This question is locked. New answers and comments are not allowed.
I have a listview for my data feeds items. Each item in the listview will either have a togglebutton or a listviewcheckbox bound to a IsEnabled property on the listview item object. I want to filter the items in a separate RadListView based on the IsEnabled property in the main listview. Are there any examples that show how to do something similar to this?
6 Answers, 1 is accepted
0
Hello George,
The fact you're going to filter from another ListView isn't relevant, just assign a filter as you'd normally do. Let me explain.
You can set up RadListView filtering/grouping programmatically in any button click event handler as long as there is a reference available to the RadListView you want the filter to be applied to. You can find a list of the available FilterDescriptors here (use delegate option if you wan custom filtering).
For a simple example, if I wanted to filter a list of emails by the IsRead property, you do this
and to remove the filter, just do this:
As far as using a ToggleButton to determine whether or not to use the filter, you have access to the ToggleButton's IsChecked value in it's Click event or use the individual Checked and Unchecked event.
Demo
I've attached a demo to get you started on how you could do it from another RadListView, in it I use a TextFilter Descriptor to filter the emails.
I do something special in the demo that what I've shown above. Instead of removing all of the filters every time one button is untoggled, loop through and remove the individual filter.
Adding filter in OnChecked
Remove specific filter in OnUnchecked
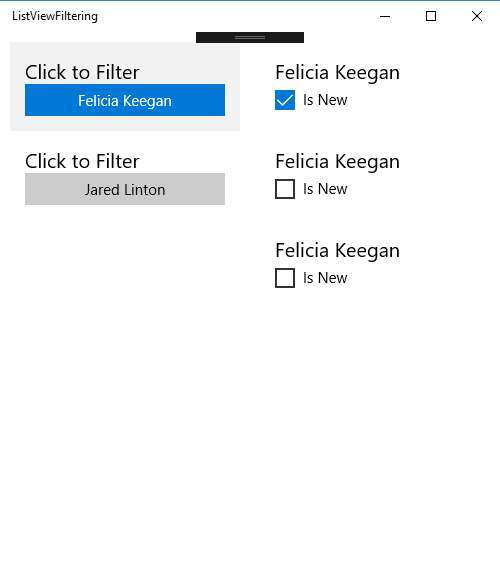
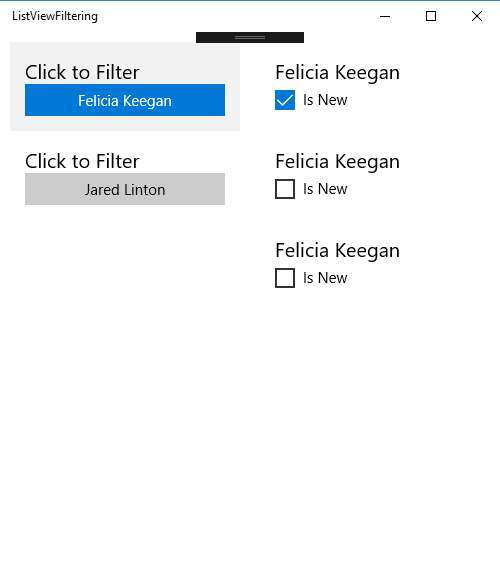
Here is the result at runtime:

Wrapping Up
The concept of clicking a button in a DataTemplate is same for plain UWP controls, therefore you can move forward as you normally would. The key takeaway is that you add or remove FilterDescriptors from the RadListView you want to filter on.
Regards,
Lance | Tech Support Engineer, Sr.
Progress Telerik
The fact you're going to filter from another ListView isn't relevant, just assign a filter as you'd normally do. Let me explain.
You can set up RadListView filtering/grouping programmatically in any button click event handler as long as there is a reference available to the RadListView you want the filter to be applied to. You can find a list of the available FilterDescriptors here (use delegate option if you wan custom filtering).
For a simple example, if I wanted to filter a list of emails by the IsRead property, you do this
private void ButtonBase_OnClick(object sender, RoutedEventArgs e){ EmailListView.FilterDescriptors.Add(new BooleanFilterDescriptor { PropertyName = "IsRead", Value = true });}and to remove the filter, just do this:
private void ButtonBase_OnClick(object sender, RoutedEventArgs e){ EmailListView.FilterDescriptors.Clear();}As far as using a ToggleButton to determine whether or not to use the filter, you have access to the ToggleButton's IsChecked value in it's Click event or use the individual Checked and Unchecked event.
private void ButtonBase_OnClick(object sender, RoutedEventArgs e){ var button = sender as ToggleButton; if (button.IsChecked.Value) { EmailListView.FilterDescriptors.Add(new BooleanFilterDescriptor() { PropertyName = "IsRead", Value = true }); } else { EmailListView.FilterDescriptors.Clear(); }}Demo
I've attached a demo to get you started on how you could do it from another RadListView, in it I use a TextFilter Descriptor to filter the emails.
I do something special in the demo that what I've shown above. Instead of removing all of the filters every time one button is untoggled, loop through and remove the individual filter.
Adding filter in OnChecked
private void ToggleButton_OnChecked(object sender, RoutedEventArgs e){ // if button is null, return if (!(sender is ToggleButton button)) return; EmailListView.FilterDescriptors.Add(new TextFilterDescriptor { IsCaseSensitive = false, PropertyName = "Sender", // this is the property name on the bound model Value = button.DataContext as string });}Remove specific filter in OnUnchecked
private void ToggleButton_OnUnchecked(object sender, RoutedEventArgs e){ // OPTION! - If you want to just clear the filter, instead of finding a specific filter, then just do this: //EmailListView.FilterDescriptors.Clear(); // OPTION 2 - If you only want to remove one specific filter, location it and remove it specifically // If button is null, return if (!(sender is ToggleButton button)) return; // Loop through the filters for (var index = 0; index < EmailListView.FilterDescriptors.Count; index++) { FilterDescriptorBase filter = EmailListView.FilterDescriptors[index]; // check and cast filter as a TextfilterDescriptor if ((string) (filter as TextFilterDescriptor)?.Value == button.DataContext as string) { // If there's a match, then remove that filter EmailListView.FilterDescriptors.Remove(filter); } }}Here is the result at runtime:

Wrapping Up
The concept of clicking a button in a DataTemplate is same for plain UWP controls, therefore you can move forward as you normally would. The key takeaway is that you add or remove FilterDescriptors from the RadListView you want to filter on.
Regards,
Lance | Tech Support Engineer, Sr.
Progress Telerik
Do you want to have your say when we set our development plans?
Do you want to know when a feature you care about is added or when a bug fixed?
Explore the
Telerik Feedback Portal
and vote to affect the priority of the items
0
George
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 19 Sep 2017, 03:38 PM
Although this example does help, to clarify, I need to hide certain items in the list not display one item in the list.
0
George
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 19 Sep 2017, 03:46 PM
Also, to be more specific I have a listview of RSS feeds with a separate listview for the articles. The listview for the RSS feeds has a toggle button to turn them off and on. I would only like to display articles if the RSS feed is on (IsEnabled = true).
0
George
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 19 Sep 2017, 08:06 PM
Ok, I think I'm closer. I added an IsEnabled boolean property to the class bound to the RadListView. I then added the following XAML"
<data:RadListView.FilterDescriptors>
<core:BooleanFilterDescriptor PropertyName="IsEnabled" Value="true"/>
</data:RadListView.FilterDescriptors>
However, I'm not seeing data being dynamically filtered if the value of IsEnabled changes.
0
George
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 19 Sep 2017, 08:28 PM
My bindings were off. Got it all working. Thanks for your assistance!
0
Hello George,
Sorry I couldn't get to your case earlier, I'm happy to see you are up and running!
Additional Note:
There may be some things to watch out for, such as making sure that only one filter is toggled so that the use doesn't have to click the toggle button twice, but that stuff you'll end up seeing as you go through deploy > test cycles.
The fix for something like that would be to iterate over the items and change the bound property for the toggle button to false, before setting the true value on the item you want filtered.
You should be good to go from here, but let me know if you have any further trouble.
Regards,
Lance | Tech Support Engineer, Sr.
Progress Telerik
Sorry I couldn't get to your case earlier, I'm happy to see you are up and running!
Additional Note:
There may be some things to watch out for, such as making sure that only one filter is toggled so that the use doesn't have to click the toggle button twice, but that stuff you'll end up seeing as you go through deploy > test cycles.
The fix for something like that would be to iterate over the items and change the bound property for the toggle button to false, before setting the true value on the item you want filtered.
You should be good to go from here, but let me know if you have any further trouble.
Regards,
Lance | Tech Support Engineer, Sr.
Progress Telerik
Do you want to have your say when we set our development plans?
Do you want to know when a feature you care about is added or when a bug fixed?
Explore the
Telerik Feedback Portal
and vote to affect the priority of the items

