The RadMarkupEditor
The RadMarkupEditor is a new WYSIWYG editor that has been added to the underlying framework of the RadControls to simplify the task of editing text in HTML-like markup. This editor is available for all Telerik WinForms controls that support HTML-like text formatting.
Accessing the RadMarkupEditor is as simple as locating the text property of a particular RadControl in it's properties window. If the RadControl supports Html-like markup, the text property will contain a dropdown button. Clicking on the dropdown button will display a dropdown with a "Start MarkupEditor" button on it. Clicking this button will display the RadMarkupEditor.
Once in the RadMarkupEditor, you can modify the text and/or HTML-like markup through the use of the easy-to-use ribbon interface. Advanced text styling is now achievable by clicking a few simple buttons. Once the desired style has been achieved, clicking the "Apply" button in the RibbonBar saves any changes back to the text property of the control.
As illustrated in the following screenshot, I have used the RadMarkupEditor to style the text for a single RadLabel in many different ways.
Running my application yields the following result:
Supported Tags
With the Q3 release of the RadControls for WinForms, we have extended the amount of available tags you can use with HTML-like markup. The following text covers each tag in detail. For these examples I am using a single RadLabel.
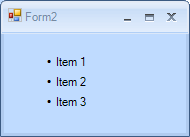
Unordered Lists (<ul>, <li>)
 | <html>
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
</html>
|
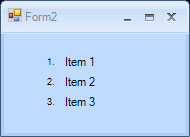
Ordered Lists (<ol>, <li>)
 | <html>
<ol>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ol>
</html>
|
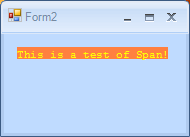
Span (<span>)
 | <html>
<span style="background-color: #ff8040; font-family: courier new; color: #ffff00; font-size: small">This is a test of Span!</span>
</html>
|
Images (<img>)
 | <html>
<img src="~\rss1.jpg">
</html>
|
Bold (<b>, <strong>)
 | <html>
<strong>Bold Text</strong>
</html>
|
Italic (<i>, <em>)
 | <html>
<em>Italic Text</em>
</html>
|
Underlined (<u>)
 | <html>
<u>Underlined Text</u>
</html>
|
Strike (<strike>)
 | <html>
<strike>Striked Text</strike>
</html>
|
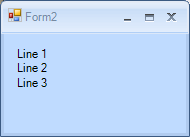
Line Breaks (<br>)
 | <html>Line 1<br>Line 2<br>Line 3</html>
|
Paragraphs (<p>)
 | <html>
<p>Paragraph 1</p>
<p>Paragraph 2</p>
<p>Paragraph 3</p>
</html>
|
Styling Made Easy With TPF
Styling the text throughout your application has never been easier! The Telerik Presentation Framework (TPF) is the foundation on which the RadControls for WinForms are built. The TPF TextPrimitive object is responsible for displaying text formatted with HTML-like Markup. Since this object is used throughout the RadControls to display text, you can easily style text almost anywhere. The possibilities are endless...