This question is locked. New answers and comments are not allowed.
We are adding search functionality to our Windows 8 application. One of the requirements is to highlight the search text in the results grid. I know that I can format a row or a cell using conditional formatting but I'm trying to highlight a word or a few letters in a cell. Is that possible?
17 Answers, 1 is accepted
0
Accepted
Hi Randy,
And then apply a style:
Note that there are a couple of important points about the code in the else-statement above:
1) If you also filter the grid when searching, the else-statement is not needed because the cells will be recreated on filter and the custom content of the old search will be removed.
2) If you have columns in RadGrid that contain templates, you would need to use more advanced logic to clear the <span> elements, because this line will replace any HTML content in the grid cells with only
the text output of the HTML.
I am also attaching a small sample demonstrating this logic. Let me know if you need further clarifications about this approach.
Regards,
Tsvetina
Telerik
Thank you for your question.
The described scenario can be achieved with custom JavaScript logic. You can traverse the grid cells and look for text that matches your search. When you find such text, wrap it with a <span> element with a specific class name set. Then, you can apply any style using that class name.
For example, if we assume searchText is the string from your search, you can use code similar to this:
//access all data cells in RadGridvar cells = document.querySelectorAll("#grid1 .k-grid-content td");for (var i = 0; i < cells.length; i++) { //check for a text match var index = cells[i].innerText.toLowerCase().indexOf(searchText); if (index != -1) { //if there is a match, locate the matching string var match = cells[i].innerText.substring(index, index + searchText.length); //replace the matching string with itself, but wrapped in a span element cells[i].innerHTML = cells[i].innerText.replace(match, "<span class='highlighted'>" + match + "</span>"); } else { //if there is no match in the cell, remove any styling-related HTML from it cells[i].innerHTML = cells[i].innerText; }}And then apply a style:
.highlighted { background-color: #33ccff;}Note that there are a couple of important points about the code in the else-statement above:
1) If you also filter the grid when searching, the else-statement is not needed because the cells will be recreated on filter and the custom content of the old search will be removed.
2) If you have columns in RadGrid that contain templates, you would need to use more advanced logic to clear the <span> elements, because this line will replace any HTML content in the grid cells with only
the text output of the HTML.
I am also attaching a small sample demonstrating this logic. Let me know if you need further clarifications about this approach.
Regards,
Tsvetina
Telerik
Have a suggestion or face a problem - you can use the Ideas & Feedback portal to submit ideas, feedback and vote for them.
0
Randy
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 26 Jun 2013, 10:47 PM
Perfect! Thank you very much!
0
Terry Blalock
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 26 Sep 2017, 05:20 PM
where does the code go? the stuff in your post.
0
Hello Terry,
This thread is from 2013 and is for the deprecated RadGrid for Windows 8 (WinRT using WinJS). That control has been replaced by the UI for UWP RadDataGrid and is not available for WinJS.
Can you confirm that you're using that product and this is what you're looking for? If you intended to find code for a different product, you can find a list of all the forums here.
Regards,
Lance | Tech Support Engineer, Sr.
Progress Telerik
This thread is from 2013 and is for the deprecated RadGrid for Windows 8 (WinRT using WinJS). That control has been replaced by the UI for UWP RadDataGrid and is not available for WinJS.
Can you confirm that you're using that product and this is what you're looking for? If you intended to find code for a different product, you can find a list of all the forums here.
Regards,
Lance | Tech Support Engineer, Sr.
Progress Telerik
Do you want to have your say when we set our development plans?
Do you want to know when a feature you care about is added or when a bug fixed?
Explore the
Telerik Feedback Portal
and vote to affect the priority of the items
0
Hello Terry,
Can you please reply with the following information so that I can assist you further:
- What product are you using?
Is your application a UWP application and you're using the open source UI for UWP? If yes, what version UWP SDK are you targeting?
- If you're not using UI for UWP, What type of application are you building and what Grid are you using?
We have a Grid type of control for almost all of our products and knowing what one it is will allow me to provide you with options. For example, ASP.NET MVC.
If you are using UI for UWP, there is no "search grid functionality". You can either use filtering or search the underlying data source.
If you search the underlying data source, you can highlight the cell/row by using a CellStyle selector and bind the background color of the style to a model property. Once a search result is found, toggle that model property and the DataGrid will change the background color.
Regards,
Lance | Tech Support Engineer, Sr.
Progress Telerik
Can you please reply with the following information so that I can assist you further:
- What product are you using?
Is your application a UWP application and you're using the open source UI for UWP? If yes, what version UWP SDK are you targeting?
- If you're not using UI for UWP, What type of application are you building and what Grid are you using?
We have a Grid type of control for almost all of our products and knowing what one it is will allow me to provide you with options. For example, ASP.NET MVC.
If you are using UI for UWP, there is no "search grid functionality". You can either use filtering or search the underlying data source.
If you search the underlying data source, you can highlight the cell/row by using a CellStyle selector and bind the background color of the style to a model property. Once a search result is found, toggle that model property and the DataGrid will change the background color.
Regards,
Lance | Tech Support Engineer, Sr.
Progress Telerik
Do you want to have your say when we set our development plans?
Do you want to know when a feature you care about is added or when a bug fixed?
Explore the
Telerik Feedback Portal
and vote to affect the priority of the items
0
Hi Terry,
To help you see how this works, I've attached a demo. Here is the the high level explanation:
I have an ItemViewModel class that has just a person's name and a bool property IsHighlighted (make sure you have PropertyChanged wired up).
In the ViewModel, I have a collection of people:
Next, we set up a StyleSelector that returns a HighlightedStyle and a NormalStyle depending on whether or not the model's IsHighlighted value is true:
Now, in the view, we set up the Style selector and give it an x:Key. Notice that onestyle has a Red foreground.
Now, we can set up the DataGrid's column to use that styleSelector:
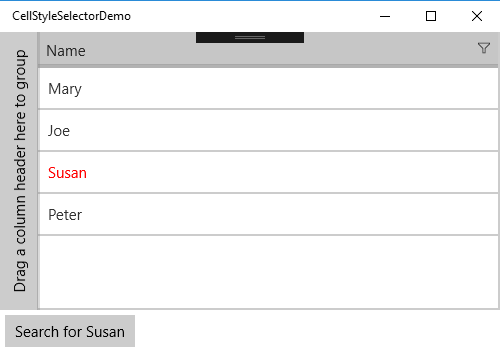
Now, whenever you toggle an item's IsHighlighted value to true, the cell will respond accordingly. In my demo I do this in Button click handler and have a hardcoded search for "Susan"
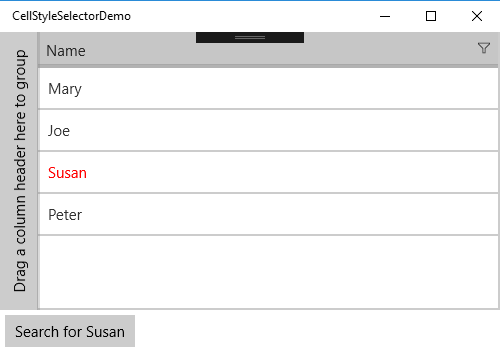
Here is the result at runtime when you run that query statement:

If you have any further questions, please open a ticket or start a new forum thread so that we can investigate further. Please also include your code if there was an issue implementing it.
Regards,
Lance | Tech Support Engineer, Sr.
Progress Telerik
To help you see how this works, I've attached a demo. Here is the the high level explanation:
I have an ItemViewModel class that has just a person's name and a bool property IsHighlighted (make sure you have PropertyChanged wired up).
public class ItemViewModel : ViewModelBase { private string name; private bool isHighlighted; public string Name { get { return name; } set { name = value; OnPropertyChanged();} } public bool IsHighlighted { get { return isHighlighted; } set { isHighlighted = value; OnPropertyChanged(); } } }In the ViewModel, I have a collection of people:
public class MainViewModel : ViewModelBase { public ObservableCollection<ItemViewModel> MyItems { get; set; } = new ObservableCollection<ItemViewModel>() { new ItemViewModel { Name = "Mary" }, new ItemViewModel { Name = "Joe" }, new ItemViewModel { Name = "Susan" }, new ItemViewModel { Name = "Peter" }, }; }Next, we set up a StyleSelector that returns a HighlightedStyle and a NormalStyle depending on whether or not the model's IsHighlighted value is true:
public class IsResultStyleSelector : StyleSelector { public Style NormalStyle { get; set; } public Style HiglightedStyle { get; set; } protected override Style SelectStyleCore(object item, DependencyObject container) { if (item is DataGridCellInfo cell && cell.Item is ItemViewModel person) { if (person.IsHighlighted) return HiglightedStyle; else return NormalStyle; } return base.SelectStyleCore(item, container); } }Now, in the view, we set up the Style selector and give it an x:Key. Notice that onestyle has a Red foreground.
<Page.Resources> <selectors:IsResultStyleSelector x:Key="IsResultStyleSelector"> <selectors:IsResultStyleSelector.NormalStyle> <Style TargetType="TextBlock"> <Setter Property="Margin" Value="10"/> </Style> </selectors:IsResultStyleSelector.NormalStyle> <selectors:IsResultStyleSelector.HiglightedStyle> <Style TargetType="TextBlock"> <Setter Property="Foreground" Value="Red"/> <Setter Property="Margin" Value="10"/> </Style> </selectors:IsResultStyleSelector.HiglightedStyle> </selectors:IsResultStyleSelector></Page.Resources>Now, we can set up the DataGrid's column to use that styleSelector:
<grid:RadDataGrid ItemsSource="{Binding MyItems}" AutoGenerateColumns="False"> <grid:RadDataGrid.Columns> <grid:DataGridTextColumn PropertyName="Name" CellContentStyleSelector="{StaticResource IsResultStyleSelector}" /> </grid:RadDataGrid.Columns></grid:RadDataGrid>Now, whenever you toggle an item's IsHighlighted value to true, the cell will respond accordingly. In my demo I do this in Button click handler and have a hardcoded search for "Susan"
private void ButtonBase_OnClick(object sender, RoutedEventArgs e){ var vm = DataContext as MainViewModel; var susan = vm?.MyItems.FirstOrDefault(person => person.Name == "Susan"); if (susan != null) susan.IsHighlighted = true;}Here is the result at runtime when you run that query statement:

If you have any further questions, please open a ticket or start a new forum thread so that we can investigate further. Please also include your code if there was an issue implementing it.
Regards,
Lance | Tech Support Engineer, Sr.
Progress Telerik
Do you want to have your say when we set our development plans?
Do you want to know when a feature you care about is added or when a bug fixed?
Explore the
Telerik Feedback Portal
and vote to affect the priority of the items
0
Terry Blalock
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 17 Oct 2017, 07:04 PM
what version of visual studio did you use for app8.zip?
0
Terry Blalock
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 17 Oct 2017, 07:11 PM
I am using visual studio 2015 enterprise, looking for something similar to search and highlight radgrid without filtering.
0
Terry Blalock
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 17 Oct 2017, 07:14 PM
I'LL give this a shot.
0
Terry Blalock
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 17 Oct 2017, 08:22 PM
anything besides xaml ????
0
Hello Terry,
I've updated my demo so that you can use with an older version of C# and Visual Studio, find it attached.
Here is the selector using C# 6:
Regarding your "Anything besides XAML?" comment, I'm not sure what you're asking for. If you want to create the selector instance in C#, you can. You can write C# equivalent for anything you see in XAML (in fact XAML gets converted to C# when it's compiled).
Here is the C# equivalent to the XAML for the style selector:
I have switched to a C# approach in the demo, but left the XAML approach commented out so you can still try it if you want to.
Regards,
Lance | Tech Support Engineer, Sr.
Progress Telerik
I've updated my demo so that you can use with an older version of C# and Visual Studio, find it attached.
Here is the selector using C# 6:
public class IsResultStyleSelector : StyleSelector{ public Style NormalStyle { get; set; } public Style HiglightedStyle { get; set; } protected override Style SelectStyleCore(object item, DependencyObject container) { var cell = item as DataGridCellInfo; var person = cell.Item as ItemViewModel; if (person.IsHighlighted) return HiglightedStyle; else return NormalStyle; }}Regarding your "Anything besides XAML?" comment, I'm not sure what you're asking for. If you want to create the selector instance in C#, you can. You can write C# equivalent for anything you see in XAML (in fact XAML gets converted to C# when it's compiled).
Here is the C# equivalent to the XAML for the style selector:
private void CreateCellStyleSelector() { // 1 - instantiate the selector var selector = new IsResultStyleSelector(); // 2 - Create and set the normal style var normalStyle = new Style(typeof(TextBlock)); normalStyle.Setters.Add(new Setter(TextBlock.MarginProperty, 10)); selector.NormalStyle = normalStyle; // 3 - Create and set the highlighted style var highlightedStyle = new Style(typeof(TextBlock)); highlightedStyle.Setters.Add(new Setter(TextBlock.MarginProperty, 10)); highlightedStyle.Setters.Add(new Setter(TextBlock.ForegroundProperty, new SolidColorBrush(Colors.Red))); selector.HiglightedStyle = highlightedStyle; // Set the style selector to the Column NameColumn.CellContentStyleSelector = selector; }I have switched to a C# approach in the demo, but left the XAML approach commented out so you can still try it if you want to.
Regards,
Lance | Tech Support Engineer, Sr.
Progress Telerik
Do you want to have your say when we set our development plans?
Do you want to know when a feature you care about is added or when a bug fixed?
Explore the
Telerik Feedback Portal
and vote to affect the priority of the items
0
Terry Blalock
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 18 Oct 2017, 05:24 PM
Thanks!
0
Terry Blalock
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 20 Oct 2017, 02:34 PM
won't load need windows 10, I have windows 7
0
Hello, Terry,
The UWP platform is available only for Windows 10 devices.
Regards,
Stefan Nenchev
Progress Telerik
The UWP platform is available only for Windows 10 devices.
Regards,
Stefan Nenchev
Progress Telerik
Do you want to have your say when we set our development plans? Do you want to know when a feature you care about is added or when a bug fixed? Explore the Telerik Feedback Portal and vote to affect the priority of the items
0
Sudha
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 12 Feb 2018, 12:53 PM
How to achieve the same highlight feature in windows form - telerik grid
0
Hi Suhda,
This forum is for UI for Universal Windows Platform's DataGrid, not the UI for Winforms RadGridView. If you need assistance with Winforms, you'll want to use the UI for Winforms forums instead (link below) as this is where the support engineers and community monitor.
Documentation
The UI for Winforms documentation is here, you'll see there is a section for every control. You can find the search row documentation for the RadGridView here, which is where you'll find the information you're looking for under the Properties section.
Further assistance
If you don't see what you need in the documentation, here is UI for Winforms RadGridView forum thread or open a support ticket here.
Regards,
Lance | Tech Support Engineer, Sr.
Progress Telerik
This forum is for UI for Universal Windows Platform's DataGrid, not the UI for Winforms RadGridView. If you need assistance with Winforms, you'll want to use the UI for Winforms forums instead (link below) as this is where the support engineers and community monitor.
Documentation
The UI for Winforms documentation is here, you'll see there is a section for every control. You can find the search row documentation for the RadGridView here, which is where you'll find the information you're looking for under the Properties section.
Further assistance
If you don't see what you need in the documentation, here is UI for Winforms RadGridView forum thread or open a support ticket here.
Regards,
Lance | Tech Support Engineer, Sr.
Progress Telerik
Do you want to have your say when we set our development plans?
Do you want to know when a feature you care about is added or when a bug fixed?
Explore the
Telerik Feedback Portal
and vote to affect the priority of the items
0
Sudha
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 13 Feb 2018, 04:19 AM
Thank for the proper redirection Lance

