-field="'CategoryName'"
:default-item="defaultItems"
@change="handleDropDownChange"
></dropdownlist> Selected category ID:
<strong>{{ dropdownlistCategory }}</strong>
</p>
</div>
</template>
<script>
import { ref, defineComponent } from 'vue';
import { categoriesData } from './appdata/categories';
import { DropDownList } from '@progress/kendo-vue-dropdowns';
export default defineComponent({
components: {
dropdownlist: DropDownList,
},
setup() {
const categories = categoriesData;
const defaultItems = { CategoryID: null, CategoryName: "Product categories" };
const dropdownlistCategory = ref(null);
const handleDropDownChange = (e) => {
dropdownlistCategory.value = e.target.value.CategoryID;
};
return {
categories, defaultItems, handleDropDownChange, dropdownlistCategory
}
}
})
</script>The above code additionally renders the ID of the selected category next to the DropDownList. You do this by defining a dropdownlistCategory field in the data options and implementing an onChange handler to set it.
With the things added above, you can already test the Native DropDownList component. If you need a basic test of the
Kendo UI for Vue Nativesuite, you can stop here or continue further with the more complex scenario where the Grid and Window components are used.
7. Add a Kendo UI for Vue Data Grid
Now that you’ve seen what a basic Kendo UI for Vue component looks like, let’s next implement something more complex with the Kendo UI for Vue Data Grid.
The Kendo UI for Vue Data Grid provides 100+ ready-to-use features, covering everything from paging, sorting, filtering, editing and grouping, to row and column virtualization and Excel export. In this section you’ll try out several of these features, but let’s start by seeing a simple Grid in action.
Import the Grid component, the process package and the products.json file to the src/App.vue file.
import products from './appdata/products.json';
import { process } from '@progress/kendo-data-query';
import { Grid } from '@progress/kendo-vue-grid';Add the code below to create a Grid bound to your list of products. Add it right after the <p> that contains the DropDownList in the template inside the src/App.vue file.
<grid
:data-items="products"
:columns="columns"
></grid>Define the Grid component with the following code:
import { defineComponent } from 'vue';
components: {
'dropdownlist': DropDownList,
'grid': Grid,
},
//..............In the data options add the following lines:
setup() {
//..............
const products = productsData;
const columns = [
{ field: 'ProductName', title: 'Product Name' },
{ field: 'UnitPrice', title: 'Price' },
{ field: 'UnitsInStock', title: 'Units in Stock' },
{ field: 'Discontinued' }
];
return {
products, columns, ........
}
}When your browser refreshes, you’ll see your first Grid! Pretty simple, but not quite real-world yet.
To fill out this example, let’s use the Grid APIs to add the list of features below. Read through the features, and then grab the updated App.vue code (below) to try the updated Grid for yourself.
- Add a height style to the Grid to activate scrolling.
- Add user-friendly column titles.
- Format the numbers in the Price column.
- Enable paging and sorting. This will require a few additions to the application code, explained below.
- Display the boolean values in the Discontinued column as checkboxes. For this purpose, we will customize the table cell rendering via the cell property and a custom component.
Here is how we can implement the above functionality:
- Enable each data operation separately in the Grid declaration (
:pageable="pageable"and:sortable="sortable"). Add the following properties in the data option.
setup() {
//..............
const pageable = ref(true);
const sortable = ref(true);
//..............
return {
pageable, sortable, ........
}
}- Configure data operation settings and the initial state of the Grid data. For example:
- The initial skip will be the first one.
- The page size (take) will be 10.
- The Grid will be initially sorted by Product Name.
- We will save all these settings in data properties and add them to the Grid using the below code:
setup() {
//..............
const skip = ref(0);
const take = ref(10);
const sort = ref([
{ field: "ProductName", dir: "asc" }
]);
//..............
return {
skip, take, sort, ........
}
}- To display the correct Grid data, we will bind the Grid to the output of a function, rather than the
productsarray directly. We will use the importedprocessfunction, which is part of the kendo-data-query package. The result of the function will be stored in thedataResultdata property. - Define a
dataStateChangehandler. It does two things:- Update the state of the
take,skip,filterandsortdata properties after each user interaction via thecreateAppStatefunction. - After the data properties are updated, the second thing that the function does is to get a result from the
processfunction and set it to thedataResultproperty. This will cause the Grid to refresh and display the expected data. To display the applied data changes, we have to change thedata-itemsproperty of the Grid to:data-items="dataResult".
- Update the state of the
- Define a template for the Discontinued field of the Grid. Add the following inside the grid tag in the template section of the
src/App.vuefile
<template #discontinuedTemplate="{ props }">
<td colspan="1">
<input type="checkbox" :checked = props.dataItem.Discontinued disabled="disabled" />
</td>
</template>Edit the columns data property by adding the cell property for the Discontinued cell
const columns = [
{ field: 'ProductName', title: 'Product Name' },
{ field: 'UnitPrice', title: 'Price' },
{ field: 'UnitsInStock', title: 'Units in Stock' },
{ field: 'Discontinued', cell: 'discontinuedTemplate' }
];- Finally, we will add Grid filtering via the DropDownList. To do that, we will use the existing
handleDropDownChange function and add a filter descriptor togridDataState. We also need to reset the page index (skip) to zero, as the number of data items and pages will decrease.
To try all discussed above features, copy the below code and paste it in the App.vue file of your project.
<template>
<div id="app">
<h1>Hello Kendo UI for Vue!</h1>
<p>
<dropdownlist :data-items="categories" :data-item-key="'CategoryID'" :text-field="'CategoryName'"
:default-item="defaultItems" @change="handleDropDownChange" @rowclick="rowClick"></dropdownlist> Selected
category ID:
<strong>{{ dropdownlistCategory }}</strong>
</p>
<grid :data-items="dataResult" :pageable="pageable" :sortable="sortable" :sort="sort" :take="take" :skip="skip"
:columns="columns" @datastatechange="dataStateChange" @rowclick="rowClick" :style="{ height: '400px' }">
<template #discontinuedTemplate="{ props }">
<td :colspan="1">
<input type="checkbox" :checked="props.dataItem.Discontinued" disabled="disabled" />
</td>
</template>
</grid>
</div>
</template>
<script>
import { ref, onMounted, defineComponent } from 'vue';
import productsData from './appdata/products';
import categoriesData from './appdata/categories';
import { process } from '@progress/kendo-data-query';
import { Grid } from '@progress/kendo-vue-grid';
import { DropDownList } from '@progress/kendo-vue-dropdowns';
import '@progress/kendo-theme-default/dist/all.css';
export default defineComponent({
components: {
dropdownlist: DropDownList,
grid: Grid,
},
setup() {
onMounted(() => {
const dataState = {
skip: skip.value,
take: take.value,
sort: sort.value,
};
dataResult.value = process(products, dataState);
});
const categories = categoriesData;
const products = productsData;
const defaultItems = { CategoryID: null, CategoryName: "Product categories" };
const dropdownlistCategory = ref(null);
const pageable = ref(true);
const sortable = ref(true);
const skip = ref(0);
const take = ref(10);
const sort = ref([
{ field: "ProductName", dir: "asc" }
]);
const filter = ref({ logic: "and", filters: [] });
const columns = [
{ field: 'ProductName', title: 'Product Name' },
{ field: 'UnitPrice', title: 'Price' },
{ field: 'UnitsInStock', title: 'Units in Stock' },
{ field: 'Discontinued', cell: 'discontinuedTemplate' }
];
const dataResult = ref({ data: [], total: 0 });
const gridClickedRow = ref({});
const handleDropDownChange = (e) => {
dropdownlistCategory.value = e.target.value.CategoryID;
if (e.target.value.CategoryID !== null) {
filter.value = {
logic: 'and',
filters: [{ field: 'CategoryID', operator: 'eq', value: e.target.value.CategoryID }]
};
skip.value = 0;
} else {
filter.value = {};
skip.value = 0;
}
const event = {
data: {
skip: skip.value,
take: take.value,
sort: sort.value,
filter: filter.value
}
};
dataStateChange(event);
};
const createAppState = (dataState) => {
take.value = dataState.take;
skip.value = dataState.skip;
sort.value = dataState.sort;
};
const dataStateChange = (event) => {
createAppState(event.data);
if (event.data.filter !== undefined && event.data.filter.logic) {
dataResult.value = process(products, {
skip: event.data.skip,
take: event.data.take,
sort: event.data.sort,
filter: event.data.filter
});
} else {
dataResult.value = process(products, {
skip: event.data.skip,
take: event.data.take,
sort: event.data.sort,
});
}
};
const rowClick = (event) => {
gridClickedRow.value = event.dataItem;
};
return {
dropdownlistCategory, categories, defaultItems,
pageable, sortable, dataResult, columns,
sort, take, skip, gridClickedRow,
dataStateChange, handleDropDownChange, rowClick,
};
}
});
</script>In this section you were able to add a robust grid to your application—complete with paging, filtering, and sorting. Not a bad accomplishment for a few minutes' worth of work! Feel free to explore the Kendo UI for Vue Data Grid documentation page to get a sense of just how many things the Grid can do.
8. Add a Kendo UI for Vue Window
The products array contains some fields which are not displayed in the Grid. In this section, you’ll use the Kendo UI for Vue Window to display those additional product details when users select a Grid row.
Here are the required steps. First import the Window component:
import { Window } from '@progress/kendo-vue-dialogs';
export default {
components: {
//..............
'window': Window
},
//..............Next, define new windowVisible and gridClickedRow data properties.
setup() {
//..............
const gridClickedRow = ref({});
const windowVisible = ref(false);
//..............
return {
gridClickedRow, windowVisible ........
}
}Next, add a row click handler to the Grid.
<grid @rowclick="rowClick">
//..............
</grid>After that, add the rowClick function below, which will set the windowVisible flag to true, and assign the data item of the clicked row to the gridClickedRow property. You’ll use the data item values to render the Window's content.
setup() {
//..............
const rowClick = (event: GridRowClickEvent) => {
windowVisible.value = true;
gridClickedRow.value = event.dataItem;
};
//..............
return {
rowClick, ........
}
}Next, add the following Window declaration. (Add it immediately after the Grid's definition in the template.) Notice how the Window will be rendered only if the windowVisible flag value is true.
<window v-if="windowVisible" :title="'Product Details'" @close="closeWindow" :height="250">
<dl style="{textAlign:left}">
<dt>Product Name</dt>
<dd>{{gridClickedRow.ProductName}}</dd>
<dt>Product ID</dt>
<dd>{{gridClickedRow.ProductID}}</dd>
<dt>Quantity per Unit</dt>
<dd>{{gridClickedRow.QuantityPerUnit}}</dd>
</dl>
</window>Finally, add the following Window close handler, which will set the windowVisible flag to false when the user closes the Window.
setup() {
//..............
const closeWindow = () => {
windowVisible.value = false;
}
//..............
return {
closeWindow, ........
}
}With this code in place, try tapping on a row in the Grid. You should see a custom Window appear with additional product information.
Once again, note how simple this functionality was to implement. With Kendo UI for Vue, you get a collection of Vue components that are easy to drop in and solve hard problems—in this case, building a customizable cross-browser-friendly Window. That’s the power of Kendo UI for Vue!
You can learn more about the Window component and what it can do on the Kendo UI for Vue Window documentation page.
9. Activate Your Trial or Commercial License
Kendo UI for Vue is a professionally developed library distributed under a commercial license. Starting from version 2.0.0, using any of the UI components from the Kendo UI for Vue library requires either a commercial license key or an active trial license key.
Since version 3.14.0 (13 September 2023) of Kendo UI for Vue, a missing license causes a watermark to appear over selected components. For more information, see the Invalid License section.
To experience the full potential of the Kendo UI for Vue components, follow the license activation instructions and hide the invalid/not-activated license messages and attributes. You can skip this step if your application already contains a Kendo UI for Vue license file.
10. Get the Complete Source Code
Your Kendo UI for Vue Getting Started application is complete! You can download and run the complete sample application from the kendo-vue GitHub repository. Alternatively, run, fork and experiment with the application directly in StackBlitz.
- If you are using Vue 2, here a link to the same project implemented in Vue 2 context.
Vue 2 is currently in its end-of-support phase till Nov 2024. After our last major release for 2024, Vue 2 will no longer be supported in the new versions of the Kendo UI for Vue components. Please check our Vue 2 End of Support article for more details.
This article shows just a glimpse of what you can create with Kendo UI for Vue. We hope we’ve managed to get you excited about becoming more a productive Vue developer and building complex UI in a short time through our professional UI library. We’re in it for the long run, so dive in!"
Additional Resources
The resources in this section will help you get the most out of Kendo UI for Vue.
ThemeBuilder
To take full control over the appearance of the Kendo UI for Vue components, you can create your own styles by using ThemeBuilder.
ThemeBuilder is a web application that enables you to create new themes and customize existing ones. Every change that you make is visualized almost instantly. Once you are done styling the Vue components, you can export a zip file with the styles for your theme and use them in your Vue app.
UI Kits for Figma
Kendo UI for Vue comes with four UI Kits for Figma: Material, Bootstrap, Fluent, and Kendo UI Default. They provide the designers of your application with a building block that matches the UI components available in the Kendo UI for Vue suite. Having matching building blocks guarantees the smooth implementation of the design.
VSCode Extension
To help you create projects even faster we have introduced the Kendo UI VS Code Template Wizard. To learn more about this awesome extension please check Introducing the Kendo UI Template Wizard for Visual Studio Code.
Virtual Classroom
If you are aware of TypeScript and prefer the video tutorials, you can check our free Kendo UI for Vue with TypeScript course in Telerik Virtual Classroom.