Telerik and Kendo UI Design Kits for Figma
Design files for Figma—a building blocks for designers that match the Kendo UI for Angular components.

To enable efficient collaboration between designers and developers, we created four Telerik and Kendo UI Kits for Figma: Kendo Default, Material, Fluent, and Bootstrap. Each UI kit corresponds to one of the themes that ship with the Kendo UI for Angular components.
These polished UI kits include pre-made, reusable design components that follow the atomic design principles.
The design files represent the Kendo UI for Angular components in every possible state, their detailed anatomy, colors, metrics, and icons. All these elements enable the seamless handover of the design to the developers.
You are free to decide if or how much to customize the UI kits:
- You can use them as they are to create application designs.
- You can customize the colors in a way that matches your brand guidelines.
- You can use them as a starting point for your own unique design system.
Why Use the UI Kits?
When you use the UI kits, you enjoy the following advantages:
- You don't need to research the Kendo UI for Angular components in advance: you don't need to know what components are available, how they are connected, what states they have. The UI kits include all this information.
- You can be sure that the developers will be able to match the Kendo UI for Angular components with your design requirements.
- You can quickly turn a template into a shared Figma library.
Downloading the UI Kits
To download the Telerik and Kendo UI Kits for Figma, navigate to the desired kit and follow the instructions on duplicating a file from the Figma Community.
- Kendo UI Kit Default
- Kendo UI Kit for Material
- Kendo UI Kit for Bootstrap
- Kendo UI Kit for MS Fluent
Exploring the UI Kits' Structure
The Telerik and Kendo UI kits for Figma utilize nested instances and base components to provide better manageability of the components. To make them more intuitive to use, we added support for variants to some of the components, like the chip.
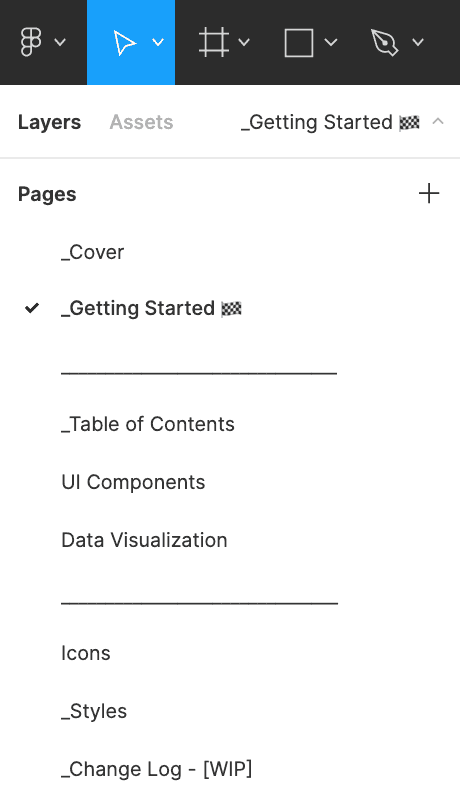
Each Telerik and Kendo UI Kit for Figma contains the following pages, most of which provide multiple frames that group similar design assets:
- _Cover—The cover page of the UI kit.
- _Getting Started—Briefly explains what you need to know to start using the UI kits.
- _Table of Contents—An index with hyperlinks that you can use to quickly navigate within the UI kits.
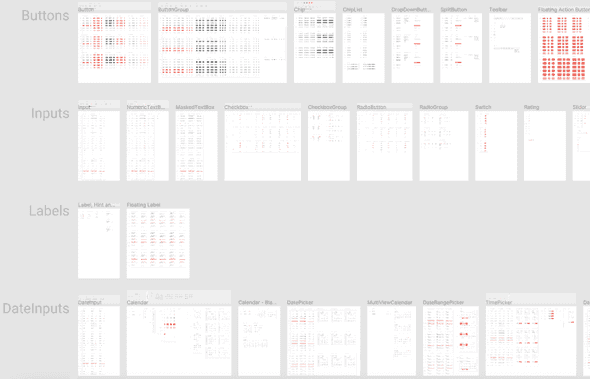
- UI Components—Contains all components and their variants.
- Data Visualization—Contains visual equivalents of all charts supported by the Telerik and Kendo UI web component libraries.
- Icons—Contains all icons in the form of convenient components.
- _Styles—An informational page with all styles that are applied to the components, such as typography, colors, and effects.
- _Change Log—A list with the changes in the UI kit.

Most pages contain multiple frames that group similar design assets.

Customizing the UI Kits
The Telerik and Kendo UI Kits for Figma are flexible and fully customizable to your vision and needs. Also, the UI kits enable the scalability of the changes that you apply to the design.
To achieve the highest impact and to propagate your changes to multiple components and variants, customize the components on the _Base frames of the UI Components page.
Once you achieve the desired look, you can publish the modified template as a library.
Upgrading to Newer Versions
To upgrade to newer versions of the UI kits while keeping your styles, download the free InstaRelinker tool that is available as a plugin in the Figma community. With this tool, you won’t have to manually swap instances and replace remote with local styles.
The InstaRelinker plugin enables you to re-link nested remote instances and styles within selected local main components to their local equivalents. When the plugin runs, it scans the current Figma file for local main components and automatically re-links any remote instances with names that match a local main component. If the plugin doesn't find a match, it allows you to manually select the local main component for each remote instance and re-link it. The InstaRelinker applies the same process for remote styles.
Choosing How to Use the UI Kits
Depending on your requirements, you can take advantage of three distinct levels of component customization:
- Out-of-the-box components—You can use the UI kits as they are and start creating your application design by selecting one of the available kits. This is the fastest solution. Designers enjoy matching building blocks with the developers, seamless handover and implementation of the design.
- Components with customized colors—You can modify the UI kits and apply colors that match your brand guidelines. The developers can use the Theme Builder application to transfer the colors from the design to the Kendo UI for Angular components.
- Unique design system—This is the highest possible customization level that has virtually no limits, and you can entirely change the look and feel of the components. You can use the UI kits as a base for your own unique design system. In case you need consultation or help with the implementation, contact with our solution experts who will help you plan, prototype, and build your design system.
