 Rank 1
Rank 1
 Iron
Iron
Download Source
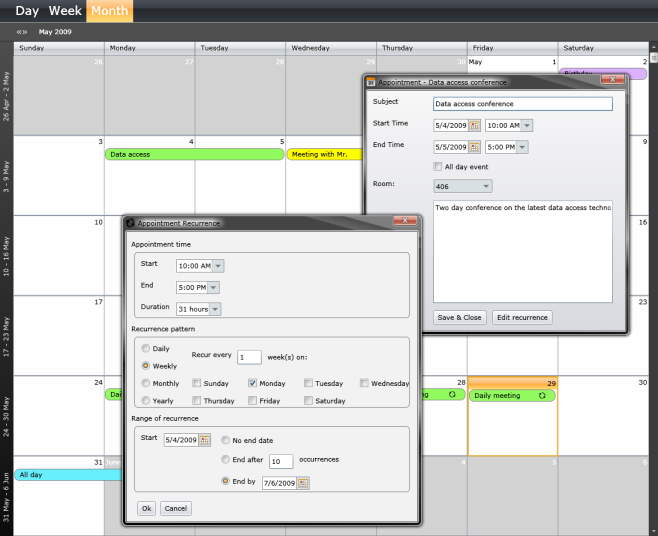
Following the release plan of RadScheduler for Silverlight we are proud to take you one step further with the public RadScheduler for Silverlight Beta. A week ago we launched a private build by sending it only to the beta testers that were willing to take part in this early beta release. Now that we managed to further improve the control, we are launching this public beta featuring the following major functionalities:
- Day/Week/Month View
- Edit Forms
- Recurring Appointments and Exceptions
- Localization support
- Built-in Dialogs
- Drag & Drop and Resizing of appointments
- Office Black theme
- Ability for customizing appointments and edit dialog

Other major features to come with the official Q2 2009 release are Import/Export to/from Outlook and 2 more themes (Vista and Summer), including several color variations.
You can see a live example of RadScheduler for Silverlight at:
http://demos.telerik.com/silverlight/radschedulerbeta
The source code of the online example has been attached to this message.
We are eager to receive your feedback and thoughts.
81 Answers, 1 is accepted
 Rank 1
Rank 1
 Rank 1
Rank 1
2) Will the Scheduler be released as SL3 or SL2 and then re-released as SL3? I saw a blog touting Julyish as SL3 Release timeframe and was just curious if I'll have a SL2 production ready Scheduler or if I'll have to upgrade everything to SL3?
Thanks
jack
 Rank 1
Rank 1
1) Extreme granular control over appointments. Down to the second. Think of it as an overly anal task scheduler.
2) An extensible/pluggable recurrence engine, and the ability to override the recurrence UI.
3) The ability to override the default appt edit UI, and extend the backing appt classes to add additional properties.
4) The ability, without hardship or extensive code, to interpret the data model in an application separate from Silverlight. I.E. WPF.
Thanks!
Ryan
Thank you for your interest in Telerik Scheduler for Silverlight.
You can share your thoughts, bug reports and suggestions here.
Jack, RadScheduler for Silverlight is compatible with SL 2. As the rest of our controls from the Silverlight suite the Scheduler control will be shipped also with a version against SL3.
Ryan, thank you for your ideas. We will consider them.
Actually you can extend the appointment class and customize the appearance of the appointments and edit dialogs with the current version of Scheduler control. The attached application illustrates how to do that. I suggest you download it and review it.
Regards,
Rosi
the Telerik team
Instantly find answers to your questions on the new Telerik Support Portal.
Check out the tips for optimizing your support resource searches.
 Rank 1
Rank 1
However, I agree with a previous post that I would like to have even more control over the dialog boxes that are presented when a new appointment is added or changed. In fact, all I would really like it to get an event indicating that the user has requested and ADD or EDIT. I'll take care of presenting my own dialog box (or whatever mechanisim is appropriate for my application given the current context).
Here is my specific recommendation:
1. User double-clicks to ADD a new appointment.
2. RadScheduler object generates an AddAppointment event, passing the date and the start time of the 'slot' selected.
3. I trap the event, and display my own dialog box (or whatever is appropriate).
4. When the user 'saves' the appointment, I add it to the ObservableCollection, causing RadScheduler to update the UI.
1. User double-clicks to EDIT/EDLETE an existing appointment.
2. RadScheduler object generates an EditAppointment event, passing the ObservableCollection object of the appointment.
3. I trap the event, and display my own dialog box (or whatever is appropriate).
4. When the user 'saves' the appointment, I modify the ObservableCollection object, causing RadScheduler to update the UI.
Another recommendation. I can highlight multiple 'slots' in RadScheduler (i.e., 10:00-12:30). But when I double-click to add a new appointment, it goes back to highlighting a single slot (10:00-10:30), then calls the ADD dialog box. I want the user to be able to swipe a block of time, then ADD the appointment so that they have the appropriate start/end times already set in the dialog box.
And lastly, is there a way to have the appointment slot be on 15-minute boundaries rather than 30-minute boundaries?
Great work guys! I'm looking forward to using RadScheduler in my production application.
 Rank 1
Rank 1
 Rank 2
Rank 2
 Rank 1
Rank 1
I hope it will have at least same level of customisation as the RadScheduler for asp.net ajax...
@GEB, RadScheduler supports the following events:
AppointmentAdding - Occurs when the new appointment is going to be added to the data source.
AppointmentAdded - Occurs when the new appointment has been added to the data source.
AppointmentCreating Occurs when appointment is going to be created. You can use this event create your own custom appointment. Also you can cancel the appointment creation.
AppointmentCreated - Occurs when the new appointment was created and edit dialog window is about to be shown.
AppointmentEditing - Occurs when the appointment edit command is initialized and edit dialog window is about to be shown.
AppointmentEdited - Occurs when the appointment edit has finished and the appointment changes are applied.
AppointmentDeleting - Occurs when the appointment is going to be removed from the data source.Also you can cancel the appointment deleting.
AppointmentDeleted - Occurs when the appointment has been removed from the data source.
AppointmentSaving - Occurs before the appointment is saved.Also you can cancel the appointment saving.
Also you can make the appontment slot to be 15 minutes instead of 30 by customizing the view definition. How this can be done you can read here.
As for the scrollbar - we will do our best to make horizontal scrollbar working for the official release.
@Paige Cook, Timeline View support will be included in Q3 2009. Meanwhile you can customize the day or week views and change the number of displayed days by using the VisibleDays property.
For example:
scheduler.WeekViewDefinition.VisibleDays = 5;
@Damien, Thank you for your suggestion. We will do our best to include it for the official release.
For the time being RadScheduler supports customizing of appointments, edit dialogs and view definitions.
Regards,
Rosi
the Telerik team
Instantly find answers to your questions on the new Telerik Support Portal.
Check out the tips for optimizing your support resource searches.
 Rank 1
Rank 1
I want to display my own modal dialog box for adding a new appointment. Is this the correct sequence?
1. Trap the AppointmentCreating event.
2. Display my custom dialog box in the event handler for AppointmentCreating.
3. After the user completes the dialog box, add the appointment to the collection of appointments
4. Set e.Handled = true
Is there anyting else that needs to be done?
 Rank 1
Rank 1
 Rank 1
Rank 1
Here would be my preference:
1. Leave the AppointmentCreating event as it is today.
2. In the AppointmentCreated event, if e.Handled is set to TRUE, then RadScheduler would not put up its own dialog box, and simply use the appointment as it was defined in the AppointmentCreated event handler.
3. Add a e.Cancel property to the AppointmentCreated event. If set to TRUE, then the appointment would be cancelled and removed from the collection.
 Rank 1
Rank 1
I have downloaded the ScheduledBetaApplication.zip (sample application to demonstrate Scheduler available in
http://www.telerik.com/community/forums/silverlight/general-discussions/radscheduler-for-silverilght-beta.aspx ) and its building successfully on my machine (installed with softwares: a) Visual studio 2008 service pack 1, b) Silver light tools for visual studio 2008 SP1, c) Silver light 3.0 runtime (Note 3.0 beta version), d) Silver light toolkit) but while running on the same machine its giving me the following error:
System.IO.FileNotFoundException: Could not load file or assembly 'System.Windows.Controls.Data, Version=2.0.5.0, Culture=neutral, PublicKeyToken=3d8c6023c75a3242' or one of its dependencies. The system cannot find the file specified.
File name: 'System.Windows.Controls.Data, Version=2.0.5.0, Culture=neutral, PublicKeyToken=3d8c6023c75a3242'
at Telerik.Windows.Controls.Scheduler.AppointmentCollectionView..ctor()
at Telerik.Windows.Controls.RadScheduler..ctor() [Line: 0 Position: 0]
--- Inner Exception ---
Could not load file or assembly 'System.Windows.Controls.Data, Version=2.0.5.0, Culture=neutral, PublicKeyToken=3d8c6023c75a3242' or one of its dependencies. The system cannot find the file specified.
Also I have downloaded the msi for the trial version of Telerik controls for Silver Light 3.0 namely "RadControls_for_Silverlight_2009_1_0526_TRIAL" but there is no Telerik.Windows.Controls.Scheduler.dll present C:\Program Files\Telerik\RadControls for Silverlight Q1 2009\Binaries\Silverlight after installing RadControls_for_Silverlight_2009_1_0526_TRIAL.msi. Also its giving me the above same error while dragging / adding the telerik controls for silver light available with "RadControls_for_Silverlight_2009_1_0526_TRIAL" in our existing Silver Light 3.0 application.
PLEASE LET ME KNOW RAD SCHEDULER CONTROL IS AVAILABLE FOR SILVER LIGHT 3.0 OR NOT?? IF YES THEN FROM WHERE WE CAN DOWNLOAD THIS AND HOW WE CAN USE THIS IN OUR SILVER LIGHT 3.0 APPLICATION
Thanks in advance
Prashant Gupta
@GEB, Thank you for noticing the text clipping problem. This will be fixed in the next upload of the application. Meanwhile you can solve the problem by replacing the custom DataTemplate with a key "AppointmentTemplate" with the following one:
| <DataTemplate x:Key="AppointmentTemplate"> |
| <Border Background="{Binding Path=Occurrence.Appointment.MeetingRoom, |
| Converter={StaticResource RoomToBackgroundConverter}}" |
| BorderBrush="Gray" |
| BorderThickness="1" |
| CornerRadius="8" Margin="-2" |
| ToolTipService.ToolTip="{Binding Path=Occurrence.Appointment.MeetingRoom, |
| Converter={StaticResource TooltipContentConverter}}" > |
| <TextBox x:Name="PART_SubjectTextBox" Margin="7 0 30 0" |
| VerticalAlignment="Top" HorizontalAlignment="Stretch" |
| Text="{Binding Path=Occurrence.Appointment.Subject}" IsHitTestVisible="False" |
| Foreground="Black" TextWrapping="Wrap" Style="{StaticResource AppointmentSubjectTextBox}" /> |
| </Border> |
| </DataTemplate> |
Also you can get the selected time slot in AppointmentCreatingEvent by the following way:
| private void scheduler_AppointmentCreating(object sender, AppointmentCreatingEventArgs e) |
| { |
| TimeSlot slot = (e.Source as RadScheduler).SelectedTimeSlot; |
| var start = slot.Start; |
| var end = slot.End; |
| } |
Note, that detting e.Cancel = true is needed to cancel the displaying of the edit dialog. We will think about how we can improve this functionality.
@Prashant , the application is supported by Silverlight 2. Here you can find RadScheduler's dll -s built against Silverlight 3 that you can use. Note that this is beta and is very likely to have problems. Currently, there are a few known issues with Firefox. We are glad that you have interest in RadScheduler and any feedback would be greatly appreciated.
Regards,
Rosi
the Telerik team
Instantly find answers to your questions on the new Telerik Support Portal.
Check out the tips for optimizing your support resource searches.
 Rank 1
Rank 1
I am now using the SL3 builds from your last post. So far, under a SL3 development environment, your SL2 and SL3 builds seem to both work just fine.
Regarding the HorizontalAlignment="stretch", it works fine and does not clip the text any more. However, I am no longer able to double-click on an existing appoinment in order to edit the appointment. To compensate, I increased the left margin of the text, so now the user must double-click to the left of the appointment text in order for the EDIT events to be generated. The user is no longer able to click to the right of the text to generate EDIT events because of the STRETCH.
New issue found: If I double-click on an existing appointment's text in order to edit the text in place, about 1 out of every 6 times, it generates an AppointmentCreating event instead of editing the existing appoinment's text. I'm using IE8 / SL3 / VS2008 SP1.
Question: Is there a way to have the code-behind automatically scroll the schedule (in Day-view) so that a specific hour can be the top line? For example, when the scheduler object is first displayed, 12-midnight is always the first time-slot displayed. I want to be able to position the schedule automatically such that 8:00 AM is the first time-slot displayed.
Question: Is there a way to change the format of the time display down the left column of the scheduler in Day-view? I want it to display Midnight, 1:00 AM, 1:30 AM .... Noon, 12:30 PM ... 5:00 PM, 5:30 PM, etc.
Thank you for the reported issues.
We will investigate them and do our best to fix them for the official version of the control.
As for customizing the day view time ruler - you can specify the DayStartTime property of the Day View definition.
For example:
| scheduler.DayViewDefinition.DayStartTime = new TimeSpan(9, 0, 0); |
Regarding the formatting the way how the hours are displayed- we will think for way to implement this feature for the official release.
Your Telerik points have been updated for your involvement. Thank you again.
Regards,
Rosi
the Telerik team
Instantly find answers to your questions on the new Telerik Support Portal.
Check out the tips for optimizing your support resource searches.
 Rank 1
Rank 1
Actually we have already started bulding health care application with Silver Ligh 3.0 and we are interested in using RAD controls for Silver light 3.0 so please provide me an estimate i.e. when Telerik is planning to release Bug free RAD controls (especially RAD Scheduler) for silver light 3.0 and what are the controls involved in that release.
 Rank 1
Rank 1
 Rank 1
Rank 1
 Rank 1
Rank 1
@Prashant, you can log in to your account and download here the latest internal build against Silverlight 3.This build is stable but does not contain RadScheduler control. To use all of RadControls for Silverlight built against Silverlight 3 I suggest you wait to our official Q2 2009 build which will be released in the beginning of next month.
@GEB,
Is there a way to have the day still start at midnight, but have a specific hour scrolled as the first hour in the day view?
RadScheduler does not support this feature for the time being. This is one of our tasks planned for the official release.
How does a user schedule two appointments for the same time in Day View?
After an appointment is created in a day view, you can click at the right bottom or at the right upper corners in the timeslot to create a new appointment. However we agree that this behavior can be improved and we will do it for the official version of the control.
I want to change the background and foreground colors of the Day View.. Specifically, I want to change the BLACK background to another color, and I want to change the foreground color of the time designations to another color. Should this be done by creating a new style for the scheduler?
You need to implement a custom theme to complete this task. For the official release we will provide two color variations of Office Black theme:
Office Blue - the black color will be changed by blue colors.
Office Silver- the black color will be changed by gray colors.
Kind regards,
Rosi
the Telerik team
Instantly find answers to your questions on the new Telerik Support Portal.
Check out the tips for optimizing your support resource searches.
 Rank 1
Rank 1
We also need to make the appointment slot to be 10 minutes instead of 30 by customizing the view definition in RAD Scheduler and as per the solution mentioned by you we are also implemeting the following code but in the output, RAD Scheduler is still showing 30 mins appointment slot.
Main.xaml
<
UserControl x:Class="SilverlightApplication2.MainPage"
xmlns:telerikcontrols="clr-namespace:Telerik.Windows.Controls;assembly=Telerik.Windows.Controls"
xmlns:telerikinput="clr-namespace:Telerik.Windows.Controls;assembly=Telerik.Windows.Controls.Input"
xmlns:teleriknavigation="clr-namespace:Telerik.Windows.Controls;assembly=Telerik.Windows.Controls.Navigation"
xmlns:telerikscheduler="clr-namespace:Telerik.Windows.Controls;assembly=Telerik.Windows.Controls.Scheduler"
xmlns:telerikdata="clr-namespace:Telerik.Windows.Controls;assembly=Telerik.Windows.Controls.Data"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="400" Height="300">
<Grid x:Name="LayoutRoot" Background="White">
<telerikscheduler:RadScheduler ViewMode="Day">
</telerikscheduler:RadScheduler>
</Grid>
</
UserControl>
Main.xaml.cs
using
Telerik.Windows.Controls;
namespace
SilverlightApplication2
{
public partial class MainPage : UserControl
{
public MainPage()
{
InitializeComponent();
this.Loaded += new RoutedEventHandler(Page_Loaded);
}
public void Page_Loaded(object sender, RoutedEventArgs e)
{
RadScheduler sched = new RadScheduler();
System.TimeSpan ts = new TimeSpan(0,10,0);
sched.DayViewDefinition.VisibleDays = 1;
sched.DayViewDefinition.TimeSlotLength = ts;
}
}
}
PLEASE TELL ME WHERE I AM MISSING AND IF POSSIBLE PLEASE SEND ME SAMPLE CODE TO CHANGE THE RAD SCHEDULER TIME SLOT
In this case I suggest you customize the view definition through XAML code.
| <telerik:RadScheduler x:Name="scheduler" Grid.Column="0" ViewMode="Day" Width="1100"> |
| <telerik:RadScheduler.DayViewDefinition> |
| <telerik:DayViewDefinition VisibleDays="1" TimeSlotLength="0:10:0" /> |
| </telerik:RadScheduler.DayViewDefinition> |
| </telerik:RadScheduler> |
You can see the attached application for more details. We will investigate why this feature does not work when the day definition is the default view and its timeslotlenght property is changed from a code-behind.
Your Telerik points have been updated.
Regards,
Rosi
the Telerik team
Instantly find answers to your questions on the new Telerik Support Portal.
Check out the tips for optimizing your support resource searches.
 Rank 1
Rank 1
I'm not sure why your are allocating a "new" RadScheduler" object in your code-behind. You should give the RadScheduler a name in your XAML, then use that object in your code-behind in order to set it's properties. By allocating a new RadScheduler in the code-behind, I don't believe that you are actually manipulating the scheduler that is shown to the user via the XAML.
 Rank 1
Rank 1
 Rank 1
Rank 1
I'd like to set the text that is displayed in the calendar for any given appointment to read-only. I have tried setting the IsReadOnly property in the DataTemplate for the appointment, but it seems to be getting ignored. Is there any way for this text to be read-only?
 Rank 1
Rank 1
I'm using your example RadScheduler application, and attempting to expand the specification of the tooltip associated with an appointment. If I break the ToolTipService out, the Converter is no longer called. Here is the expanded code:
| <DataTemplate x:Key="AppointmentTemplate"> |
| <Border Background="{Binding Path=Occurrence.Appointment.Color}" |
| BorderBrush="Gray" BorderThickness="1" CornerRadius="4" Margin="-2"> |
| <TextBox x:Name="PART_SubjectTextBox" Margin="20,0,0,0" IsReadOnly="True" |
| VerticalAlignment="Top" HorizontalAlignment="Stretch" |
| Text="{Binding Path=Occurrence.Appointment.Subject}" IsHitTestVisible="False" |
| Foreground="Black" TextWrapping="Wrap" |
| Style="{StaticResource AppointmentSubjectTextBox}" /> |
| <ToolTipService.ToolTip> |
| <ToolTip VerticalOffset="10" HorizontalOffset="10"> |
| <ToolTip.Content> |
| <Grid Width="70"> |
| <TextBlock Text="{Binding Path=Occurrence.Appointment.MeetingRoom, Converter={StaticResource TooltipContentConverter}}" /> |
| </Grid> |
| </ToolTip.Content> |
| <ToolTip.Background> |
| <LinearGradientBrush StartPoint="0,0" EndPoint="0,1"> |
| <GradientStop Color="White" Offset="0" /> |
| <GradientStop Color="LightBlue" Offset="0.8" /> |
| </LinearGradientBrush> |
| </ToolTip.Background> |
| </ToolTip> |
| </ToolTipService.ToolTip> |
| </Border> |
| </DataTemplate> |
If I set a breakpoint in the Converter, it never gets called, and the tooltip shows no content. The reason that I'm breaking the ToolTipService out is so that I can expand the contents of the ToolTip at a future time.
 Rank 1
Rank 1
I have a menu option that allows the user to change the TimeSlotLength of the scheduler at any time. When the menu option is selected, I am calling the following line of code:
| this.scheduler.DayViewDefinition.TimeSlotLength = new TimeSpan(0, newTimeScale, 0); |
where newTimeScale is either 10, 15, 30 or 60.
I can see that this.scheduler.DayViewDefinition.TimeSlotLength is being changed appropriately, but the scheduler appearance does not change on the screen. Is there something else I need to do to get the appearance to change, or is this a defect in the scheduler?
Thomas, thank you for writing to us. The problem does not appear at our side, but we will continue to investigate it. Thank you.
GEB,
Unable to set the appointment text in the calendar to read-only
We will try to implement this feature for the upcoming release due at the end of June/beginning of July.
Unable to expand Tooltip and Convert "occurence" data.
The DataContext of the owning FrameworkElement (Appointment Item) of the tooltip is not inherited by the visual tree assigned to the ToolTipService. This is the reason for the described problem.
How you can workaround it you can read in the following forum threads:
http://www.codeproject.com/Articles/36078/Silverlight-2-0-How-to-use-a-DataBinding-with-the-ToolTipService.aspx?display=PrintAll
http://silverlight.net/forums/t/52936.aspx
http://silverlight.net/forums/p/14241/75875.aspx#75875
Chaniging TimeSlotLength in code-behind successfully changes the value, but does not change the appearance of the scheduler on the screen.
As I mentioned in my previos post -
In this case you can customize the view definition through XAML code.
| <telerik:RadScheduler x:Name="scheduler" Grid.Column="0" ViewMode="Day" Width="1100"> |
| <telerik:RadScheduler.DayViewDefinition> |
| <telerik:DayViewDefinition VisibleDays="1" TimeSlotLength="0:10:0" /> |
| </telerik:RadScheduler.DayViewDefinition> |
| </telerik:RadScheduler> |
We will investigate why this feature does not work when the day definition is the default view and its timeslotlenght property is changed from a code-behind.
Regards,
Rosi
the Telerik team
Instantly find answers to your questions on the new Telerik Support Portal.
Check out the tips for optimizing your support resource searches.
 Rank 1
Rank 1
| <UserControl x:Class="RadSchedulerProblem.Page" |
| xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" |
| xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" |
| xmlns:telerik="clr-namespace:Telerik.Windows.Controls;assembly=Telerik.Windows.Controls.Scheduler" |
| xmlns:data="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Data" |
| > |
| <Grid x:Name="LayoutRoot"> |
| <Grid.RowDefinitions> |
| <RowDefinition Height="auto"/> |
| <RowDefinition Height="*"/> |
| </Grid.RowDefinitions> |
| <data:DataGrid Grid.Row="1" AutoGenerateColumns="False" x:Name="SomeDataGrid"> |
| <data:DataGrid.RowDetailsTemplate> |
| <DataTemplate> |
| <Border Margin="5" BorderBrush="Gray" BorderThickness="1" Background="White"> |
| <StackPanel Orientation="Horizontal"> |
| <Image Source="{Binding MyUrlImage}"></Image> |
| <TextBlock Margin="10" Text="{Binding Summary}"></TextBlock> |
| </StackPanel> |
| </Border> |
| </DataTemplate> |
| </data:DataGrid.RowDetailsTemplate> |
| <data:DataGrid.Columns> |
| <data:DataGridTemplateColumn |
| Header="Type" |
| IsReadOnly="True"> |
| <data:DataGridTemplateColumn.CellTemplate> |
| <DataTemplate> |
| <Image Source="{Binding MyUrlImage}"></Image> |
| </DataTemplate> |
| </data:DataGridTemplateColumn.CellTemplate> |
| </data:DataGridTemplateColumn> |
| </data:DataGrid.Columns> |
| </data:DataGrid> |
| <telerik:RadScheduler x:Name="Scheduler" Grid.Row="0"> |
| </telerik:RadScheduler> |
| </Grid> |
| </UserControl> |
| using System.Collections.ObjectModel; |
| using System.Windows.Controls; |
| using System.Collections.ObjectModel; |
| using System.Windows.Controls; |
| using Telerik.Windows.Controls; |
| namespace RadSchedulerProblem |
| { |
| public class SomeDataClass |
| { |
| public string MyUrlImage { get; set; } |
| public string Summary { get; set; } |
| public string SomeText { get; set; } |
| } |
| public partial class Page : UserControl |
| { |
| public Collection<SomeDataClass> someDataCollection = new Collection<SomeDataClass>(); |
| public Page() |
| { |
| someDataCollection.Add(new SomeDataClass() { |
| SomeText = "The first class", |
| Summary = "Summmary of the first class", |
| MyUrlImage = "../../Images/someImage.png" |
| }); |
| InitializeComponent(); |
| SomeDataGrid.ItemsSource = someDataCollection; |
| //Disabling this line or setting it to the Month view does NOT cause the crash |
| Scheduler.ViewMode = SchedulerViewMode.Week; |
| } |
| } |
| } |
| System.Windows.Data Error: BindingExpression path error: 'AppointmentSlots' property no found on 'Telerik.Windows.Controls.AppointmentsControl' 'Telerik.Windows.Controls.AppointmentsControl' (HashCode=61759636). BindingExpression: Path='AppointmentSlots' DataItem='Telerik.Windows.Controls.AppointmentsControl' (HashCode=61759636); target element is 'Telerik.Windows.Controls.AppointmentItemsControl' (Name='PART_AppointmentItemsControl'); target property is 'ItemsSource' (type 'System.Collections.IEnumerable').. |
| System.Windows.Data Error: BindingExpression path error: 'ActualWidth' property no found on 'Start: 1/06/2009 0:00:00, End: 2/06/2009 0:00:00' 'Telerik.Windows.Controls.Scheduler.TimeSlot' (HashCode=249559211). BindingExpression: Path='ActualWidth' DataItem='Start: 1/06/2009 0:00:00, End: 2/06/2009 0:00:00' (HashCode=249559211); target element is 'System.Windows.Controls.ContentPresenter' (Name=''); target property is 'Width' (type 'System.Double').. |
| System.Windows.Data Error: BindingExpression path error: 'ActualHeigh' property no found on 'Start: 1/06/2009 0:00:00, End: 2/06/2009 0:00:00' 'Telerik.Windows.Controls.Scheduler.TimeSlot' (HashCode=249559211). BindingExpression: Path='ActualHeigh' DataItem='Start: 1/06/2009 0:00:00, End: 2/06/2009 0:00:00' (HashCode=249559211); target element is 'System.Windows.Controls.ContentPresenter' (Name=''); target property is 'Height' (type 'System.Double').. |
 Rank 1
Rank 1
| using Telerik.Windows.Controls; |
| namespace RadSchedulerProblem |
| { |
| public class MyRadScheduler:RadScheduler |
| { |
| public override void OnApplyTemplate() |
| { |
| base.OnApplyTemplate(); |
| //now do something specific |
| } |
| } |
| } |
| <UserControl x:Class="RadSchedulerProblem.Page" |
| xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" |
| xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" |
| xmlns:RadSchedulerProblem="clr-namespace:RadSchedulerProblem" |
| > |
| <StackPanel Orientation="Vertical"> |
| <RadSchedulerProblem:MyRadScheduler x:Name="Scheduler"> |
| </RadSchedulerProblem:MyRadScheduler> |
| </StackPanel> |
| </UserControl> |
About your first problem - the reason to receive this error is that the binding {Binding MyUrlImage} returns null. Even If you remove the scheduler control still "Image Error" error message will appear. To solve the problem I suggest you set the DataContext property of the DataGrid to the instance of class SomeDataClass.
For example
| public Page() |
| { |
| someDataCollection.Add(new SomeDataClass() |
| { |
| SomeText = "The first class", |
| Summary = "Summmary of the first class", |
| MyUrlImage = "del_big.png" |
| }); |
| InitializeComponent(); |
| SomeDataGrid.ItemsSource = someDataCollection; |
| SomeDataGrid.DataContext = someDataCollection[0]; |
| //Disabling this line or setting it to the Month view does NOT cause the crash |
| Scheduler.ViewMode = SchedulerViewMode.Week; |
| } |
For your second problem - you are absolutely right. We already fixed this problem and the fix will be included in our official release.
Your Telerik points have been updated.
Sincerely yours,
Rosi
the Telerik team
Instantly find answers to your questions on the new Telerik Support Portal.
Check out the tips for optimizing your support resource searches.
 Rank 1
Rank 1
I need some help regarding Rad Schedular.I want to track the event of edit form like save and edit recurrence,and i need also some custmazation on my form.so please provide some way.
 Rank 1
Rank 1
@Prabhat,
I suggest you review our online wpf example illustrating how to customize the edit dialog.
You can also download our Silverlight application illustrating the same approach for Silverlight.
Also, RadScheduler supports the following events which you can use to complete your task
AppointmentEditing - Occurs when the appointment edit command is initialized and edit dialog window is about to be shown.
AppointmentEdited - Occurs when the appointment edit has finished and the appointment changes are applied.
AppointmentSaving - Occurs before the appointment is saved.Also you can cancel the appointment saving.
@Thomas,we have tested your code at our side and we received an "Image Error" message even if the scheduler is removed from the application. However we will continue to investigate the problem and notify you when we have a result. We will also appreciate if you provide us with a project illustrating that the error persist only if the scheduler is on the page to test it locally.
Best wishes,
Rosi
the Telerik team
Instantly find answers to your questions on the new Telerik Support Portal.
Check out the tips for optimizing your support resource searches.
 Rank 1
Rank 1
when i write a code
Telerik.Windows.Controls.StyleManager.SetTheme(telRadSchedular, new VistaTheme());
on xaml.cs page load event , the appearance and visual style of the radschedular remains same,means there are no effect.
is there is any other way to change the theme of radschedular.
also i want to change the font and color of day,week and month which is mentaioned on the top of the radschedular header, using silverlight 3
 Rank 1
Rank 1
when i create our own custom template like
<DataTemplate x:Key="AppointmentTemplate">
some code:--------
</DataTemplate>
and call like this
<telerikscheduler:RadScheduler x:Name="telRadSchedular" AppointmentTemplate="{StaticResource AppointmentTemplate}"
in this case this case it is not working,its showing the previous one which is given by the telerik.
please give me some way to create our own custom template for appoinments, using silverlight 3
Thanks
prabhat
 Rank 1
Rank 1
Hi,
I have a problem with the RadScheduler control for Silverlight 3.
When I use standard appointments it works fine, but when I apply a custom template to an appointment, the application crashes when an appointment is added.
If you want I can give you the exact error I get, but it seems to me that it's not even relevant to the problem.
I can simulate the problem even with a simple application like this:
| <UserControl x:Class="SilverlightApplication1.MainPage" |
| xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" |
| xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" |
| xmlns:telerik="clr-namespace:Telerik.Windows.Controls;assembly=Telerik.Windows.Controls.Scheduler" |
| Width="800" Height="600"> |
| <UserControl.Resources> |
| <DataTemplate x:Key="MyTemplate"> |
| <Border> |
| <TextBlock Text="..."/> |
| </Border> |
| </DataTemplate> |
| </UserControl.Resources> |
| <Grid x:Name="LayoutRoot" Background="White"> |
| <telerik:RadScheduler x:Name="Scheduler" AppointmentTemplate="{StaticResource MyTemplate}"></telerik:RadScheduler> |
| </Grid> |
| </UserControl> |
Koen
 Rank 1
Rank 1
Is there is any way to disable the check box all day event and edit recurrance button in silverlight 3
 Rank 1
Rank 1
I am facing problem to create a custom template and the way is
| <UserControl.Resources> |
| <DataTemplate x:Key="MyTemplate"> |
| <Border> |
| <TextBlock Text="..."/> |
| </Border> |
| </DataTemplate> |
| </UserControl.Resources> |
| <Grid x:Name="LayoutRoot" Background="White"> |
| <telerik:RadScheduler x:Name="Scheduler" AppointmentTemplate="{StaticResource MyTemplate}"></telerik:RadScheduler> |
| </Grid> |
is this is right way to create a custom teplate,if not plz provide me the some way
@ Prabhat,
The beta version of the control does not include different themes. It includes OfficeBlack theme only. The rest of the themes will be available in the official version, which will be released in the beginning of next month.
Also, your way of setting custom appointment template seems correct. You can download our application where this works as expected and review it. If this does not help you, I suggest you send us sample working project to test it.
As for disabling the buttons and checkbox in the edit form - you can apply a style to EditAppointmentStyle property of RadScheduler and customize the whole edit dialog window including the all day checkbox and the edit recurrence appointment button. You can read more about it here .
@Koen, thank you for noticing this. We will do our best to solve this problem for the official version.
Your Telerik points have been updated.
Regards,
Rosi
the Telerik team
Instantly find answers to your questions on the new Telerik Support Portal.
Check out the tips for optimizing your support resource searches.
 Rank 1
Rank 1
In using the DateTimePicker control, I have noticed that the Time combobox gets cut off at the bottom during the display. For example, if I set Height="20" and FontSize="10", the date box is displayed properly, but the time box is cut off at the bottom.
 Rank 1
Rank 1
Is it possible to modify the existing modal dialog box to schedule the appointment means i want to hide "All day event check box" as well as "Edit recurrence button" in existing dialog box? If yes then please provide me a sample code to modify it and If no then please provide me a sample code to hide the existing modal dialog box and open our window to schedule the appointment.
Also i want to display the time in RAD scheduler as 12 hour format means 09:00 AM, 11:30 PM etc so please provide me a solution to change this.
Thanks In Advance
 Rank 1
Rank 1
Thanks for your response.
I am doing the same approach to resolve the problem,but still it creating the problem. I am using the silverlight 3.
As per your response i am sending my code:
<telerikscheduler:RadScheduler x:Name="telRadSchedular" AppointmentSaving="telRadSchedular_AppointmentSaving" AppointmentDeleting="telRadSchedular_AppointmentDeleting"
ViewMode="Day" Height="Auto" Width="Auto" Margin="0,5,0,-10" d:LayoutOverrides="Height" >
<telerikscheduler:RadScheduler.Background>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FF535353"/>
<GradientStop Color="#FF69D4D4" Offset="1"/>
</LinearGradientBrush>
</telerikscheduler:RadScheduler.Background>
<telerikscheduler:RadScheduler.DayViewDefinition>
<telerikscheduler:DayViewDefinition VisibleDays="1" TimeSlotLength="0:10:0" DayStartTime="9:0:0" DayEndTime="17:0:0" ></telerikscheduler:DayViewDefinition>
</telerikscheduler:RadScheduler.DayViewDefinition>
<telerikscheduler:RadScheduler.AppointmentTemplate>
<DataTemplate>
<Grid Background="YellowGreen">
<Grid.RowDefinitions>
<RowDefinition Height="20" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<controls:WrapPanel Background="#FF007493">
<TextBox x:Name="PART_SubjectTextBox" Margin="7 0 0 0" BorderThickness="0" Background="Transparent">
<TextBox.Template>
<ControlTemplate TargetType="TextBoxBase">
<Border Background="{TemplateBinding Panel.Background}"
BorderBrush="{TemplateBinding Border.BorderBrush}"
BorderThickness="{TemplateBinding Border.BorderThickness}">
<ScrollViewer Name="PART_ContentHost" />
</Border>
</ControlTemplate>
</TextBox.Template>
</TextBox>
</controls:WrapPanel>
<TextBlock Grid.Row="1" Text="{Binding Path=Occurrence.Appointment.Body}" TextWrapping="Wrap" />
</Grid>
</DataTemplate>
</telerikscheduler:RadScheduler.AppointmentTemplate>
<telerikscheduler:RadScheduler.EditAppointmentStyle>
<Style TargetType ="{x:Type telerikscheduler:AppointmentDialogWindow}">
<Setter Property="Background" Value="#FFC8C8C8" />
<Setter Property="Title" Value="{Binding Path=Occurrence.Appointment, Converter={StaticResource AppointmentToTitleConverter}, RelativeSource={x:Static RelativeSource.Self}}" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type telerik:AppointmentDialogWindow}">
<Grid DataContext="{TemplateBinding EditedAppointment}" Background="{TemplateBinding Background}" Width="430" Height="300">
<Grid.Resources>
<Style TargetType="{x:Type Label}">
<Setter Property="HorizontalAlignment" Value="Right" />
<Setter Property="VerticalAlignment" Value="Top" />
<Setter Property="Margin" Value="0, 10, 0, 2" />
</Style>
</Grid.Resources>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="*" MinHeight="100" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" MinWidth="100" />
<ColumnDefinition Width="*" MinWidth="315"/>
</Grid.ColumnDefinitions>
<controls:Label Content="Subject" />
<TextBox x:Name="Subject" Grid.Column="1" TabIndex="0" Text="{Binding Path=Subject}" MaxLength="255" Margin="10, 10, 20, 2" />
<controls:Label Grid.Row="1" Content="Start" />
<telerikinput:RadDatePicker x:Name="StartDateTime" Grid.Row="1" Grid.Column="1" Margin="10, 10, 0, 2" IsEnabled="False" />
<controls:Label Grid.Row="2" Content="End" />
<telerikinput:RadDatePicker x:Name="EndDateTime" Grid.Row="2" Grid.Column="1" Margin="10, 10, 0, 2" IsEnabled="False" />
<controls:Label Grid.Row="3" Content="Body" />
<TextBox Name="Body" Grid.Row="3" Grid.Column="1" Text="{Binding Path=Body}" TextWrapping ="NoWrap"
ScrollViewer.HorizontalScrollBarVisibility="Auto" ScrollViewer.VerticalScrollBarVisibility="Auto"
AcceptsReturn="true" Margin="10, 10, 20, 2" />
<StackPanel Grid.Row="5" Grid.Column="1" Orientation="Horizontal" Margin="10, 10, 0, 10">
<Button Content="Save" />
</StackPanel>
</Grid>
<ControlTemplate.Triggers>
<Trigger SourceName="allDayEventCheckbox" Property="IsChecked" Value="true">
<Setter TargetName="StartDateTime" Property="TimePickerVisibility" Value="Collapsed" />
<Setter TargetName="EndDateTime" Property="TimePickerVisibility" Value="Collapsed" />
</Trigger>
<DataTrigger Binding="{Binding EditedAppointment.RecurrenceRule}" Value="{x:Null}">
<Setter TargetName="StartDateTime" Property="IsEnabled" Value="True" />
<Setter TargetName="EndDateTime" Property="IsEnabled" Value="True" />
<Setter TargetName="allDayEventCheckbox" Property="IsEnabled" Value="True" />
</DataTrigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</telerikscheduler:RadScheduler.EditAppointmentStyle>
</telerikscheduler:RadScheduler>
Thanks
Prabhat
@GEB, this control will be included in Silverlight 3 version of the control. It will be in the Telerik.Windows.Controls.Scheduler assembly as it was designed for internal use of RadScheduler. This control was not designed for usage outside the scheduler control.
@Prashant, you can download our sample application and see how the dialog,and the buttons inside it are customized. You can also review our help article for more details.
Do not hesitate to contact us if you have any problems related to our controls.
@Prabhat, thank you for the provided code. We will investigate the problem and write here as soon we find a solution. Your Telerik points have been updated! Thank you.
Greetings,
Rosi
the Telerik team
Instantly find answers to your questions on the new Telerik Support Portal.
Check out the tips for optimizing your support resource searches.
 Rank 1
Rank 1
Thanks for your response.
How can we bind the red scheduler with the data base using silverlight 3
I am using "telRadSchedular.AppointmentsSource = e.Result;" in this
case "AppointmentsSource" consists all the data from database but it
is unable to show(All Appoinments) on RadSchedular, at page load event.
Thanks
Prabhat
 Rank 1
Rank 1
We are working on Silverlight 3.0 beta.
We are able to insert the appointments into SQL Server 2008 database from Rad Scheduler's existing modal dialog box but scheduled appointments in the Database are not visible in Rad Scheduler at run time. Following is the code iam implementing please let me know where iam missing:
private void BindAppoinments()
{
try
{
//create object of bussiness class
PatientsService.SearchPatientClient objSearchPatient = new IntuitivEMR.PatientsService.SearchPatientClient();
// calling method from the bussiness layer for search based on the parameter
objSearchPatient.GetAppoinmentIDCompleted += new EventHandler<IntuitivEMR.PatientsService.GetAppoinmentIDCompletedEventArgs>(objSearchPatient_GetAppoinmentIDCompleted);
objSearchPatient.GetAppoinmentIDAsync();
}
catch (Exception ex)
{
MessageBox.Show(ex.Message.ToString());
}
}
void objSearchPatient_GetAppoinmentIDCompleted(object sender, IntuitivEMR.PatientsService.GetAppoinmentIDCompletedEventArgs e)
{
try
{
if (e.Result.Count > 0)
{
telRadSchedular.AppointmentsSource = e.Result;
}
}
catch (Exception ex)
{
MessageBox.Show(ex.Message.ToString());
}
}
 Rank 1
Rank 1
Prashant and Prabhat,
I suggest you bind RadScheduler to a collection containing items implementing IAppointment interface. For more details you can read our KB article- How to bind RadScheduler to SQL data source using LINQ. If this does not help you I suggest you send us sample running project illustrating the problem. We will test it and provide you with a solution.
Anoop,
in the current version of the control this feature is not supported. In the official version of RadScheduler we will include a property which you can use to set a custom style of the header.
All the best,
Rosi
the Telerik team
Instantly find answers to your questions on the new Telerik Support Portal.
Check out the tips for optimizing your support resource searches.
 Rank 1
Rank 1
Thanks for your response.
I am able to schedule appointment and also reschedule with the existing dialog box.
but in case of custom dialog box Iappointment interface has only contaning the existing dialog fields
like subject,end ,start etc and i am getting these value using
e.appointment.subject = what ever the value from the existing dialog box.
but when i add a new field like room in custom dialog box,then i am not able to
get the value using:
e.appointment.room = some value because the class has not a property like room.
then in this case what is the method to accomplish these task.
Regards
Prabhat
 Rank 1
Rank 1
using this
<telerikscheduler:RadScheduler.DayViewDefinition>
<telerikscheduler:DayViewDefinition VisibleDays="1" TimeSlotLength="0:10:0" DayStartTime="9:0:0" DayEndTime="17:0:0" LargeChangeInterval="2d" ></telerikscheduler:DayViewDefinition>
</telerikscheduler:RadScheduler.DayViewDefinition>
i got time slot like 9-10-11-12 and so on based on the time slot length, but i want to display time time like
9am-10am-11am-12pm.
Is it possible in radschedular using silverlight 3.
thanks
prabhat
 Rank 1
Rank 1
using this
<telerikscheduler:RadScheduler.DayViewDefinition>
<telerikscheduler:DayViewDefinition VisibleDays="1" TimeSlotLength="0:10:0" DayStartTime="9:0:0" DayEndTime="17:0:0" LargeChangeInterval="2d" ></telerikscheduler:DayViewDefinition>
</telerikscheduler:RadScheduler.DayViewDefinition>
i got time slot like 9-10-11-12 and so on based on the time slot length, but i want to display time like
9am-10am-11am-12pm.
Is it possible in radschedular using silverlight 3.
thanks
prabhat
You can cast e.Appointment to your custom appointment type. For example you can subscribe to the AppointmentEditing event of RadScheduler in the sample application and execute the following code:
| private void scheduler_AppointmentEditing(object sender, AppointmentEditingEventArgs e) |
| { |
| string room =(e.Appointment as MeetingAppointment).MeetingRoom; |
| } |
As for the Time Ruler format string - you can find the TimeRuler control and set its TimeFormatString property.
For example:
| scheduler.ChildrenOfType<TimeRuler>()[0].TimeFormatString = "your format string"; |
Hope this helps.
Regards,
Rosi
the Telerik team
Instantly find answers to your questions on the new Telerik Support Portal.
Check out the tips for optimizing your support resource searches.
 Rank 1
Rank 1
Thanks for your response.
Is it possible to drag and drop appointment of one radschedular to another radschedular.
suppose one schedular for one doctor and another schedular for another doctor.and
i want to reschedule the appointment of one doctor to other.
regards
prabhat
This is not possible with current version of the control. However, we will try to implement this feature for future versions of the controls.
Regards,
Rosi
the Telerik team
Instantly find answers to your questions on the new Telerik Support Portal.
Check out the tips for optimizing your support resource searches.
 Rank 1
Rank 1
thanks for your response.
my last query was, is it is possible to to show date in 9am,10am form and your replay was
telRadSchedular.ChildrenOfType<TimeRuler>()[0].TimeFormatString = "any format string";
this means like:
telRadSchedular.ChildrenOfType<TimeRuler>()[0].TimeFormatString = "9AM"; (but this is not working)
or
telRadSchedular.ChildrenOfType<TimeRuler>()[0].TimeFormatString = "?";
and i also want to change the color of schedule appointment,and mouse over of that particular achedule appointment
i want to open a pop up.
thanks
prabhat
 Rank 1
Rank 1
Is it possible to open a pop up or a tool-tip on mouse over on scheduled appointment slot
using silverlight 3,because it allready possibe with wpf,but some of the property is not supported to
silverlight3.
Regards
prabhat
 Rank 1
Rank 1
In one of your demo which is given on top of the page, in which the all ready scheduled appointment
have different color like green,yellow and blue.I have a requirement to show different color like above
for different scheduled appointment based on the appointment type like surgery have blue color slot,
simple visit have red and so on. Is it possible using silverlight 3 .
Regards
Prabhat
 Rank 1
Rank 1
Any time frame when you will have resource grouping for the SilverLight scheduler control?
Mickey
Yes, you are absolutely right. Setting the format string of time ruler does not work in current version of RadScheduler for Silverlight. This will work with current version of WPF control. I am sorry for the misunderstanding. We will release an official build against Silverlight 3 several weeks after Microsoft officially release (probably by the end of the month). Then this problem will be fixed. I am sorry once again. Your telerik points have been updated for your involvement.
As for showing tooltip over the appointments and different colors - you can see our online example where this is implemented. I suggest you log in to your account and download the source code and review the example.This is possible using Silverlight 3 ,however the official version of RadScheduler built against Silverlight 3 will be released several weeks after Microsoft official release.
@Mickey,
We will do our best to include this feature in Q3 2009 release by the end of November.
Regards,
Rosi
the Telerik team
Instantly find answers to your questions on the new Telerik Support Portal.
Check out the tips for optimizing your support resource searches.
 Rank 1
Rank 1
 Rank 1
Rank 1
Thanks for your reply.
My question is regarding the color code and tool tips.
For the color code purpose you are using a interface "IValueConverter",by which
you create a class, in which you taken a meeting room and based on the the room you returns
corresponding color code.
and for the tool tip purpose you are using the same, like bind the the meetingroom with the tool tip services,
using the silverlight 3.
If i am fetching the room and color code both from the data base, is it will be works using silverlight 3,because in your
code it works internally,because there is not a single method to call a interface and class.
and for the tool tip we can customoze using the WPF because in that there is a property which support to create
custom tool tip or we can a pop on mouse over of scheduled appointment.but that property is not working in
silver light 3.
Regards
Prabhat
@ Anoop,
You can subscribe to AppointmentAddingEvent and AppointmentEditingEvent events of RadScheduler to cancel adding/editing of an appointment for the same time slot.
For example:
| void mainScheduler_AppointmentAdding(object sender, AppointmentAddingEventArgs e) |
| { |
| Appointment p = e.Appointment as Appointment; |
| foreach (Appointment app in mainScheduler.Appointments) |
| { |
| if (app.Start >= p.Start || app.End <= p.End) |
| { |
| e.Cancel = true; |
| } |
| } |
| } |
@Prabhat,
How you set the value of the properties - from the database or from other class there is no difference in this case. Once, you have the value of the property, you can bind it to the background as it is shown in the example.There is no reason for this functionality not to work in Silverlight 3.
You can also review the following blogpost describing one more way to compelte the task.
Regards,
Rosi
the Telerik team
Instantly find answers to your questions on the new Telerik Support Portal.
Check out the tips for optimizing your support resource searches.
 Rank 1
Rank 1
In my application, i need to display the Telerik Rad Scheduler with Day View only. How can i hide the Week and Month view in Scheduler?.
Is any way to handle the DateChange Event of the RadScheduler ?
Please read our help article - How to hide the navigation header
For your second question - you can hook to the SelectedViewStartDateChanged event of RadScheduler.
Regards,
Rosi
the Telerik team
Instantly find answers to your questions on the new Telerik Support Portal.
Check out the tips for optimizing your support resource searches.
 Rank 1
Rank 1
Is there is any control for DashBoard, actually my requirment is to implement multiple
RadSchedular on DashBoard.
Thanks and Regards
Prabhat
We actually have a Sales Dashboard demo that shows how Telerik RadControls for Silverlight can be used to build a DashBoard UI and back-end logic. The demo can be seen at:
http://demos.telerik.com/silverlight/salesdashboard/
You can furthermore enhance the application by adding RadScheduler control.
All the best,
Nick
the Telerik team
Instantly find answers to your questions on the new Telerik Support Portal.
Check out the tips for optimizing your support resource searches.
 Rank 1
Rank 1
I want to disable the delete functionality from the radschedular scheduled slot.
Regards
prabhat
You can hook on the AppointmentDeletingEvent of RadScheduler and cancel the deleting by setting e.Cancel = true.
Regards,
Rosi
the Telerik team
Instantly find answers to your questions on the new Telerik Support Portal.
Check out the tips for optimizing your support resource searches.
 Rank 1
Rank 1
Actually i am making appointments slot of 5 minutes and DayStartTime="09:00:00" DayEndTime="17:00:00"
,but when clicking on already scheduled appointments slot,the start date time and end date time control on pop up
dialog box default populated with the time interval of 30 minutes and DayStartTime=12am to 11.30pm,but i want
same as the 5 minutes intervals and day start time as per the our settings.
Is this is possible using silverlight 3.
Regards
Prabhat
 Rank 1
Rank 1
Is it possible to block the particular time slot, like i want to block the time slot
between 9 to 10 for one physician and time slot 1 to 2 for another physician,
and it may vary according to the physician working day and time
this means we can't schedule any appointment on blocked time slot and
that particular time slot also showing like not available (in case if physician
is not working on that particular time slot).
Thanks
Prabhat
These features are not supported by current version of RadScheduler. We are sorry for the inconvenience that this causes to you. We will consider them in our futures version.
Regards,
Rosi
the Telerik team
Instantly find answers to your questions on the new Telerik Support Portal.
Check out the tips for optimizing your support resource searches.
 Rank 1
Rank 1
Thanks for your answer.
Is this is possible like:-
Actually i am making appointments slot of 5 minutes and DayStartTime="09:00:00" DayEndTime="17:00:00"
,but when clicking on already scheduled appointments slot,the start date time and end date time control on pop up
dialog box default populated with the time interval of 30 minutes and DayStartTime=12am to 11.30pm,but i want
same as the 5 minutes intervals and day start time as per the our settings.
Is this is possible using silverlight 3.
Regards
prabhat
As I answered you in my previous message this feature is not supported. We will do our best to implement if for futures releases.
Regards,
Rosi
the Telerik team
Instantly find answers to your questions on the new Telerik Support Portal.
Check out the tips for optimizing your support resource searches.
 Rank 1
Rank 1
Please tell me when Telerik is planning to release the official version of Telerik controls for Silverlight 3.0. Also in the official release are there the solutions to the following problems which we are facing right now:
a) We set the time slot to 5 minutes and set the starttime to "09:00:00" and its appearing in Rad Scheduler but when we click on any appointment slot then in pop appointment dialog box the time interval in RAD Datetime picker is still deafult 30 mins instead it should also be changed it to 5 minutes as well as its start time should also be changed i.e. values should appear as 09:00, 09:05, 09:10, 09:15 etc. but right now its appearing as 09:00, 09:30 etc.
b)Is it possible to make the appointment slot as disbale as in our requirement if a person is working only from 9:00 - 11:00 AM then all other slots should be disbaled so that user cannot schedule the appointment on these slots.
 Rank 1
Rank 1
I have downloaded and installed the latest internal build against Silverlight 3 "RadControls_for_Silverlight_2009_2_701_TRIAL" on my machine. Does this build contains RadScheduler control?
a) IF YES then please tell me why iam getting the following error in my Silver light 3.0 application when the xaml page contianing the RAD Scheduler gets loading:
ERROR:
System.IO.FileNotFoundException: Could not load file or assembly 'System.Windows.Controls.Data, Version=2.0.5.0, Culture=neutral, PublicKeyToken=3d8c6023c75a3242' or one of its dependencies. The system cannot find the file specified.
File name: 'System.Windows.Controls.Data, Version=2.0.5.0, Culture=neutral, PublicKeyToken=3d8c6023c75a3242'
at Telerik.Windows.Controls.Scheduler.AppointmentCollectionView..ctor()
at Telerik.Windows.Controls.RadScheduler..ctor() [Line: 0 Position: 0]
--- Inner Exception ---
Could not load file or assembly 'System.Windows.Controls.Data, Version=2.0.5.0, Culture=neutral, PublicKeyToken=3d8c6023c75a3242' or one of its dependencies. The system cannot find the file specifiedb) IF NO then please provide me a URL from where i can download the latest RadScheduler's dll -s build against Silverlight 3
Also any idea when Telerik is planning to launch the Official Release of RAD controls for Silver Light 3.0?
1.Also any idea when Telerik is planning to launch the Official Release of RAD controls for Silver Light 3.0?
Telerik will release the oficial build against Silverlight 3 by the end of the week.
2.RadControls_for_Silverlight_2009_2_701_TRIAL" on my machine. Does this build contains RadScheduler control?
RadScheduler is included in RadControls_for_Silverlight_2009_2_701_TRIAL. the reason for the error emssage is that this build requires silverlight 2 instead of Silverlight 3.
3.a) We set the time slot to 5 minutes and set the starttime to "09:00:00" and its appearing in Rad Scheduler but when we click on any appointment slot then in pop appointment dialog box the time interval in RAD Datetime picker is still deafult 30 mins instead it should also be changed it to 5 minutes as well as its start time should also be changed i.e. values should appear as 09:00, 09:05, 09:10, 09:15 etc. but right now its appearing as 09:00, 09:30 etc.
b)Is it possible to make the appointment slot as disbale as in our requirement if a person is working only from 9:00 - 11:00 AM then all other slots should be disbaled so that user cannot schedule the appointment on these slots.
These features are not supported by current version of RadScheduler. We will consider them in our future version -Q3 2009.
All the best,
Rosi
the Telerik team
Instantly find answers to your questions on the new Telerik Support Portal.
Check out the tips for optimizing your support resource searches.
 Rank 1
Rank 1
Now i am using the rad scheduler beta version in my sample application.I am interested in this control.But beta version shows some bugs ( if we drag the scheduler window ( opened while double clicking on the time slot) this moved long away and disappear ).
Did you fixed the bugs?
Also there is no facility to drag the scheduled appointment to another person.
Did you implement this facility in relese version?
Thanks
Atm
Rosi
the Telerik team
Watch a video on how to optimize your support resource searches and check out more tips on the blogs.
 Rank 1
Rank 1
I am using silverlight3 and the latest release of radcontrol for silverlight3.
when i write a code Telerik.Windows.Controls.StyleManager.SetTheme(telRadSchedular, new VistaTheme());
on xaml.cs page load event , the appearance and visual style of the radschedular remains same,means there are no effect.
is there is any other way to change the theme of radschedular.
also i want to change the font and color of day,week and month which is mentaioned on the top of the radschedular header.
Thanks
Prabhat
 Rank 1
Rank 1
using this
<telerikscheduler:RadScheduler.DayViewDefinition>
<telerikscheduler:DayViewDefinition VisibleDays="1" TimeSlotLength="0:10:0" DayStartTime="9:0:0" DayEndTime="17:0:0" LargeChangeInterval="2d" ></telerikscheduler:DayViewDefinition>
</telerikscheduler:RadScheduler.DayViewDefinition>
i got time slot like 9-10-11-12 and so on based on the time slot length, but i want to display time like
9am-10am-11am-12pm.
Is it possible in radschedular official using silverlight 3 official version.
and also we write code for theme but this not working:-
Telerik.Windows.Controls.StyleManager.SetTheme(telRadSchedular, new VistaTheme());
thanks
prabhat

