Technical FAQ for Developers
Find answers for the most frequently asked questions

Blazor WebAssembly vs. Server: Which One to Choose?
Blazor is a framework developed by Microsoft and officially introduced in 2018 along with .NET Core 3.1 as its approach to building interactive web UIs using C#, HTML and CSS. Two of the hosting models for Blazor are WebAssembly (client-side) and Server (server-side), for which you can find detailed information by browsing this page, discovering their key differences, pros and cons, as well as the best scenarios for using each of them.
Overview of Blazor WebAssembly
Before Blazor, developers had to write code using a JavaScript framework such as Vue, React, Angular, etc. This changed with the introduction of WebAssembly, a binary and standard code format, which was created due to the need to execute high-performance code in the web browser. Unlike obsolete technologies such as Flash or Silverlight, WebAssembly is a standard developed and maintained by the W3C, which means it is interoperable, secure, supported and continuously evolving, among other advantages.
Currently, it is possible to run code from languages such as C, C++ and Rust in WebAssembly, with Blazor being Microsoft's approach to running applications using C# in WebAssembly.
Since WebAssembly leverages the capabilities of the local machine, all the necessary dependencies to run the application (assemblies, fonts, styles, etc.) are downloaded to the client, with everything being compiled into an optimized format before execution, resulting in fast performance. Additionally, since the entire application is downloaded at the start of execution, it can function offline and as a progressive web app (PWA), making it resemble a desktop application.
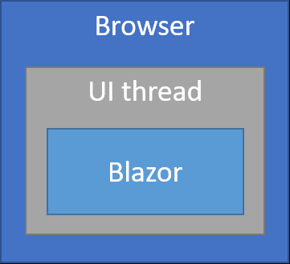
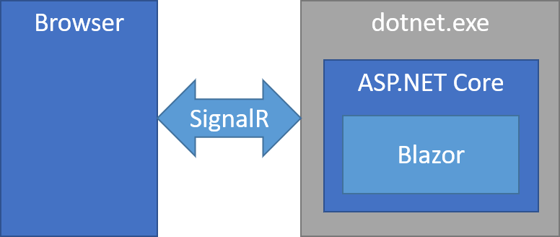
Below, you can see a diagram illustrating how Blazor WebAssembly works:

With Blazor WebAssembly, in addition to the assemblies of an application, a compiled .NET runtime called dotnet.wasm is downloaded. This allows executing .NET code without the need for a server, providing full control over the client environment, with server dependency only for downloading the initial application.
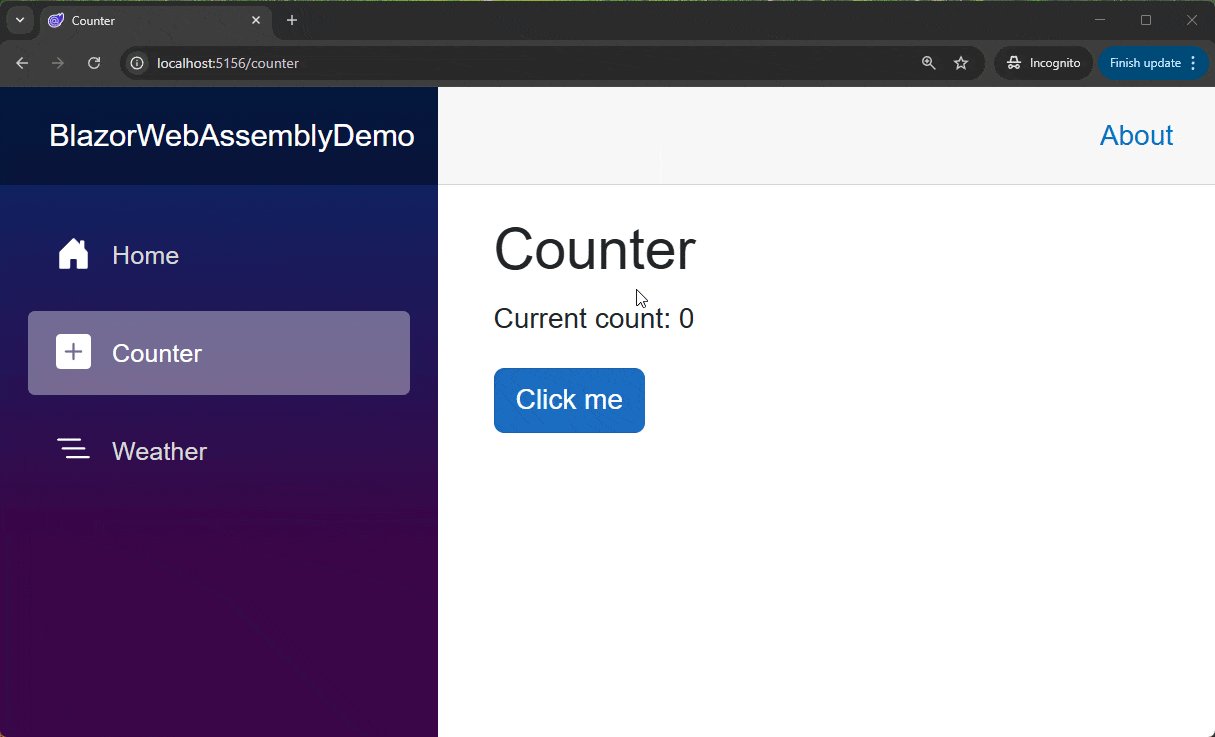
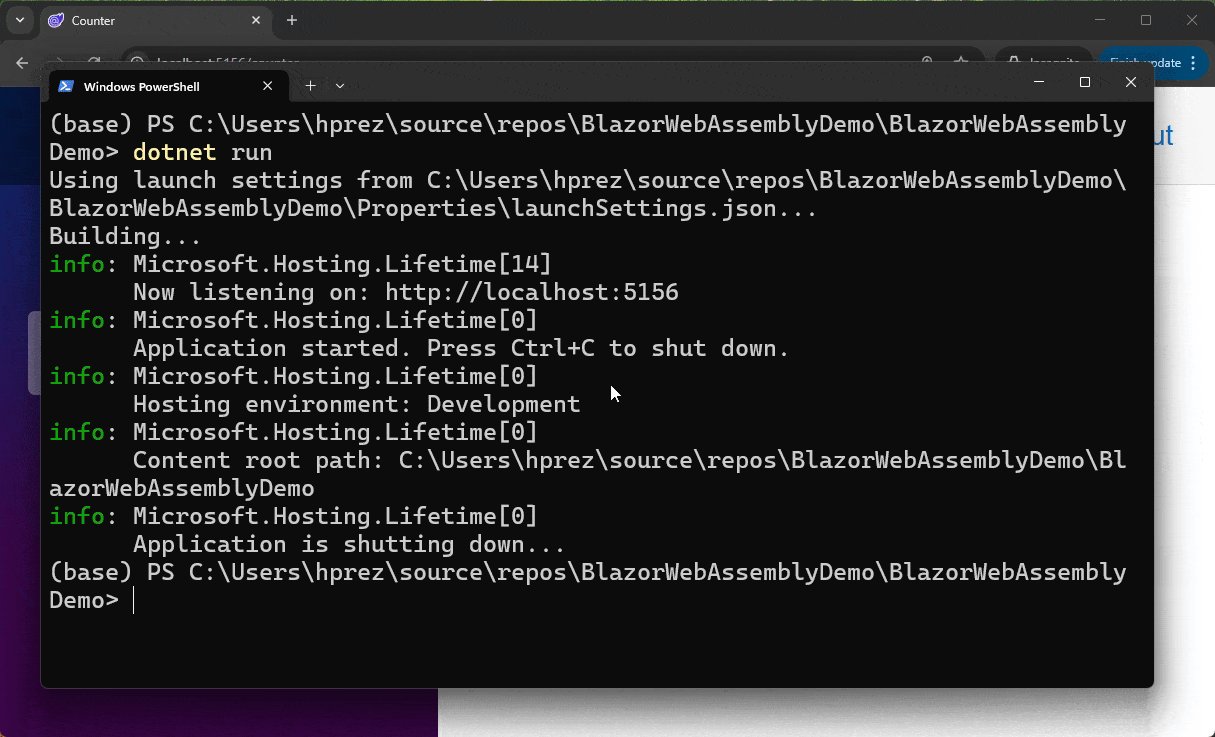
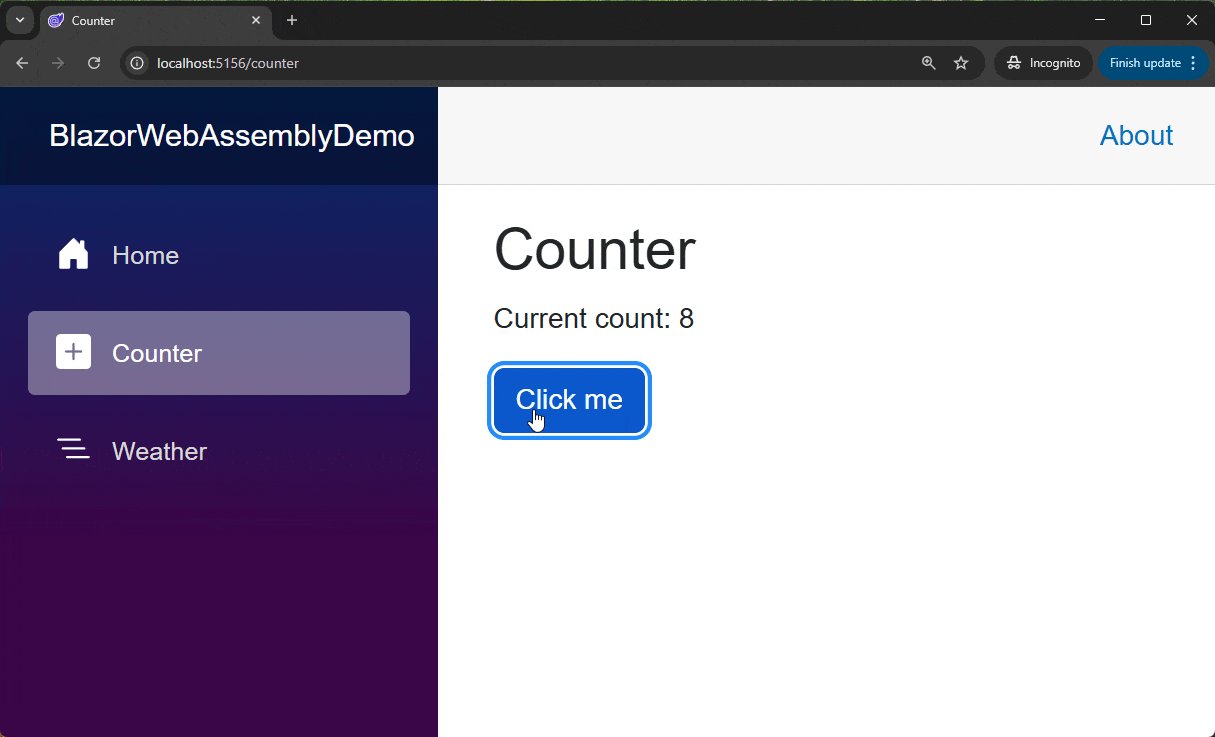
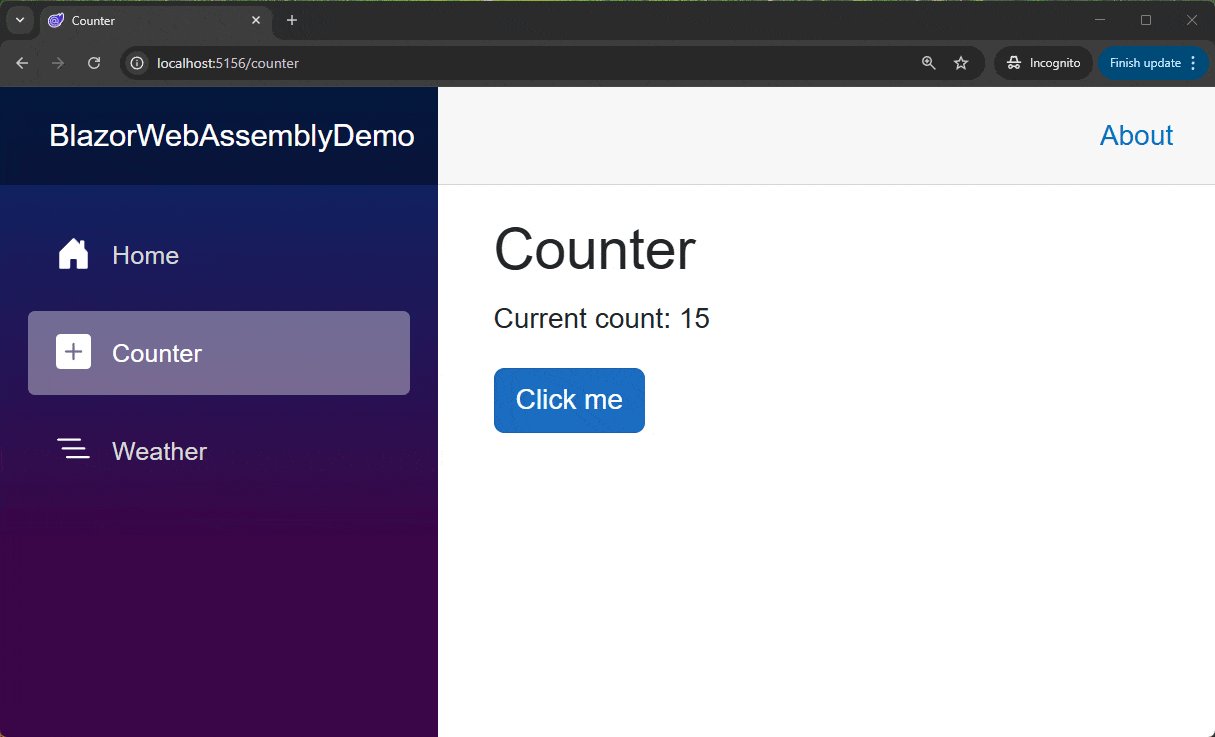
Below, you can see a demonstration of a Blazor WebAssembly application built with the Blazor component library, in which a server disconnection is simulated. You can observe that the application continues to function without any issues after this change:

Overview of Blazor Server
Blazor Server runs entirely on the server. This means that, unlike Blazor WebAssembly, no dependencies are downloaded to the client, resulting in centralized execution on the server, making data management, security, and resource handling easier. Instead, a real-time communication technology called SignalR is used to update the client. Below, you can see a diagram of how Blazor Server works:

The process works as follows: First, the client makes a request to the Blazor Server application, which triggers the download of a minimal web page with JavaScript code. This provides a fast initial loading experience for clients. Next, a persistent connection is established via WebSockets or an alternative method between the client and the server.
Once the connection is established and the application's initial page is created through a RenderTree, the server listens for any user interactions. If there is any event or logic that changes the UI, the server generates a new version of the RenderTree, identifying which parts of the DOM have changed and sending only the UI differences (called Delta changes) to the client.
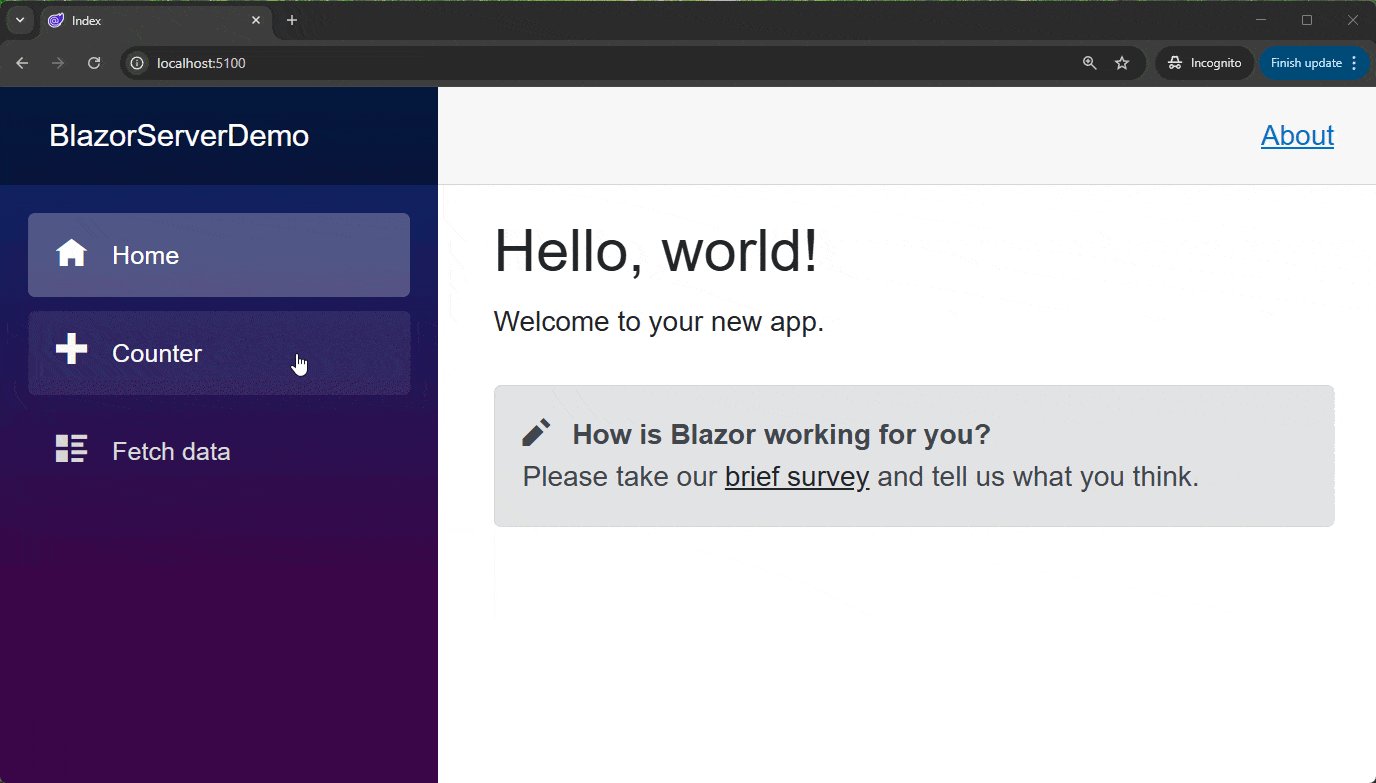
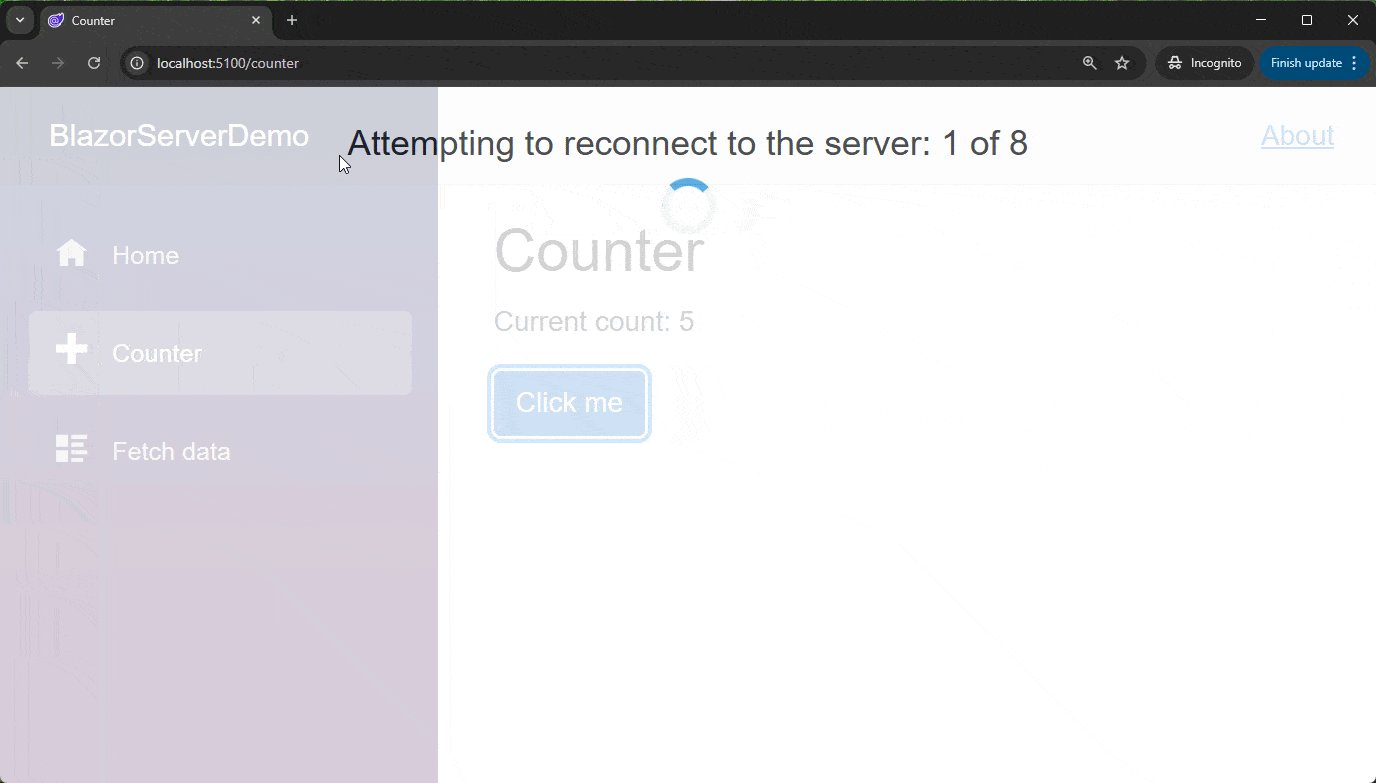
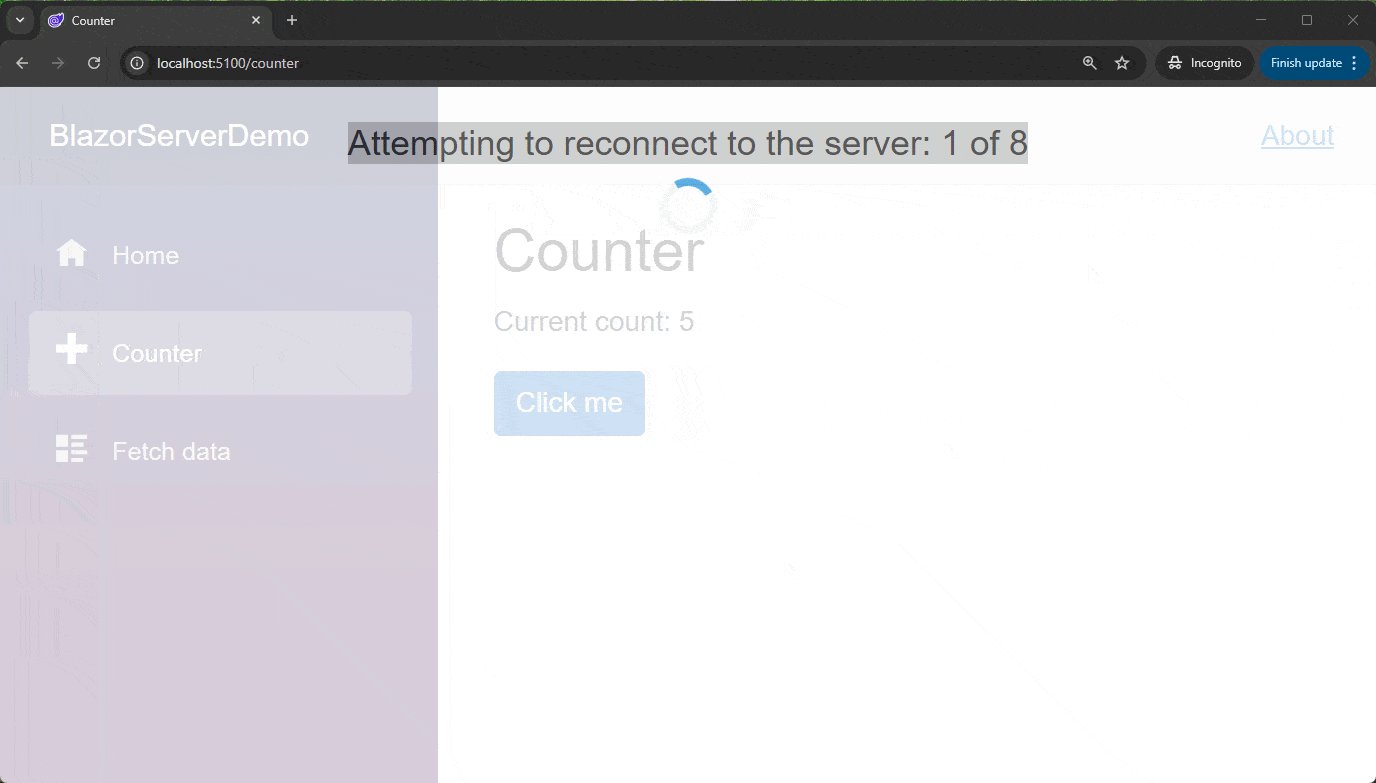
Finally, the client, which acts solely as a thin client, applies these changes without needing to refresh the page. Now, I will show you how, unlike a Blazor WebAssembly application, if a Blazor Server application loses connection with the server, it automatically stops working:

Key Differences Between Blazor WebAssembly (WASM) and Blazor Server
When we talk about Blazor Server and Blazor WebAssembly, there are several differences you should consider when deciding which one to choose, which you can find below.
Execution Location
The Blazor Server hosting model runs entirely on the server, which means that no resources are downloaded to the client, providing an isolated environment managed solely by the server owner. On the other hand, the Blazor WebAssembly hosting model runs in the browser, meaning that all the necessary assemblies for an application to function are downloaded in advance to the client’s device before execution.
Performance
Since in Blazor WebAssembly all application assemblies are downloaded to the client’s device before the first execution, the initial load may take some time, especially if the application uses heavy resources such as video files, processing documents, etc. However, once the browser has all the necessary resources, interactions become a smooth and offline experience.
On the other hand, Blazor Server has a fast initial load, as it downloads a small file on the client containing the necessary JS code to establish a SignalR connection. However, every time the client interacts with the application, communication with the server is required, which can introduce latency.
Scalability
Since Blazor WebAssembly applications run entirely in the client's browser, they heavily rely on the local machine's capabilities for smooth execution, especially if the application requires high processing power, such as a video editor or a 3D browser. On the other hand, because Blazor Server executes applications on the server, the client does not have to worry about the machine's specifications (as long as they have a browser that supports WebAssembly). However, if the server has a very heavy workload or many clients connected simultaneously, there may be a resource saturation issue.
Security
When you run a Blazor WebAssembly application, all the application's assemblies are downloaded to the client's local machine. Someone with experience can disassemble these files and view all the information within them, including sensitive data that may exist, such as API keys, connection strings, etc. Therefore, all these interactions must be secured in some way. On the other hand, a Blazor Server application does not expose the assemblies, allowing for a lighter security and sensitive operations control, while still following best security practices, such as using environment variables, etc.
Interactivity and Real-time Updates
For a WebAssembly application to function correctly, all components related to the application must be downloaded to the client before running it, with the purpose of ensuring fast execution after this initial process. This is why Blazor WebAssembly does not establish real-time communication with the server unless it requires the use of an external resource, such as communication with an API. On the other hand, when a client connects to a Blazor Server application, a file with the minimum code necessary is downloaded to establish a real-time SignalR connection to carry out app updates, providing a fast initial loading experience. This makes it an excellent option for highly interactive and multi-user applications.
Code Comparison Example
The components in Blazor WebAssembly and Blazor Server look the same in both Blazor Server and Blazor WebAssembly. The difference lies in how the components are served to the client. However, something that is possible starting from .NET 9 is the ability to easily determine whether the application is running in the Blazor Server or Blazor WebAssembly hosting model using the RendererInfo class, as shown in the following example:
<h1>Hello, world!</h1>
<h2>Your hosting model is @RendererInfo.Name</h2>
@if (RendererInfo.Name == "Server")
{
<p>This is a Blazor Server app.</p>
}
else if (RendererInfo.Name == "WebAssembly"))
{
<p>This is a Blazor WebAssembly app.</p>
}
Welcome to your new app.
When to Use Blazor WebAssembly vs. Blazor Server?
There are different factors that can help you determine whether to use a Blazor WebAssembly-based approach or Blazor Server.
First, if you want your application to have near-native performance, minimal dependency on server connection, offline functionality, compatibility with all modern browsers, and utilization of client-side resources, then Blazor WebAssembly is undoubtedly the best choice. However, consider the following aspects: Blazor WebAssembly is limited by the capabilities of the client’s local machine, it may take longer to download initial resources, it is not a good option for handling sensitive information, and it is not compatible with older browsers. Some use cases for this hosting model include PWAs like to-do list apps, video or image editing applications, 2D and 3D video games, and heavy enterprise tools such as blueprint editing software.
On the other hand, Blazor Server has the advantage of a fast initial connection because it relies on a thin client, provides access to the full ASP.NET framework, allows database storage and secure key management, and does not require the browser to support WebAssembly. However, there are some considerations with this hosting model: It does not support offline functionality, requires an ASP.NET Core-based server and may introduce latency in user interactions since UI updates require server calls. Some ideal use cases for Blazor Server include Line-of-Business applications, administration dashboards, financial applications, database-driven applications, SaaS applications and more.
Can I Switch from Blazor WebAssembly to Blazor Server Later?
The answer, in principle, is yes. However, the conversion process depends on the complexity of the project. For example, migrating Razor components would involve an almost seamless migration. On the other hand, if you have implemented authentication and security in your app, this could result in a more extensive code refactoring.
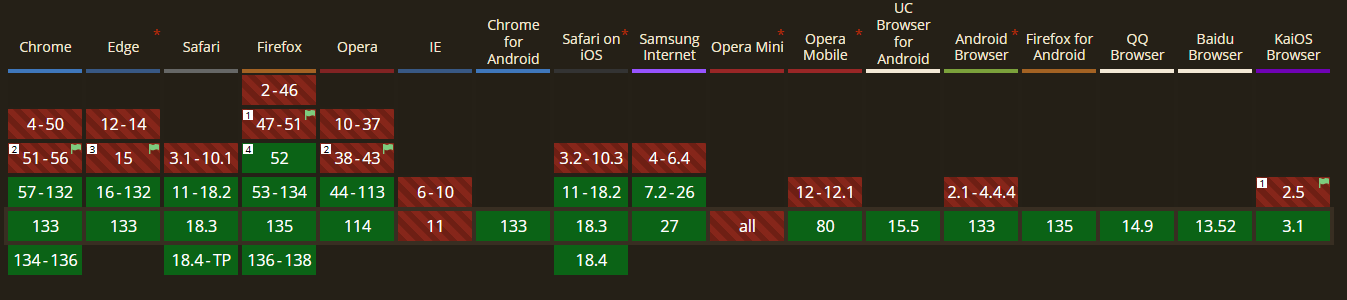
Does Blazor WebAssembly Work on All Browsers?
It is important for you to know that Blazor WebAssembly only works in modern browsers that support WebAssembly. This means that in browsers like older versions of Internet Explorer (IE 11 or earlier), a Blazor WebAssembly app will not work. Below, I have included an image showing the compatibility of different versions of the most popular browsers with WebAssembly:

https://caniuse.com/wasm
Conclusion
Blazor is an excellent choice for developers who want to build applications using the C# programming language along with HTML and CSS. It allows choosing between a hosting model based on WebAssembly or Server. The choice of which hosting model to use will depend entirely on the needs of each project, considering performance, scalability and the required type of interactivity.