First of all, I'd like to say I've had nothing but incredible success with your ASP.Net Ajax controls. They have been able to handle every senario I've thrown at it. There's been at least two situations where I told myself "I wish Telerik had this made for me".
A graphical bordered panel with curved corners. Ability for us to assign via attributes or css the images used for tl/tr/top/left/right/bl/br/bottom.
An ImageButton supporting mouseout, mouseover, mousedown and mouseup. Certainly doing this on your own with just the javascript is really simple to do, but one thing I've yet to figure out; is how to maintian the graphical state even after a postback. For example, if you do a mouseover (changes image) and then click, the mouseover image is gone and reverts back to the original.
Just some ideas I think Telerik could easily include in it's suite of controls.
16 Answers, 1 is accepted
0
Hi Stephen,
Thank you for the suggestions and for the nice words!
Your requests have been logged and we will consider implementing them if more customers show interest in something similar.
Greetings,
Ivo
the Telerik team
Instantly find answers to your questions on the new Telerik Support Portal.
Check out the tips for optimizing your support resource searches.
Thank you for the suggestions and for the nice words!
Your requests have been logged and we will consider implementing them if more customers show interest in something similar.
Greetings,
Ivo
the Telerik team
Instantly find answers to your questions on the new Telerik Support Portal.
Check out the tips for optimizing your support resource searches.
0
Hi Stephen,
Here is a quick update on your questions/suggestions:
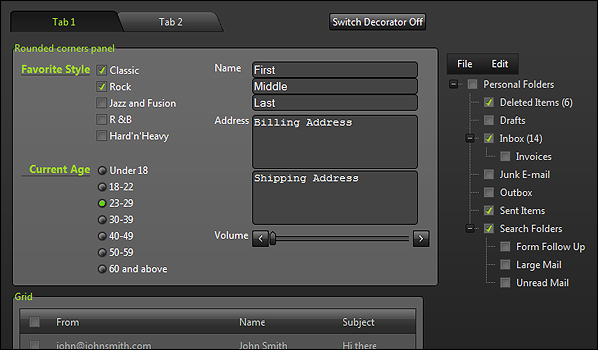
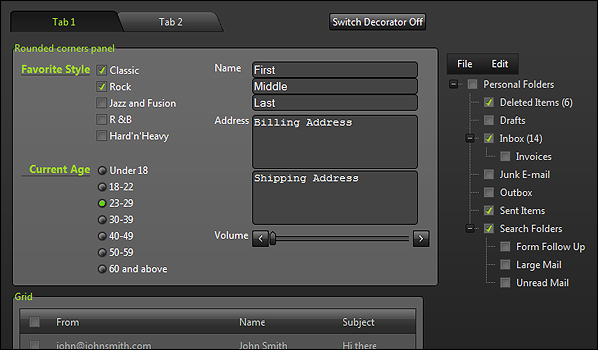
Adding a "rounded corners panel" is on our TODO list for our RadFormDecorator control. In fact even now you can have the rounded corner look by using a <fieldset> element without a <legend> element. Please examine the following image from this demo:

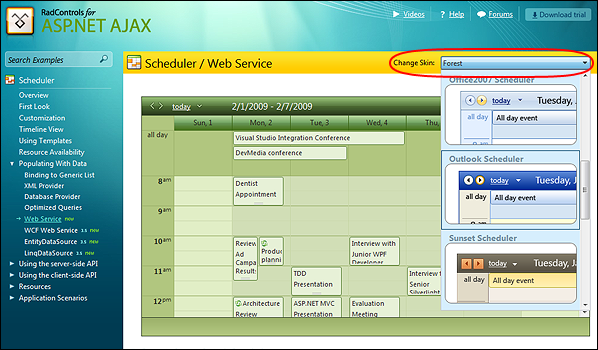
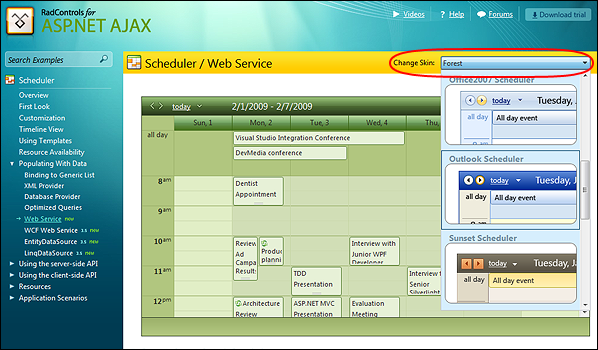
You can examine the different skins by using the Skin chooser control located in the title of the example, e.g:

Adding an ImageButton is (amazingly :) also on our TODO list for the RadFormDecorator.
Since we just released the Q1 2009, there is no finalized roadmap for the next Q, yet I would like to say that chances to add this functionality for Q2 2009 are very good.
Best wishes,
Tervel
the Telerik team
Instantly find answers to your questions on the new Telerik Support Portal.
Check out the tips for optimizing your support resource searches.
Here is a quick update on your questions/suggestions:
Adding a "rounded corners panel" is on our TODO list for our RadFormDecorator control. In fact even now you can have the rounded corner look by using a <fieldset> element without a <legend> element. Please examine the following image from this demo:

You can examine the different skins by using the Skin chooser control located in the title of the example, e.g:

Adding an ImageButton is (amazingly :) also on our TODO list for the RadFormDecorator.
Since we just released the Q1 2009, there is no finalized roadmap for the next Q, yet I would like to say that chances to add this functionality for Q2 2009 are very good.
Best wishes,
Tervel
the Telerik team
Instantly find answers to your questions on the new Telerik Support Portal.
Check out the tips for optimizing your support resource searches.
0
Stephen
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 13 Mar 2009, 03:42 PM
Thanks for the update Tervel!
0
RICHARD FRIEND
Top achievements
 Rank 2
Rank 2
 Rank 2
Rank 2
answered on 16 Mar 2009, 04:31 PM
Sorry to hijack, but can i add a couple ;-)
1.Auto expanding on your radtextbox, just like in facebook when you have a multiline textbox you start it at say 2 rows and it grows as you type, there are loads of jquery plugins for this already but built in is always better.
2.Column picker for radgrid, would be awsome if i could define all my columns and hide and show defaults but have a picker that comes up with the complete list and allows the user to drag them onto the grid, you could have a Pickable property on each column and a ShowColumnPicker prop on the grid itself.
3.Filters on the grid, these should have things like autocomplete and DatePickers for relevant columns.
Loving Q1 2009 though, keep it up you guys rock
1.Auto expanding on your radtextbox, just like in facebook when you have a multiline textbox you start it at say 2 rows and it grows as you type, there are loads of jquery plugins for this already but built in is always better.
2.Column picker for radgrid, would be awsome if i could define all my columns and hide and show defaults but have a picker that comes up with the complete list and allows the user to drag them onto the grid, you could have a Pickable property on each column and a ShowColumnPicker prop on the grid itself.
3.Filters on the grid, these should have things like autocomplete and DatePickers for relevant columns.
Loving Q1 2009 though, keep it up you guys rock
0
Hello Richard,
Thank you for sharing your ideas with us. Let me answer them in the same sequence you put them:
Sebastian
the Telerik team
Instantly find answers to your questions on the new Telerik Support Portal.
Check out the tips for optimizing your support resource searches.
Thank you for sharing your ideas with us. Let me answer them in the same sequence you put them:
- I will forward your suggestion to our developers to consider it for the future versions of RadTextBox (part of our RadInput suite). In the meantime you may consider its built-in multiline mode presented in this demo of the product.
- You can show/hide grid columns dynamically at runtime taking advantage of the RadGrid header context menu (in addition to sorting and group/ungroup options). Review this online example for more details.
- RadGrid supports various types of filters (dropdowns, date range, slider range, Google-like auto complete, auto postback filter on Enter key press, filtering menu options, etc.). You can examine the online demos pointed below for further reference:
http://demos.telerik.com/aspnet-ajax/grid/examples/programming/filtertemplate/defaultcs.aspx
http://demos.telerik.com/aspnet-ajax/grid/examples/generalfeatures/filtering/defaultcs.aspx
http://demos.telerik.com/aspnet-ajax/controls/examples/integration/gridandcombo/defaultcs.aspx?product=grid
http://demos.telerik.com/aspnet-ajax/grid/examples/hierarchy/filteringdetailtables/defaultcs.aspx
Thank you for the nice words about our Q1 2009 release as well. Our constant goal is to enhance/enrich the feature set of our controls and at the same time optimize their performance/footprint as much as possible.
Best regards,Sebastian
the Telerik team
Instantly find answers to your questions on the new Telerik Support Portal.
Check out the tips for optimizing your support resource searches.
0
Mehdi Mirza
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 13 May 2009, 07:40 PM
hello,
i would also like to see rounded corners and ability to add an image/icon in the text box.
For example: a login box for username text box display a small person image on the right corner and for password a key image in the text box.
i dont know if i have explained it right here is an example of beautiful page layout http://demo.icetheme.com/
Select "IT Veranda" from the options
Thanks
Mehdi
0
Hello Mehdi,
Thank you for the suggestions - I will forward them to our developers. To attain the presentation you described, you may consider using our RadTextBox control in password mode with asp Image beside it to display a person's picture.
Best regards,
Sebastian
the Telerik team
Instantly find answers to your questions on the new Telerik Support Portal.
Check out the tips for optimizing your support resource searches.
Thank you for the suggestions - I will forward them to our developers. To attain the presentation you described, you may consider using our RadTextBox control in password mode with asp Image beside it to display a person's picture.
Best regards,
Sebastian
the Telerik team
Instantly find answers to your questions on the new Telerik Support Portal.
Check out the tips for optimizing your support resource searches.
0
julian
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 01 Aug 2009, 08:31 AM
I found this because I googled for how to autocomplete on a radtextbox, your suggestion doesn't seem to include anything like a google like auto complete.
I need to be able to use something similar to the AjaxControlToolkit:Autocompleteextender so that I can have a web service return the values for the auto complete. I can't find anything like that in the telerik suite. Yes you do have an auto complete but as far as I can see I have no way of controlling the values. So therefore it is of no use to me.
Please add an ajaxcontroltoolkit:autocompelteextender as this would be very useful.
Regards Julian
I need to be able to use something similar to the AjaxControlToolkit:Autocompleteextender so that I can have a web service return the values for the auto complete. I can't find anything like that in the telerik suite. Yes you do have an auto complete but as far as I can see I have no way of controlling the values. So therefore it is of no use to me.
Please add an ajaxcontroltoolkit:autocompelteextender as this would be very useful.
Regards Julian
0
Hi julian,
Thank you for the feedback. Have you considered using our RadComboBox instance with its load-on-demand through web service capabilities for this purpose? See this demo of the product for more details:
http://demos.telerik.com/aspnet-ajax/combobox/examples/programming/performance/defaultcs.aspx
Note that you can hide the dropdown icon of the combobox by setting its ShowToggleImage property to false.
Best regards,
the Telerik team
Instantly find answers to your questions on the new Telerik Support Portal.
Check out the tips for optimizing your support resource searches.
0
julian
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 03 Aug 2009, 09:59 AM
Well thank you for your reply. I did go and have a look at the demo, and even if I can hide the drop down combo arrow, this demo didn't display the UI experience I wanted. As I am typing I want the item (that matches on characters typed so far) to be highlighted. As I was typing in the demo item 70 I expected the drop down control to remove entries that no longer matched and show just those starting with item 70. Are you suggesting that I can do this?
First glance at the demo would not suggest that I can. thanks for your help so far. I have however already had to abandon the telerik control in favour os using the ajaxcontrol toolkit because I couldn't get it to do what I wanted with a text box, which is what I was lokoing for for various reasons.
Regarsd Julian
First glance at the demo would not suggest that I can. thanks for your help so far. I have however already had to abandon the telerik control in favour os using the ajaxcontrol toolkit because I couldn't get it to do what I wanted with a text box, which is what I was lokoing for for various reasons.
Regarsd Julian
0
Hello julian,
The filtering based on the entered criteria is possible as shown in these examples:
http://demos.telerik.com/aspnet-ajax/combobox/examples/loadondemand/adonetdataservice/defaultcs.aspx
http://demos.telerik.com/aspnet-ajax/combobox/examples/loadondemand/wcf/defaultcs.aspx
The difference in them is in the definition of the respective WHERE clause which fetches the matching records from the source and feeds them in the combobox.
Best regards,
Sebastian
the Telerik team
Instantly find answers to your questions on the new Telerik Support Portal.
Check out the tips for optimizing your support resource searches.
The filtering based on the entered criteria is possible as shown in these examples:
http://demos.telerik.com/aspnet-ajax/combobox/examples/loadondemand/adonetdataservice/defaultcs.aspx
http://demos.telerik.com/aspnet-ajax/combobox/examples/loadondemand/wcf/defaultcs.aspx
The difference in them is in the definition of the respective WHERE clause which fetches the matching records from the source and feeds them in the combobox.
Best regards,
Sebastian
the Telerik team
Instantly find answers to your questions on the new Telerik Support Portal.
Check out the tips for optimizing your support resource searches.
0
Nicolaï
Top achievements
 Rank 2
Rank 2
 Rank 2
Rank 2
answered on 16 Sep 2009, 01:05 PM
Hi,
just adding my ideas:
** <telerik:radbutton... skin="Office2007" >
Same as asp:button + ability to skin without using a radformdecorator (having issues with that control and I'm too unsure of how much useless stuff follows when you add it).
** drag panel: just like radwindow + ability to add controls "inline" (dragPanel would be without title bars status bars, etc... a VERY basic version of the radwindow). Dragging (x browser) on client side is such a drag to code...
**<telerik:bugFixer: automatically fixes any bugs left out and optimizes your code, fixes any db problems, and makes all your code unbreakable, helps users fill forms. (this third one is just a joke... lol.)
Best regards,
Nicolai
just adding my ideas:
** <telerik:radbutton... skin="Office2007" >
Same as asp:button + ability to skin without using a radformdecorator (having issues with that control and I'm too unsure of how much useless stuff follows when you add it).
** drag panel: just like radwindow + ability to add controls "inline" (dragPanel would be without title bars status bars, etc... a VERY basic version of the radwindow). Dragging (x browser) on client side is such a drag to code...
**<telerik:bugFixer: automatically fixes any bugs left out and optimizes your code, fixes any db problems, and makes all your code unbreakable, helps users fill forms. (this third one is just a joke... lol.)
Best regards,
Nicolai
0
RICHARD FRIEND
Top achievements
 Rank 2
Rank 2
 Rank 2
Rank 2
answered on 15 Jul 2010, 11:39 AM
Not exactly a new control but in our company we have started creating extension methods for configuring your controls to do things that we commonly use, so we dont have to keep duplicating code some of these things are basically taking your code examples and tweaking them slightly.
You could create (maybe as a seperate download) a library with extension methods in that do your examples for us, once such example from our code-base would be adding a tooltip to a grid row and passing in the key from the row.
This is our extension method for that...
You could create (maybe as a seperate download) a library with extension methods in that do your examples for us, once such example from our code-base would be adding a tooltip to a grid row and passing in the key from the row.
This is our extension method for that...
public static void Configure_TooltipifyGridRows(this RadGrid grid, RadToolTipManager tt,
string ascxFile,string dataKeyName,string targetControlId) { tt.AjaxUpdate += (sender, e) => { string[] parts = e.Value.Split('|'); //Does it belong to this grid... if (grid.ClientID == parts[0]) { Control ctrl = grid.Page.LoadControl(ascxFile); e.UpdatePanel.ContentTemplateContainer.Controls.Add(ctrl); IToolTipUserControl uc = ctrl as IToolTipUserControl; if (uc != null) { uc.SetArguments(parts[1]); } } }; grid.ItemDataBound +=(sender,e)=> { if (e.Item.ItemType == GridItemType.Item || e.Item.ItemType == GridItemType.AlternatingItem) { Control target = String.IsNullOrEmpty(targetControlId) ? e.Item : e.Item.FindControl(targetControlId); if (!Object.Equals(target, null)) { if (!Object.Equals(tt, null)) { //Add the button (target) id to the tooltip manager string val = String.Format("{0}|{1}",grid.ClientID,(e.Item as GridDataItem).GetDataKeyValue(dataKeyName).ToString()); tt.TargetControls.Add(target.ClientID, val, true); } } } }; grid.ItemCommand += (sender, e) => { if (e.CommandName == "Sort" || e.CommandName == "Page") { var ctrls = tt.TargetControls.Cast<ToolTipTargetControl>().Where(c=>c.Value.StartsWith(String.Format("{0}|",grid.ClientID))).ToList(); ctrls.ForEach(c=>tt.TargetControls.Remove(c)); } }; }0
Hello Richard,
Thank you for posting your solution in this forum thread - thus you can assist other community members who are looking for similar implementation. I updated your Telerik points for the involvement.
Best regards,
Sebastian
the Telerik team
Thank you for posting your solution in this forum thread - thus you can assist other community members who are looking for similar implementation. I updated your Telerik points for the involvement.
Best regards,
Sebastian
the Telerik team
Do you want to have your say when we set our development plans? Do you want to know when a feature you care about is added or when a bug fixed? Explore the Telerik Public Issue Tracking system and vote to affect the priority of the items
0
Casey
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 25 Oct 2010, 02:32 AM
I really love working with the RadGrid controls at work. They make my job so easy and help me to finish projects in a timely manner. I did not know that the RadGrid has auto-complete filtering options. That is amazing and I may have to try implementing that in my RadGrid filters tomorrow. Keep up the great work!
Casey
Casey
0
Nicolaï
Top achievements
 Rank 2
Rank 2
 Rank 2
Rank 2
answered on 10 Nov 2010, 08:35 AM
..And in Q3, the radbutton was created...!
