This is a migrated thread and some comments may be shown as answers.
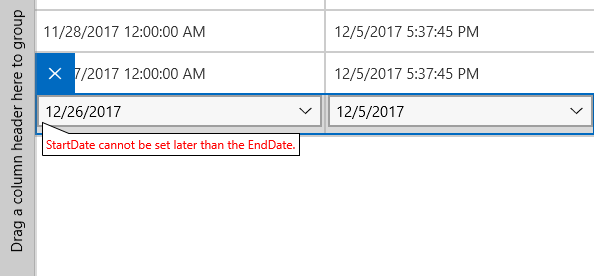
Is there named brushes or a style for the display of grid validation errors?
2 Answers
118 Views
This is a migrated thread and some comments may be shown as answers.