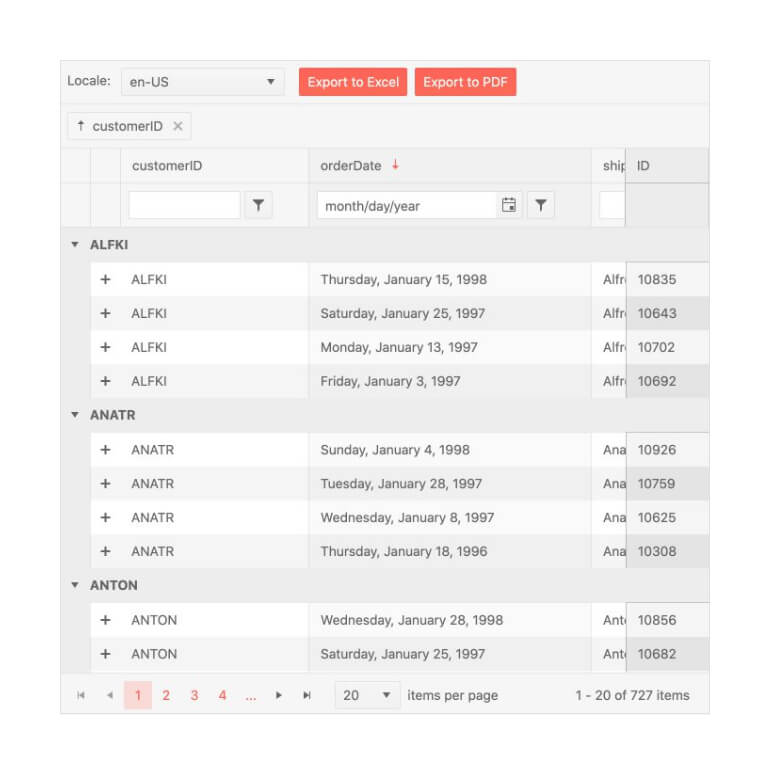
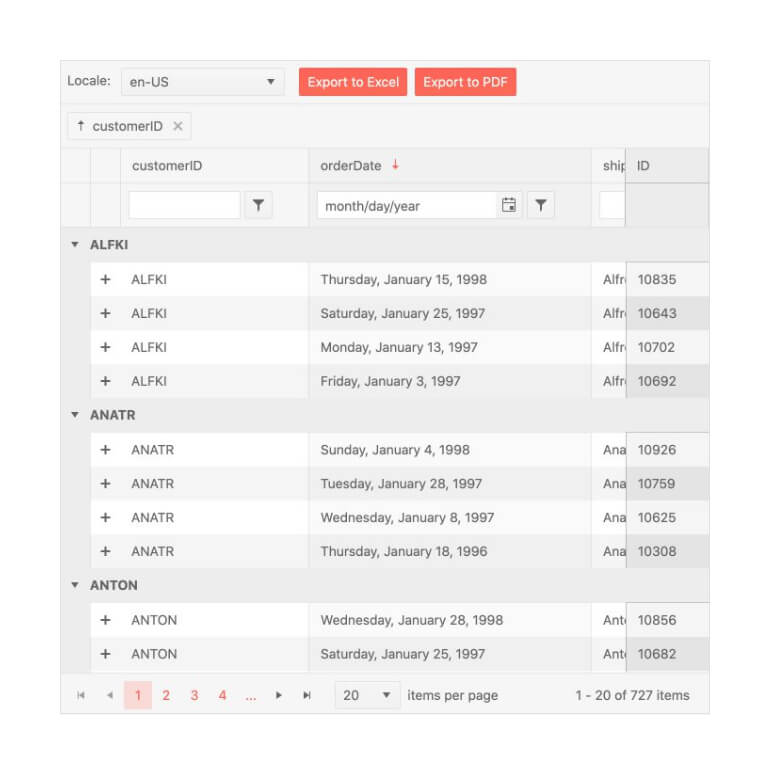
React Data Grid

Design and build web apps much faster with the 100+ KendoReact UI components built natively for React.
*Technical support available during your trial



Our award-winning support team consistently maintains a 95% or higher customer satisfaction rate.
KendoReact engineers resolve more than 55% of customer queries with the first reply.
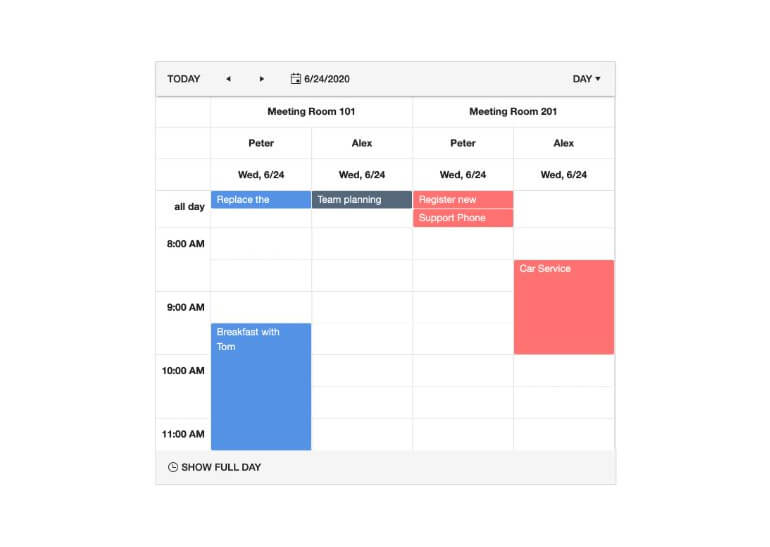
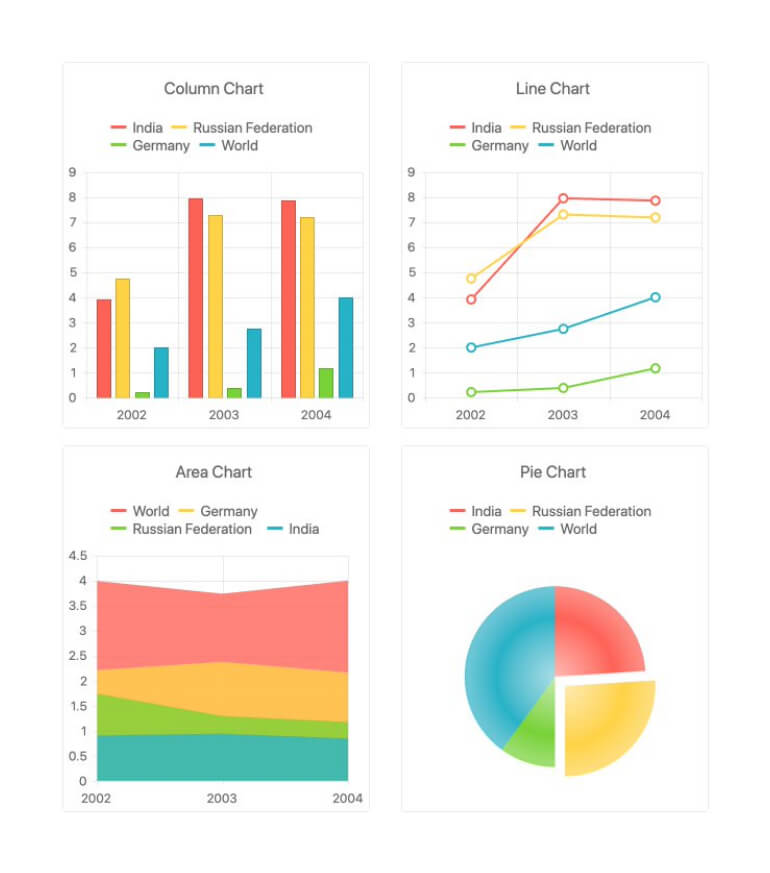
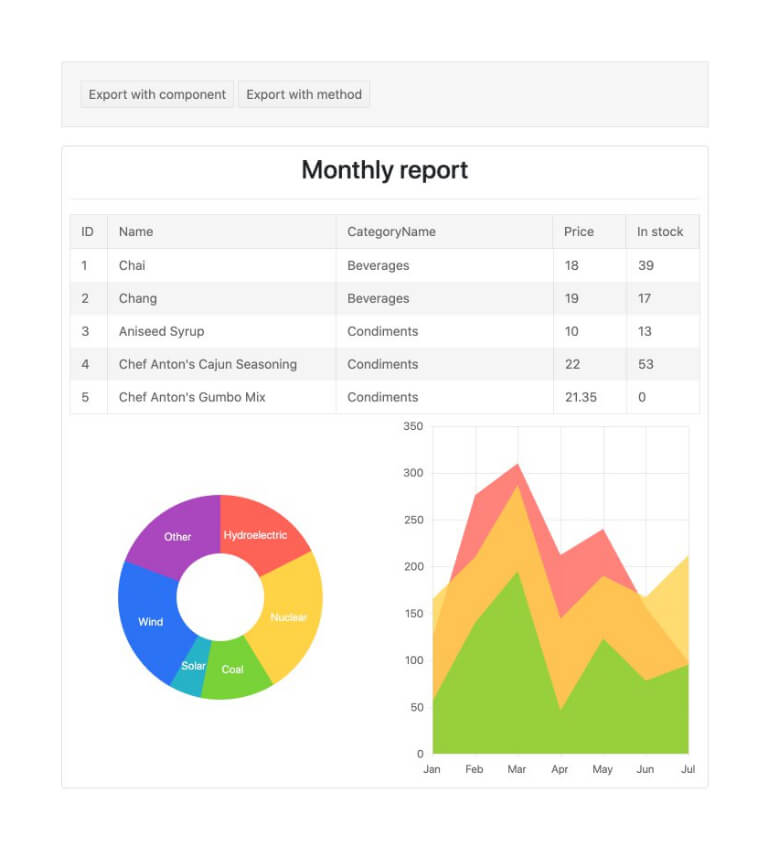
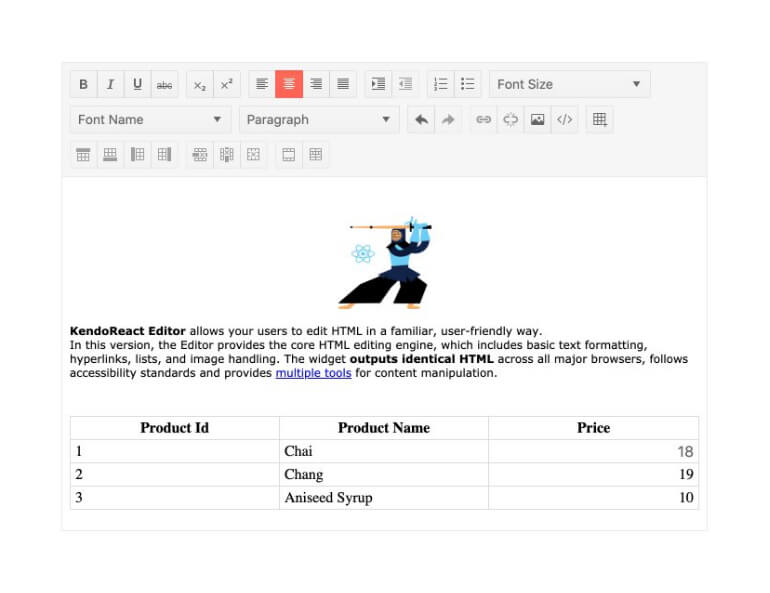
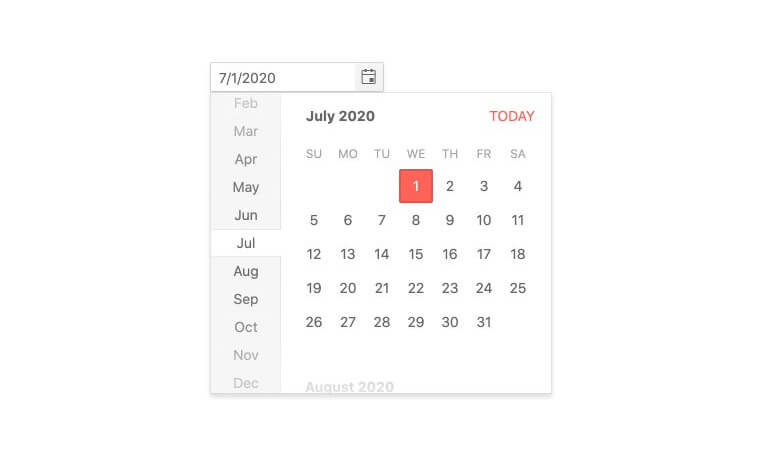
Play with the demo to see a few of the 100+ KendoReact components in action!
100+ customizable React components
Easy to customize based on your design guidelines
Fully accessible (WCAG 2.0, Section 508, WAI-ARIA)




Why reinvent the wheel when there is a great solution ready for you to start building your apps? Use KendoReact as the rock-solid foundation for your internal UI component library to:
Implement everything from data grids, charts and editors to, date pickers and dropdowns in no time to power a modern, high-performance and consistent frontend.
You’re not only choosing one of the largest, most versatile React UI libraries, but also a suite that is constantly growing and evolving to meet user expectations.
Out-of-the-box, you get three complete, ready-to-use design themes and a Theme Builder tool to easily apply your brand colors.
If you work with a designer, avoid unnecessary iterations with the help of the Kendo UI Kits for Figma (matching building blocks on both sides).

Getting started is easy with the vast array of learning resources available to you, including comprehensive documentation & demos, blogs, video tutorials and more.
And still use any other tooling you like!
+ 3 complete, ready-to-use design themes and Theme Builder tool!







The only React component library you need. KendoReact is a professional UI kit on a mission to help you design and develop business apps with React much faster.
This React Data Grid is part of the KendoReact UI library. Whether you need to customize components to match specific needs, meet accessibility requirements or integrate with other components and tools in your stack, KendoReact is there for you.
*Technical support available during your trial

Working with KendoReact has made it easier to develop high-value solutions. This allows me to focus on business needs vs. building the components.
This is a very mature product and an excellent addition to any React development toolkit.
We evaluated different component libraries for use in our fairly large React-based web application we have been building for a couple of years. Integrating Kendo was a breeze – in just about a day I was able to pull of a new view that pulls data from our backend, providing optional sorting, filtering and paging. The core abstractions are very well thought out at least for our use case. Many of the competitors were much more all-in-type of approach that needs to know everything about the data and the domain to become useful. KendoReact on the other hand just needs data to be passed in and it tells the surrounding world what the user wants to do and request modifications to the data. Just the way we want it!
KendoReact was quick and easy to setup! No tinkering required. I imported my packages and BOOM! It works!

The value for money is strong in this one!
When you buy a license, you get access to:
The value for money is strong in this one! When you buy a license, you immediately get access to:
from $ 799per developer after trial
