Using with Kendo UI Productivity Tools
You can easily start a new project with Kendo UI for Vue Native components by using the Kendo UI Productivity Tools Extension for Visual Studio (VS) Code.
Install VS Code Extensions
You can install the Kendo UI Productivity Tools extension for Visual Studio Code using one of the following options:
- The Visual Studio Marketplace.
- The Extensions tab in Visual Studio Code:
- Search for Kendo UI Productivity Tools.
- Select the extension from the results list.
- Click the Install button.

Create a New Project Using the Grid Template Wizard for VS Code
The Template Wizard provides pre-built templates to easily set up Vue applications by using the Kendo UI for Vue Native components. You can follow the steps below to create a new project with a Grid template:
- Open the VS Code
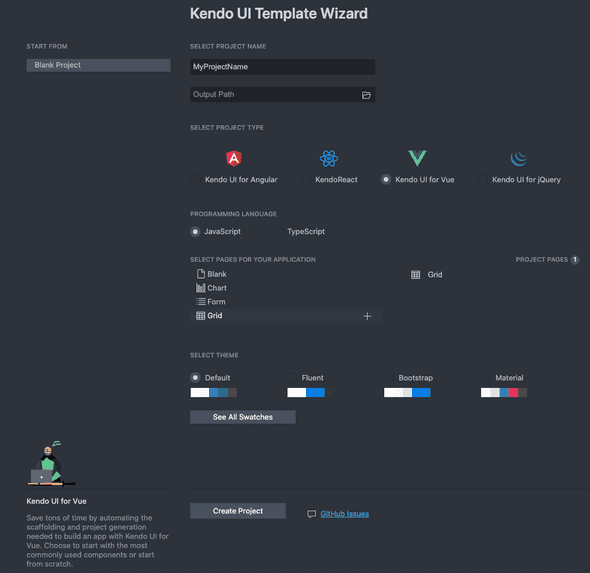
Command Palette(Ctrl + Shift + P for Windows and Command + Shift + P for Mac) and type Kendo UI Template Wizard in the command input. - In the loaded Template Wizard, set the project name and the path to it.
- Set the type to Kendo UI for Vue
- In the Programming Language button group, select the
JavaScriptoption. - Add a Grid template from the Select pages for your application section.
- In the final step you will have the option to select one of the supported Kendo UI for Vue themes and start your application with it. We will choose
Bootstrapfor our sample project. - Click the Create Project button button to finish the setup.

When you complete the above steps:
- Navigate to the newly created project and open it.
- Install the NPM dependencies by typing
npm installin the terminal. - Run the application by executing
npm run servein the terminal. - Navigate to http://localhost:8080/grid to see the Kendo UI for Vue Grid page.
You can also check the detailed guide for the Kendo UI Template Wizard for VS Code.
Use a Code Snippet to Add a DropDownList to the Project
The Kendo UI Productivity Tools extension for Visual Studio (VS) Code provides a set of code snippets allowing you to add the components directly to the source code of your project.
Following the steps below, we will add a DropDownListcomponent just above the Grid in the already created project:
- Open the
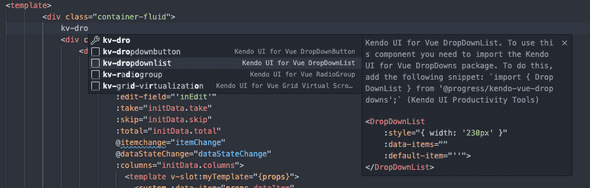
src/components/Grid.vuefile in the created project and click just after the<div className="container-fluid">tag. - Type the
kv-snippet prefix to show the available Kendo UI for Vue snippets - Navigate to the
kv-dropdownlistsnippet and pressEnter

- Make sure that the
DropDownListcomponent is imported on the page:import { DropDownList } from '@progress/kendo-vue-dropdowns'; - Add the DropDownList to the components definitions
components: { ........ DropDownList } - Use the
data-itemsprop to bind the inserted DropDownList to the already definedinitData.gridDataobject set itstextFieldprop toProductName:<DropDownList :style="{ width: '230px' }" :data-items="initData.gridData" :text-field="'ProductName'"/> - Navigate to http://localhost:8080/grid to see the added DropDownList component.
You can see a full list with the code snippets available in the Kendo UI Productivity Tools extension for VS Code here.
Generating a Bar Chart by Scaffolding
Utilizing the Scaffolders functionality of the Kendo UI Productivity Tools extension for Visual Studio (VS) Code you can also generate complex Kendo UI for Vue components from an interactive wizard-like user interface.
In this section you will see how to scaffold a Kendo UI for Vue Bar Chart component to an existing Vue project. To do so:
- Open the created
MyTemplateProjectproject in VS Code and right-click on a thesrc/componentsfolder on the project tree. - Select the New Kendo UI for Vue Project Item option which will open the Kendo UI for Vue Scaffolding tab.
- In the loaded Item Generator set the Project Item Type to
Chart, choose a name of the page and selectcolumnfor Chart Type. - Click the Create button to generate the
Column Chartcomponent.
The result will be similar to:
<template>
<Chart>
<ChartSeries>
<ChartSeriesItem
:type="'column'"
:data-items="data"
:name="'Fibonacci'"
/>
</ChartSeries>
</Chart>
</template>
<script>
import {
Chart,
ChartSeries,
ChartSeriesItem,
} from '@progress/kendo-vue-charts';
import 'hammerjs';
export default {
components: {
Chart,
ChartSeries,
ChartSeriesItem,
},
data: function () {
return {
data: [1, 2, 3, 5, 8, 13],
};
},
};
</script>Last but not least, navigate to http://localhost:8080/chartPage and see the added Kendo UI for Vue Chart component.
Activating Your License Key
Using any of the UI components in the Kendo UI for Vue library requires either a commercial license key or an active trial license key.
Since version 3.14.0 (13 September 2023) of Kendo UI for Vue, a missing license causes a watermark to appear over selected components. For more information, see the Invalid License section.
To experience the full potential of the Kendo UI for Vue components, follow the license activation instructions and hide the invalid/not-activated license messages and attributes. You can skip this step if your application already contains a Kendo UI for Vue license file.
Suggested Links
- Productivity Tools VS Code Template Project Wizard
- Productivity Tools VS Code for Code Snippets
- Productivity Tools VS Code Scaffolders
- Getting Started with Kendo UI for Vue - JavaScript (Online Guide)
- Getting Started with Kendo UI for Vue - TypeScript (Online Guide)
- Getting Started with Kendo UI for Vue - JavaScript + Options API (Online Guide)
- Getting Started with Kendo UI for Vue - TypeScript + Options API (Online Guide)
- Getting Started with Kendo UI for Vue - Nuxt 3 (Online Guide)
