ThemeBuilder simplifies every step of web UI styling - whether you’re working solo or in a large team, on small projects or enterprise-scale apps. Skip the CSS headaches, endless design handoffs, and manual-only tweaks.
- Enjoy a visual interface to style and adjust web UI without CSS
- Collaborate and share projects with colleagues and customers
- Import Figma variables and generate usable HTML
- Generate and refine themes with AI conversational prompts

What ThemeBuilder Can Do For You
Designing and styling your app is a small part of the web development journey, but can cause slowdowns and even interpersonal friction. Unless you’ve got the right tools for it. Enter: ThemeBuilder.
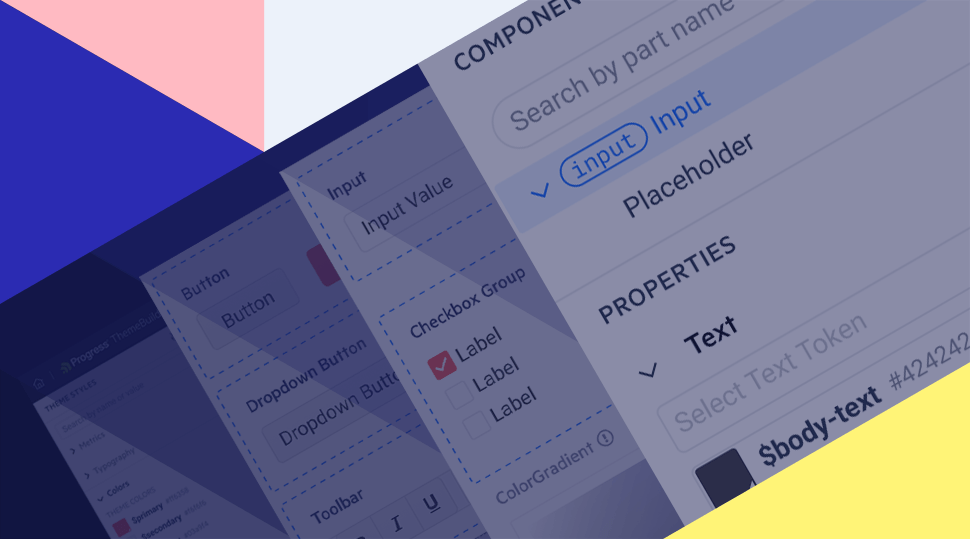
Your Command Center for UI Customization
Do you need to tweak color palettes, adjust layouts, or refine padding and typography? ThemeBuilder gives you full mastery over every styling element. The result is a visually cohesive app that’s precisely on-brand.

Do You Work With Others?
All team members involved in styling and design, whether developers or designers, can share projects and collaborate.
- Enjoy the intuitive visual interface for styling web UI
- Build on existing work by importing your own CSS
- Iterate freely with version control
Enhanced Designer-Developer Collaboration
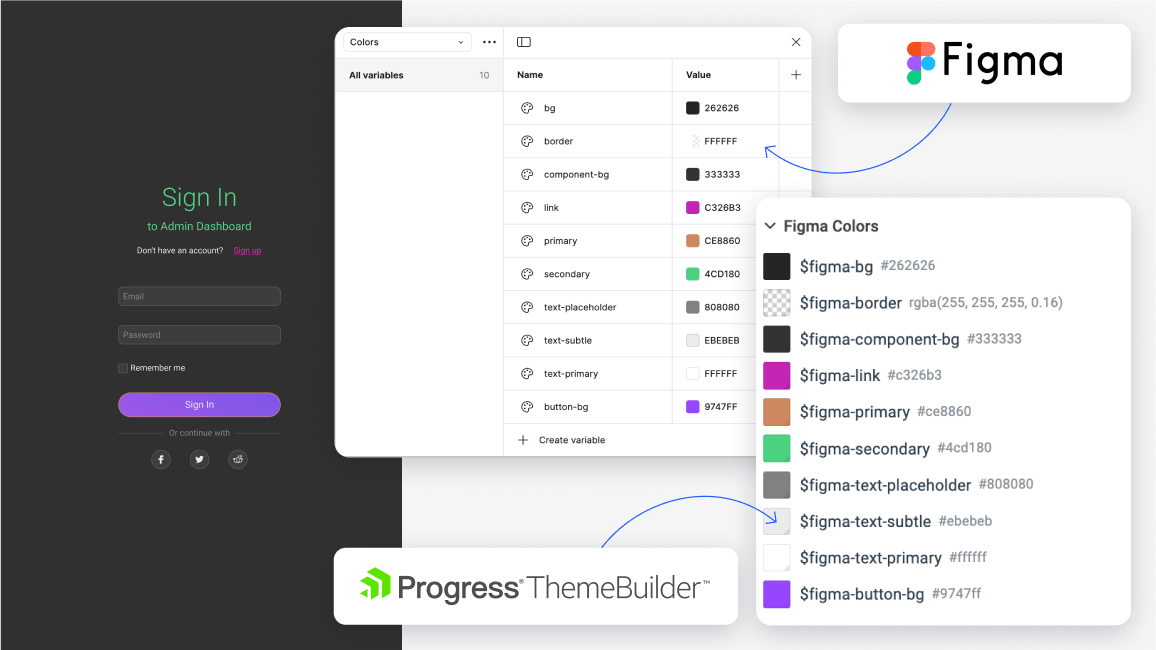
No more playing “find the difference” and infinite feedback loops. The ThemeBuilder Figma plugin exports your design files and converts Figma variables to SASS/CSS variables. Link them to your UI components, and future design updates will automatically sync.
Are You Using the Telerik and Kendo UI Component Libraries?
Take advantage of advanced component and theme integration, plus matching Figma UI kits that give designers and developers a common language.
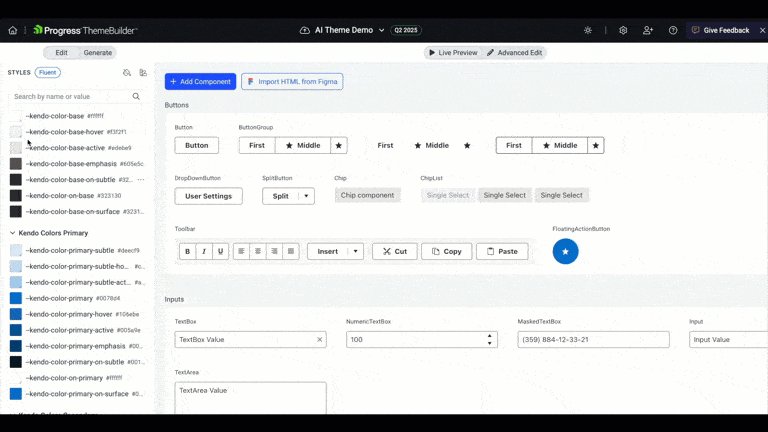
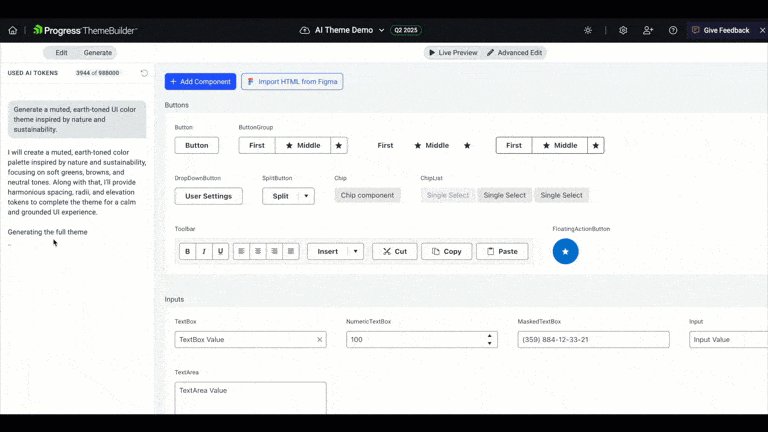
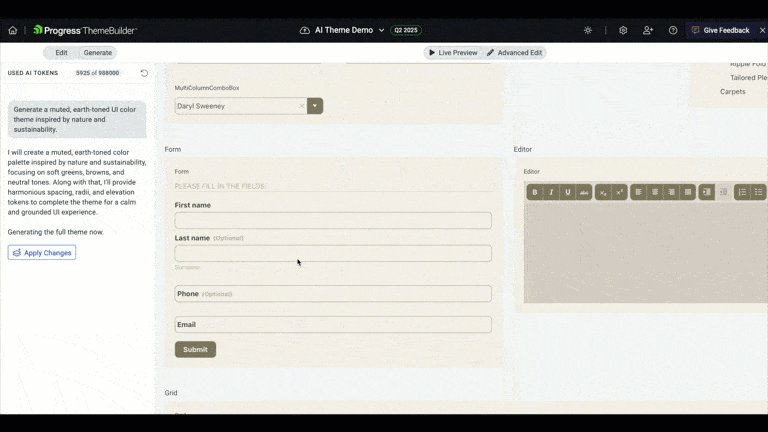
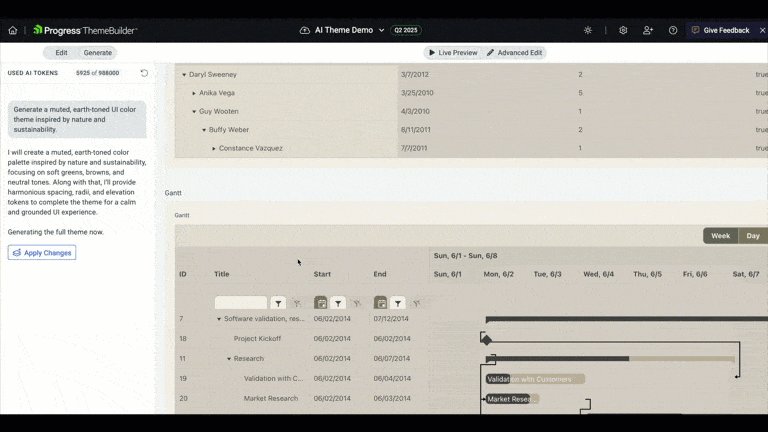
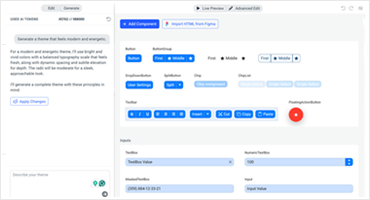
Dynamic AI Theme Generation
With prompt-to-theme chat, you can create a theme draft in seconds, then refine it through natural, conversational feedback. Adjust colors, spacing, typography, and accessibility in plain language - and see instant updates.

Need Fast Iteration with Full Control?
Speed up theme generation with AI, while staying in charge of every detail.
- Generate a complete theme draft instantly
- Refine with step-by-step adjustments in plain language
- Preview and apply changes directly in your project
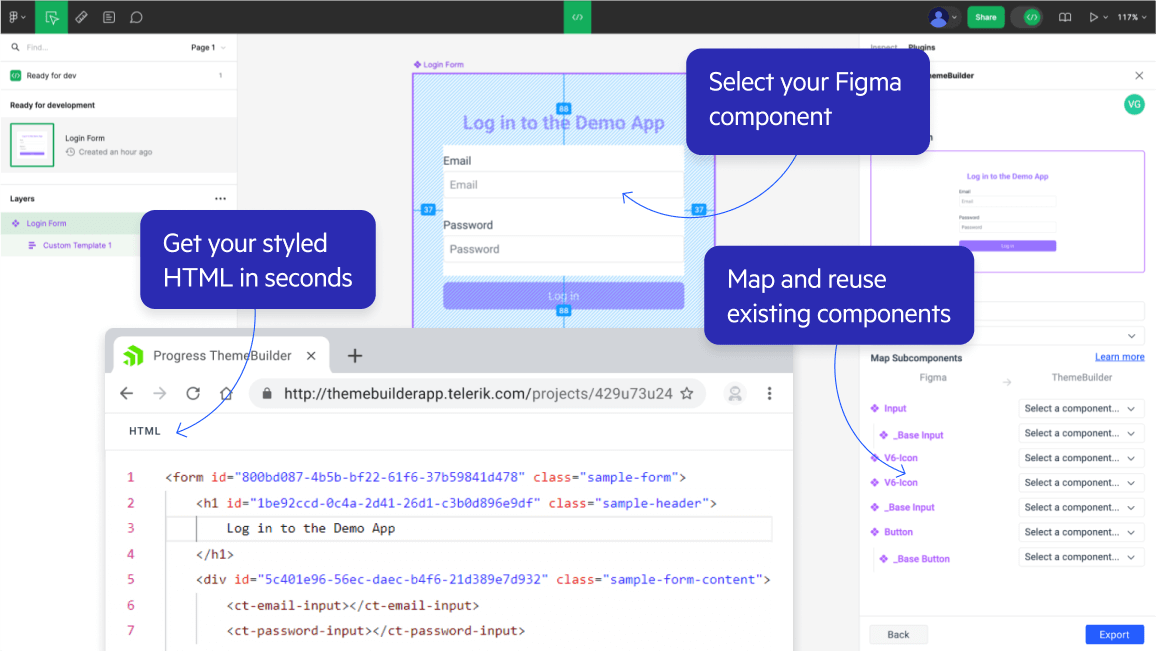
Figma-to-HTML Conversion That Works
Automate your design-to-development workflow by generating usable HTML from Figma. The ThemeBuilder design-to-HTML plugin recognizes and lists all Figma components. Connect them to your code and get friendly HTML that reuses your existing components.
Are You Working Without a Designer?
Whether you use pre-built page templates or work with designs provided by an agency, you can still use ThemeBuilder to take any Figma design and kickstart your development process.
Key Features
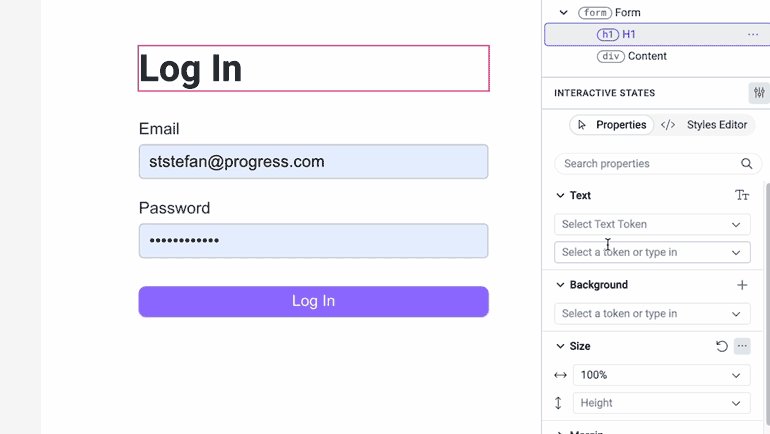
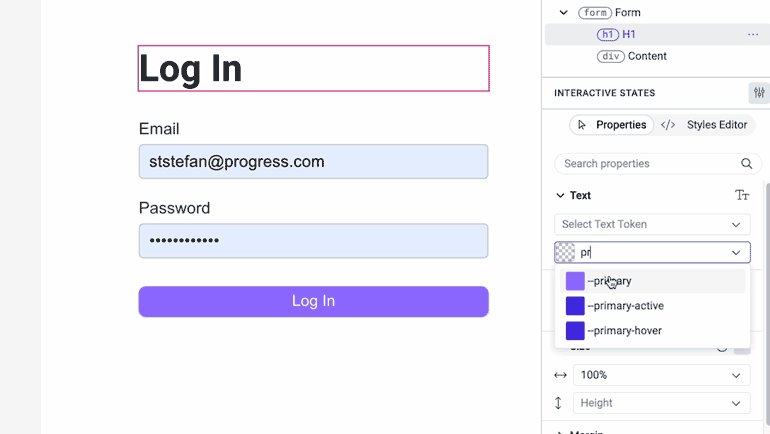
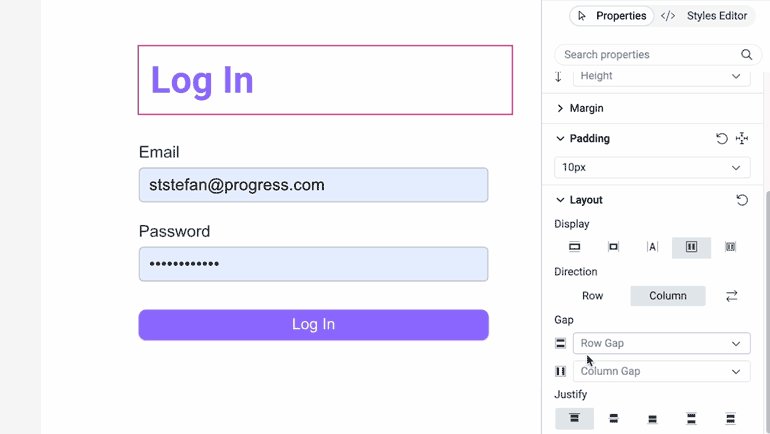
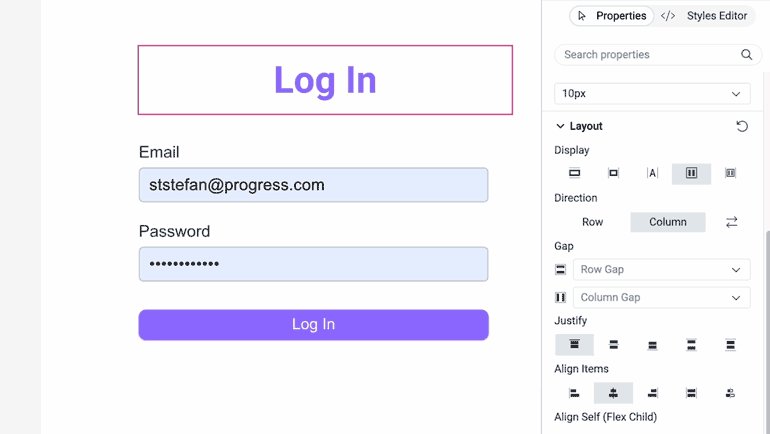
Visual Editor
- Adjust styles visually without wrestling with CSS
- Speed up theming with an intuitive interface
HTML and CSS Code Editors
- Edit code directly with full control
- Built-in support for ThemeBuilder variables & components
Custom SASS/CSS Variables
- Define variables for colors, typography, spacing, and effects
- Update multiple elements consistently in one step
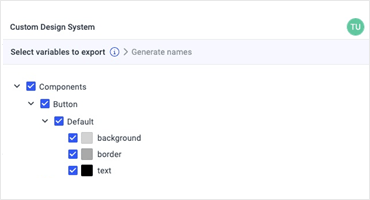
Figma Plugin
- Import design tokens from Figma (SASS/CSS variables)
- Generate production-ready HTML
Variable Modes
- Import light/dark (or other) modes from Figma
- Create new modes directly in ThemeBuilder
Project Sharing
- Save and share projects securely
- Keep teams and clients in sync
Component Variants
- Create multiple states of the same component
- Save time on complex UI systems
AI-Powered Theme Generation
- Generate and refine themes step-by-step with prompts
- Adjust colors, spacing, radii, and elevation in plain language
- Preview and apply changes directly in your project
Custom Fonts and Icons
- Integrate your own fonts and icon sets
- Ensure brand consistency across UI


Telerik and Kendo UI-Specific Features
Seamless integration with the Telerik and Kendo UI web UI libraries (Telerik UI for AJAX excluded). If using with Telerik and Kendo UI, you can also benefit from our comprehensive design and front-end documentation and Figma UI kits and several extra features:
- Five built-in themes
- Fast updates to the latest theme version
- Detailed editing of 60+ components
Are you interested in working with pre-designed building blocks? The UI Accelerator bundle a great deal, including ThemeBuilder Ultimate, 70+ building blocks, and page templates.
* Page template integration is in the ThemeBuilder roadmap, but is not yet available.

One App, Different Ways to Use It: Tips & Tricks

ThemeBuilder in Small Projects
In small to medium companies, it’s usually full-stack or web developers who use ThemeBuilder to save time, share iterations with their stakeholders and store projects. They love using ThemeBuilder to:
- Easily tweak existing themes to apply brand colors
- Save time from doing manual CSS
- Sync with customers/stakeholders and make changes on the spot to address feedback

ThemeBuilder in Large Projects
In large corporations, ThemeBuilder is most often used by the UX or design systems team to improve the collaboration between design, development, product management and other stakeholders. Common scenarios:
- Start or maintain design system projects
- Convert existing projects to meet new design requirements
- Create sub-themes (e.g. dark/light mode)
Get Started with ThemeBuilder
If you’re ready to get started, here’s where you can learn more about ThemeBuilder, troubleshoot and connect with us or fellow ThemeBuilder users.
Pricing
Access the features your team needs to satisfy your styling requirements.
ThemeBuilder
available with Telerik account
- 1 project
- High-level SASS variable customizations
- Ready-to-use swatches for dark mode and more
- 5 AI requests per quarter
ThemeBuilder Pro
per user, per year
- 3 projects
- Detailed styling customization for each component part and state
- Adding custom SASS variables
- Sharing the projects and working together with your team
- 50 AI requests per quarter
- Manual migration support
ThemeBuilder Ultimate
per user, per year
- Unlimited projects
- Creating custom component variants
- Figma import
- 200 AI requests per quarter
- Automatic migration
- Variable modes
ThemeBuilder Enterprise
- Up to 100 project versions
- 500 AI requests per quarter
- Access Rights
- Single Sign-On support
Awards
ThemeBuilder has received formal recognition in the software development industry. In 2024, it won a Gold medal at the Globee Awards for American Business and a DEVIES award.
Still, we consider the positive feedback we receive directly from our customers to be our biggest achievement.
What’s New with ThemeBuilder

AI-Powered Theme Generation and Refinement
Create a complete theme in seconds with AI-driven prompts, then refine colors, spacing, typography, and more in plain language.

Seamless Figma-to-ThemeBuilder Variable Export
Export color and number variables from Figma directly into ThemeBuilder.

Dark Mode for ThemeBuilder
Switch to Dark mode for a more comfortable experience in low-light setups.