Technical FAQ for Developers
Find answers for the most frequently asked questions

What is Blazor WebAssembly (WASM)?
Blazor WebAssembly is the framework created by Microsoft that allows developers to build rich and interactive web applications by combining HTML, CSS and C# instead of JavaScript. This enables the development of full-stack applications entirely in C#, which was previously limited to using a JavaScript framework.
Blazor WebAssembly runs on the WebAssembly standard, allowing for near-native performance, making it an ideal solution for high-performance client-side applications. Additionally, it offers full integration with the .NET ecosystem, enabling you to leverage all your knowledge and best practices in your projects.
What Is Blazor WebAssembly?
Blazor is a web technology that offers several hosting models, including the Blazor Server model and the Blazor WebAssembly model. These models have different use cases.
The Server model allows applications to run on the server through a real-time connection using SignalR, enabling UI updates with only the necessary changes when interacting with the application.
On the other hand, in Blazor WebAssembly, when a user first connects to the application, a download process begins, transferring all the necessary resources to the client for execution, resulting in a slower initial load. However, once all the files have been downloaded to the client, performance is nearly native, even allowing offline execution.
The above is thanks to the WebAssembly standard, which allows the creation of applications without the need for JavaScript, using languages such as C# or C++. Blazor WebAssembly is Microsoft's proposal for building .NET applications that run in browsers compatible with WebAssembly, enabling developers to write C# code combined with HTML and CSS.
Blazor WebAssembly is based on the use of components, which are reusable pieces made up of C# code and HTML. An example of a component looks like this:
```
<h1>Counter</h1>
<p role="status">Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
private void IncrementCount()
{
currentCount++;
}
}
```
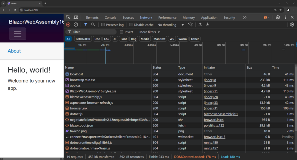
In the following image, you can see how all the necessary resources for a Blazor WebAssembly application to function are downloaded on the client, including a .NET runtime:

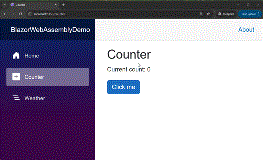
Similarly, in the following image, you can see how a Blazor WebAssembly application continues to function without issues even after being disconnected from the server. This is because it does not rely on server-side processing, allowing it to run offline:

How Does Blazor WebAssembly Work?
When a compilation is performed using Blazor WebAssembly, .dll assemblies are generated, just like in any .NET application. These assemblies are among the resources downloaded when connecting to a Blazor WebAssembly application, along with a .NET runtime implemented in WebAssembly. This runtime is responsible for running the application using the generated assemblies and other necessary resources.

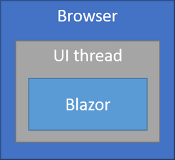
Below, you can see how a Blazor WebAssembly application works. The files
generated by Blazor are the core of the application and are loaded into a UI
thread of the browser, where they are ultimately executed by the client's
browser.
The above allows the application to run without the need to load additional plugins, as well as enabling offline execution. As a result, the browser itself handles user interactions, including rendering the graphical interface, managing business logic and updating the page.
The interactions of a Blazor WebAssembly application, including business logic, are written in C# instead of JavaScript, as was done before the WebAssembly standard. This offers several advantages, such as full access to the .NET ecosystem, combining HTML, CSS and C#, as well as leveraging any expertise you have from previous .NET projects.
Key Features of Blazor WebAssembly
Blazor WebAssembly has features that you can take advantage of when developing web applications.
Full-Stack C# Development:It enables the development of both the backend and frontend purely in C#, avoiding the use of JavaScript. This allows a team with extensive experience in .NET development to accelerate their projects without relying on another team with a different stack.
Component-based Architecture: It is based on reusable Blazor components, which are code fragments that represent a visual component and its behavior, just like other JavaScript frameworks such as React and Angular. For example, you can create a button component with a specific appearance once and reuse it throughout your application by modifying its exposed properties, such as text or size.
Integration with .NET Ecosystem: One of the most valuable features of Blazor WebAssembly is that it provides access to .NET libraries and APIs, including NuGet packages and compatible class libraries. This enables faster development by allowing code reuse from other projects and leveraging the team's developer experience.
Interoperability with JavaScript: The business logic codebase in a Blazor WebAssembly project is written in C#. However, there are times when JavaScript is needed, whether to implement a native browser functionality or to reuse complex JS code from another project. In such cases, JavaScript code can be invoked from Blazor WebAssembly projects, allowing for greater flexibility in hybrid projects.
Offline Support: Thanks to the fact that all the resources needed to run a Blazor WebAssembly application are downloaded during the initial connection to the server, the application will continue to function offline in the event of a server disconnection. This allows for uninterrupted execution, with data being synchronized once the connection is restored.
PWA Support: A great advantage of the Blazor WebAssembly template in .NET is that it can be configured as a progressive web app (PWA) simply by selecting an option. A PWA provides users with an experience similar to a native application by making it installable, responsive, fast, secure and capable of accessing hardware, among other features.
Blazor WebAssembly vs. Blazor Server
Blazor has several hosting models available, with Blazor WebAssembly and Blazor Server being the most well-known. Let's take a general look at their features below.
Execution Model
Let's compare the Blazor WebAssembly vs. Server execution models. In the Blazor WebAssembly hosting model, it operates using a standard called WebAssembly, which allows optimized code from applications written in languages such as C# or C++ to run directly in the browser.
For this to work correctly, in Blazor WebAssembly, when a user connects to the application, all necessary resources are downloaded to the client’s browser, including HTML files, CSS, fonts, application assemblies, etc. Once all resources have been downloaded, the application runs entirely on the client’s browser, using the local machine’s resources to perform all tasks. This reduces server load and also enables offline execution of applications.
On the other hand, in a Blazor Server application, when a user connects to the app, a file containing the minimum required code is downloaded to establish a SignalR connection with the server. This connection is used so that, during each interaction the user has with the application, only the UI changes are updated on the client side. This is achieved through a render tree, which maintains the structure and hierarchy of the application, allowing the system to determine at all times which parts of the app need to be updated.
Performance
Since a Blazor WebAssembly application downloads all the necessary resources to function offline (assemblies, fonts, images, etc.), it has a heavy initial load, which may cause it to take some time to fully appear to the user, especially if the resources are large. On the other hand, a Blazor Server application, by downloading only the minimal code before establishing the SignalR connection, has a fast initial load. However, this means that a constant connection with the server is required to update the UI with each user interaction, which can impact latency and scalability.
Security
A Blazor WebAssembly application requires all the necessary resources for it to function to be downloaded during the first interaction with the server. This means that someone with experience could decompile the application’s code, making it crucial to secure all communications between the client and the server (such as API calls) and to avoid storing sensitive information in the code, such as passwords or connection strings.
On the other hand, a Blazor Server application, since it runs on the server, prevents access to the application's resources, allowing for more control over the environment. However, it is always recommended to follow best practices, such as using environment variables or a secure external key storage service.
Use Cases
Blazor WebAssembly is the best choice for projects requiring high performance since the client’s device handles heavy processing, supports offline functionality and minimizes server interaction. Ideal use cases include video games, graphic editing applications, rendering software, CAD programs, simulators and similar applications.
On the other hand, thanks to SignalR connectivity, Blazor Server is the best candidate for intranet applications that require real-time UI updates and low-latency interactions. Additionally, because data and business logic are centralized on the server, data integrity is maintained—an essential factor in enterprise environments.
Use cases for Blazor Server-based applications include internal company systems such as CRMs, ERPs and HRMs, as well as control panels, dashboards, inventory management systems, monitoring systems and administration systems.
It is important to highlight that the components of Blazor WebAssembly and Blazor Server look the same in both hosting models. The difference lies in where the code is executed and how the state is maintained. In the case of Blazor WebAssembly, execution happens on the client, whereas in Blazor Server, execution takes place on the server. We can determine which hosting model is being used by utilizing the RendererInfo class, as shown in the following example:
``` <h1>Hello, world!</h1> <h2>Your hosting model is @RendererInfo.Name</h2> @if (RendererInfo.Name == "Server") { <p>This is a Blazor Server app.</p> } else if (RendererInfo.Name == "WebAssembly")) {
<p>This is a Blazor WebAssembly app.</p> } Welcome to your new app. ```
When to Use Blazor WebAssembly?
Blazor WebAssembly is recommended when an application needs to use local system resources to run high-performance applications, such as games or image editors. These WebAssembly-based applications do not require a constant connection to the server and offer offline support, as they have previously downloaded all the necessary resources to function.
Similarly, Blazor is an excellent choice when the development team has more experience with .NET and wants to complement back-end systems with Blazor frontends built in C#, as this allows them to leverage their existing experience and best practices accumulated over the years.
Finally, you should consider that if you need specific requirements such as fast application loading or real-time updates, you should opt for other options like Blazor Server or JavaScript frameworks that support these features.
Check out the Telerik UI for Blazor Getting Started (Client ) article to learn how component libraries work in Blazor.
Can I Use Blazor WebAssembly and Razor in a Single Project?
Have you ever wondered about Blazor vs. Razor and what makes them different? We can clarify this by understanding the meaning behind the name Blazor, which comes from combining Browser + Razor. In Blazor WebAssembly, components are created using Razor syntax. Razor is a templating engine that allows combining HTML with C# code, including data binding, to generate HTML in the client’s browser. This means that if you have previously worked on projects using Razor syntax, you will quickly become familiar with Blazor.
Is Blazor WebAssembly Going to Replace JavaScript?
The answer is that Blazor does not replace JavaScript . While it is true that using C# in frontend applications helps .NET teams be more productive by allowing them to write client-side logic in C# code, as well as avoiding the need to learn new JavaScript frameworks, there are situations where JavaScript is still necessary. Some of these cases include the need to use specialized browser APIs or when complex or highly specific logic has already been written in JavaScript. This provides an advantage by not limiting development to a single language and enabling compatibility with existing code.
Conclusion
Blazor WebAssembly is a technology that has arrived to change the landscape of .NET application development by enabling full-stack application development. It harnesses the full potential of C# for development—something previously unimaginable, as JavaScript frameworks were the only available option for building frontends. This allows development teams to reuse their expertise and compatible code, accelerating the application development process.