This question is locked. New answers and comments are not allowed.
Hi,
With reference to your example:
http://demos.telerik.com/silverlight/#Chart/ZoomScroll
I have made a similar chart in my application which accepts unsampled data and also the number for data points returned from database query are uncertain (varies between 10-5000).
The Issue here is If the Y-Value from my returned Collection from DB is greater than 1000 and the value is not changing much over time the labels on the Y-axis all display the same value.
e.g My Database returns 1000 data points all having y-value :1800 and different x values(Timestamps).
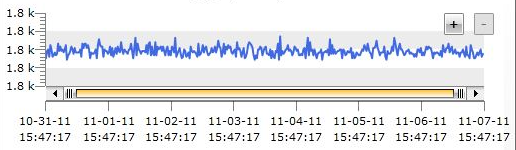
All The y-axis labels shows the same value i.e. its not at all scaled and also the graph should show a single straight line as all the y values are 1800 but It looks something Like:


The requirement is for these type of situation the scale should start from a lower value say 1500 and end ata a higher value e.g 2000.
as It behave in Data points lesser than 1000:

my Code:
xaml:
<telerikChart:RadChart Margin="0 2 0 2" Grid.Row="2" x:Name="RadChart" ItemsSource="{Binding ChartsCollection}" UseDefaultLayout="False" BorderBrush="Transparent" >
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition />
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition />
</Grid.ColumnDefinitions>
<telerikCharting:ChartArea Grid.Row="0" Grid.RowSpan="2" Margin="0 0 5 0"
x:Name="chartArea1"
EnableAnimations="False"
Padding="5,10,20,10" NoDataControlStyle="{StaticResource NoDataControlStyle}" NoDataString="{Binding NoDataString}" Background="White" >
<telerikCharting:ChartArea.ZoomScrollSettingsX>
<telerikCharting:ZoomScrollSettings ScrollMode="ScrollAndZoom" MinZoomRange="0.005"/>
</telerikCharting:ChartArea.ZoomScrollSettingsX>
<telerikCharting:ChartArea.AxisY>
<telerikCharting:AxisY AutoRange="True"/>
</telerikCharting:ChartArea.AxisY>
<telerikCharting:ChartArea.AxisX>
<telerikCharting:AxisX DefaultLabelFormat="MM-dd-yy
H:mm:ss" LabelRotationAngle="0" />
</telerikCharting:ChartArea.AxisX>
</telerikCharting:ChartArea>
<StackPanel HorizontalAlignment="Right" Orientation="Horizontal" Margin="0,10,15,5">
<telerik:RadButton Command="{Binding ZoomInCommand}" Margin="5,0" Content="+" Width="20" FontWeight="Bold"/>
<telerik:RadButton Command="{Binding ZoomOutCommand}" Margin="5,0" Content="-" Width="20" FontWeight="Bold"/>
</StackPanel>
</Grid>
<telerikChart:RadChart.SortDescriptors>
<telerikCharting:ChartSortDescriptor Member="XBinding" SortDirection="Ascending" />
</telerikChart:RadChart.SortDescriptors>
<telerikChart:RadChart.SamplingSettings>
<telerikCharting:SamplingSettings SamplingThreshold="400" SamplingFunction="Average" />
</telerikChart:RadChart.SamplingSettings>
<telerikChart:RadChart.SeriesMappings>
<telerikCharting:SeriesMapping ChartAreaName="chartArea1">
<telerikCharting:SeriesMapping.SeriesDefinition>
<telerikCharting:LineSeriesDefinition ShowItemLabels="False" ShowPointMarks="False" >
<telerikCharting:LineSeriesDefinition.Appearance>
<telerikCharting:SeriesAppearanceSettings Stroke="RoyalBlue"/>
</telerikCharting:LineSeriesDefinition.Appearance>
</telerikCharting:LineSeriesDefinition>
</telerikCharting:SeriesMapping.SeriesDefinition>
<telerikCharting:SeriesMapping.ItemMappings>
<telerikCharting:ItemMapping FieldName="XBinding" DataPointMember="XValue" />
<telerikCharting:ItemMapping FieldName="YBinding" DataPointMember="YValue" />
</telerikCharting:SeriesMapping.ItemMappings>
</telerikCharting:SeriesMapping>
</telerikChart:RadChart.SeriesMappings>
</telerikChart:RadChart>
There is One More Issue: Sometimes if I Zoom In Lot of time Everything Disappear from My Graph.
Please Help me solve these issue and also Note that here I am using Strict MVVM approach.
Regards
Shivam
With reference to your example:
http://demos.telerik.com/silverlight/#Chart/ZoomScroll
I have made a similar chart in my application which accepts unsampled data and also the number for data points returned from database query are uncertain (varies between 10-5000).
The Issue here is If the Y-Value from my returned Collection from DB is greater than 1000 and the value is not changing much over time the labels on the Y-axis all display the same value.
e.g My Database returns 1000 data points all having y-value :1800 and different x values(Timestamps).
All The y-axis labels shows the same value i.e. its not at all scaled and also the graph should show a single straight line as all the y values are 1800 but It looks something Like:
The requirement is for these type of situation the scale should start from a lower value say 1500 and end ata a higher value e.g 2000.
as It behave in Data points lesser than 1000:
my Code:
xaml:
<telerikChart:RadChart Margin="0 2 0 2" Grid.Row="2" x:Name="RadChart" ItemsSource="{Binding ChartsCollection}" UseDefaultLayout="False" BorderBrush="Transparent" >
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition />
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition />
</Grid.ColumnDefinitions>
<telerikCharting:ChartArea Grid.Row="0" Grid.RowSpan="2" Margin="0 0 5 0"
x:Name="chartArea1"
EnableAnimations="False"
Padding="5,10,20,10" NoDataControlStyle="{StaticResource NoDataControlStyle}" NoDataString="{Binding NoDataString}" Background="White" >
<telerikCharting:ChartArea.ZoomScrollSettingsX>
<telerikCharting:ZoomScrollSettings ScrollMode="ScrollAndZoom" MinZoomRange="0.005"/>
</telerikCharting:ChartArea.ZoomScrollSettingsX>
<telerikCharting:ChartArea.AxisY>
<telerikCharting:AxisY AutoRange="True"/>
</telerikCharting:ChartArea.AxisY>
<telerikCharting:ChartArea.AxisX>
<telerikCharting:AxisX DefaultLabelFormat="MM-dd-yy
H:mm:ss" LabelRotationAngle="0" />
</telerikCharting:ChartArea.AxisX>
</telerikCharting:ChartArea>
<StackPanel HorizontalAlignment="Right" Orientation="Horizontal" Margin="0,10,15,5">
<telerik:RadButton Command="{Binding ZoomInCommand}" Margin="5,0" Content="+" Width="20" FontWeight="Bold"/>
<telerik:RadButton Command="{Binding ZoomOutCommand}" Margin="5,0" Content="-" Width="20" FontWeight="Bold"/>
</StackPanel>
</Grid>
<telerikChart:RadChart.SortDescriptors>
<telerikCharting:ChartSortDescriptor Member="XBinding" SortDirection="Ascending" />
</telerikChart:RadChart.SortDescriptors>
<telerikChart:RadChart.SamplingSettings>
<telerikCharting:SamplingSettings SamplingThreshold="400" SamplingFunction="Average" />
</telerikChart:RadChart.SamplingSettings>
<telerikChart:RadChart.SeriesMappings>
<telerikCharting:SeriesMapping ChartAreaName="chartArea1">
<telerikCharting:SeriesMapping.SeriesDefinition>
<telerikCharting:LineSeriesDefinition ShowItemLabels="False" ShowPointMarks="False" >
<telerikCharting:LineSeriesDefinition.Appearance>
<telerikCharting:SeriesAppearanceSettings Stroke="RoyalBlue"/>
</telerikCharting:LineSeriesDefinition.Appearance>
</telerikCharting:LineSeriesDefinition>
</telerikCharting:SeriesMapping.SeriesDefinition>
<telerikCharting:SeriesMapping.ItemMappings>
<telerikCharting:ItemMapping FieldName="XBinding" DataPointMember="XValue" />
<telerikCharting:ItemMapping FieldName="YBinding" DataPointMember="YValue" />
</telerikCharting:SeriesMapping.ItemMappings>
</telerikCharting:SeriesMapping>
</telerikChart:RadChart.SeriesMappings>
</telerikChart:RadChart>
There is One More Issue: Sometimes if I Zoom In Lot of time Everything Disappear from My Graph.
Please Help me solve these issue and also Note that here I am using Strict MVVM approach.
Regards
Shivam

