Hey there, I'm going straight to the question and whatnot, is there any guide on how to import a current HTML/CSS website into sitefinity 4.0?
I've been looking everywhere but no find, I have a website all ready to go into sitefinity as a theme, it's in HTML5 and CSS at the moment, been trying to convert it into a theme but finding it pretty hard, so I'm wondering if there are any guides out there? The documentation about creating a theme is not helping me very much =/
I've been looking everywhere but no find, I have a website all ready to go into sitefinity as a theme, it's in HTML5 and CSS at the moment, been trying to convert it into a theme but finding it pretty hard, so I'm wondering if there are any guides out there? The documentation about creating a theme is not helping me very much =/
4 Answers, 1 is accepted
0
Hi Adam,
We have a designers guide that should help
http://www.sitefinity.com/documentation/designers-guide.aspx
All the best,
Ivan Dimitrov
the Telerik team
We have a designers guide that should help
http://www.sitefinity.com/documentation/designers-guide.aspx
All the best,
Ivan Dimitrov
the Telerik team
Explore the entire Telerik portfolio by downloading the Ultimate Collection trial package. Get now >>
0
Adam
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 11 Apr 2011, 07:16 PM
Now, I have made a master page and it shows up perfectly in the sitefinity back end, but when I try editing my content place holders it doesn't give me the small "Edit" link in corners of widgets and such, I followed the guide and my master page looks exactly the same except with more content, yet when I drag widgets into my content place holders I get no edit controls, I tried all types of widgets and layout controls yet I cannot edit anything, I tried using a html5 master page file first, and then tried xhtml but neither show me the edit controls of widgets.
And when I go into a page using the template layout I created for the master page, the page is constantly loading so I don't get the "publish" button and the buttons in the upper left corner, just a loading bar, forever.
In addition, if I try and drag a content block to the master page, it disappears so I can only use 1xWidget per template haha, not sure why!
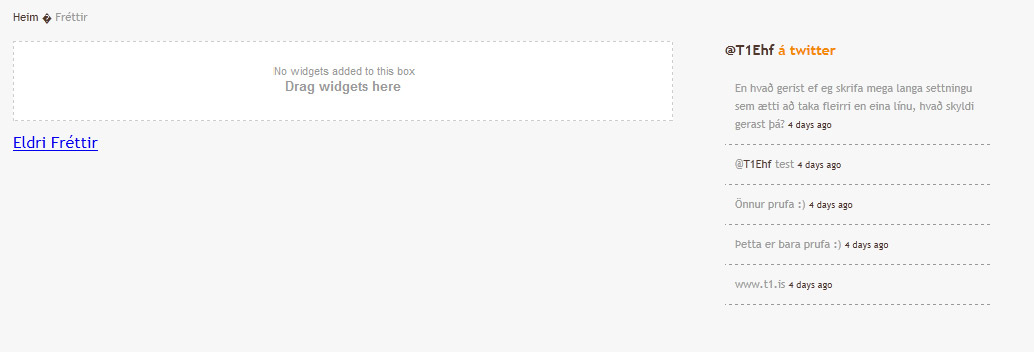
Image1 (Widget, or any layout control, not editable same with other widgets): http://i.imgur.com/waM6h.jpg
Image2 (I used the 25%+75% into contentplaceholder): http://i.imgur.com/DbOex.jpg <- It disappears from the list!
Master page File: http://pastebin.com/jH19wZi8 (down in class="news" you can see the only placeholder that template will be using).
CSS: http://pastebin.com/H73bXSy3
Thanks in advance, Adam.
And when I go into a page using the template layout I created for the master page, the page is constantly loading so I don't get the "publish" button and the buttons in the upper left corner, just a loading bar, forever.
In addition, if I try and drag a content block to the master page, it disappears so I can only use 1xWidget per template haha, not sure why!
Image1 (Widget, or any layout control, not editable same with other widgets): http://i.imgur.com/waM6h.jpg
Image2 (I used the 25%+75% into contentplaceholder): http://i.imgur.com/DbOex.jpg <- It disappears from the list!
Master page File: http://pastebin.com/jH19wZi8 (down in class="news" you can see the only placeholder that template will be using).
CSS: http://pastebin.com/H73bXSy3
Thanks in advance, Adam.
0
Hi Adam,
Kind regards,
Jordan
the Telerik team
The problem comes from the mistakes in your HTML code. For example there are 3 div elements with ID "wrapper". As you know the id is used to select concrete element, the class is used for group elements. Try to revise your code and probably the issue will disappear.
Kind regards,
Jordan
the Telerik team
0
Adam
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 12 Apr 2011, 10:58 AM
I actually solved this removing the <form method="post"> xx </form>, the closing form tag was ending my runat="server" form, and therefor destroying all display and functionality O.o
The wrapper thing just throws content into a page width I've set, I need to have it like this cause of my background elements, to keep the design as the company wants ;)
The wrapper thing just throws content into a page width I've set, I need to have it like this cause of my background elements, to keep the design as the company wants ;)