For a float value, the PropertyGridSpinEditor is always used.
It is not comfortable. For example, the value is always rounded to two decimal places.
How to do that this editor is not used and the SingleConverter (overridden) was used
4 Answers, 1 is accepted
0
Hello, Valery,
Thank you for writing.
It is a known issue with RadPropertyGrid. You can track its progress, subscribe for status changes and add your comments on the following link: https://feedback.telerik.com/Project/154/Feedback/Details/120331-fix-radpropertygrid-propertygridspineditor-automatically-rounds-decimal-values
Feel free to use the suggested workaround in the referred feedback item.
I hope this information helps. Should you have further questions I would be glad to help.
Regards,
Dess
Progress Telerik
Thank you for writing.
It is a known issue with RadPropertyGrid. You can track its progress, subscribe for status changes and add your comments on the following link: https://feedback.telerik.com/Project/154/Feedback/Details/120331-fix-radpropertygrid-propertygridspineditor-automatically-rounds-decimal-values
Feel free to use the suggested workaround in the referred feedback item.
I hope this information helps. Should you have further questions I would be glad to help.
Regards,
Dess
Progress Telerik
Try our brand new, jQuery-free Angular components built from ground-up which
deliver the business app essential building blocks - a grid component,
data visualization (charts) and form elements.
0
Valery
Top achievements
 Rank 1
Rank 1
 Veteran
Veteran
 Rank 1
Rank 1
 Veteran
Veteran
answered on 02 Feb 2018, 10:57 AM
You did not understand me.
I do not need an PropertyGridSpinEditor for the float value.
SpinEditor for value 0.0000017f - is terrible.
I need a common editor that supports the attribute [TypeConverter(typeof(SingleConverter))]
0
Accepted
Hello, Valery,
Thank you for writing back.
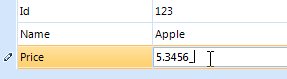
The provided explanation was very useful to get a better undertaking of the exact requirement. You can prevent activating the PropertyGridSpinEditor. It is necessary to subscribe to the EditorRequired event and specify what editor to be used. I have prepared a sample code snippet demonstrating how to create a custom editor which uses a RadMaskedEditBoxEditorElement that allows numeric values:

As to the case with implementing our own TypeConverter you can refer to the following help article which is quite useful on this topic: https://docs.telerik.com/devtools/winforms/propertygrid/type-converters
I hope this information helps. If you have any additional questions, please let me know.
Regards,
Dess
Progress Telerik
Thank you for writing back.
The provided explanation was very useful to get a better undertaking of the exact requirement. You can prevent activating the PropertyGridSpinEditor. It is necessary to subscribe to the EditorRequired event and specify what editor to be used. I have prepared a sample code snippet demonstrating how to create a custom editor which uses a RadMaskedEditBoxEditorElement that allows numeric values:
public RadForm1(){ InitializeComponent(); this.radPropertyGrid1.SelectedObject = new Item(123, "Apple", 5.3456f); this.radPropertyGrid1.EditorRequired += radPropertyGrid1_EditorRequired;}private void radPropertyGrid1_EditorRequired(object sender, PropertyGridEditorRequiredEventArgs e){ if (e.Item.Label == "Price") { CustomEditor editor = new CustomEditor(); RadMaskedEditBoxEditorElement element = (RadMaskedEditBoxEditorElement)editor.EditorElement; element.MaskType = MaskType.Standard; element.IncludePrompt = false; element.Mask = "#.#####"; element.TextMaskFormat = MaskFormat.IncludeLiterals; e.Editor = editor; }}public class CustomEditor : BaseInputEditor{ public override object Value { get { RadMaskedEditBoxEditorElement editor = (RadMaskedEditBoxEditorElement)this.EditorElement; if (editor.Value != null) { float price = 0f; if (float.TryParse(editor.Value + "", out price)) { return price; } } return null; } set { RadMaskedEditBoxEditorElement editor = (RadMaskedEditBoxEditorElement)this.EditorElement; if (value != null && value != DBNull.Value) { editor.Value = Convert.ToSingle(value); } else { editor.Value = 0; } } } public override void BeginEdit() { base.BeginEdit(); this.EditorElement.Focus(); ((RadMaskedEditBoxEditorElement)this.EditorElement).ValueChanged += new EventHandler(RadMaskedEditBoxEditorElement_ValueChanged); } void RadMaskedEditBoxEditorElement_ValueChanged(object sender, EventArgs e) { this.OnValueChanged(); } public override bool EndEdit() { ((RadMaskedEditBoxEditorElement)this.EditorElement).ValueChanged -= RadMaskedEditBoxEditorElement_ValueChanged; return base.EndEdit(); } protected override RadElement CreateEditorElement() { return new RadMaskedEditBoxEditorElement(); } public override Type DataType { get { return typeof(float); } }}public class Item{ public int Id { get; set; } public string Name { get; set; } public float Price { get; set; } public Item(int id, string name, float price) { this.Id = id; this.Name = name; this.Price = price; }}As to the case with implementing our own TypeConverter you can refer to the following help article which is quite useful on this topic: https://docs.telerik.com/devtools/winforms/propertygrid/type-converters
I hope this information helps. If you have any additional questions, please let me know.
Regards,
Dess
Progress Telerik
Try our brand new, jQuery-free Angular components built from ground-up which
deliver the business app essential building blocks - a grid component,
data visualization (charts) and form elements.
0
Valery
Top achievements
 Rank 1
Rank 1
 Veteran
Veteran
 Rank 1
Rank 1
 Veteran
Veteran
answered on 02 Feb 2018, 01:06 PM
Thank you. That's what I wanted to know

