This question is locked. New answers and comments are not allowed.
3 Answers, 1 is accepted
0
Hello Hà Tài,
You can create that layout using the ListView's layout options, to get 5 columns you set the SpanCount of the GridLayoutDefinition to 5. For example:
If you're referring to how to get the styling of the items, you can set that in the ItemTemplate, see here for more on Item styling. Here's an example of setting an ItemTemplate
Please let us know if you have any further questions.
Regards,
Lance | Tech Support Engineer, Sr.
Telerik by Progress
You can create that layout using the ListView's layout options, to get 5 columns you set the SpanCount of the GridLayoutDefinition to 5. For example:
<telerikDataControls:RadListView> <telerikDataControls:RadListView.LayoutDefinition> <telerikListView:GridLayoutDefinition SpanCount="5"/> </telerikDataControls:RadListView.LayoutDefinition></telerikDataControls:RadListView>If you're referring to how to get the styling of the items, you can set that in the ItemTemplate, see here for more on Item styling. Here's an example of setting an ItemTemplate
<telerikDataControls:RadListView.ItemTemplate> <DataTemplate> <TextBlock Text="{Binding MyProperty}" VerticalAlignment="Center" HorizontalAlignment="Center"/> </DataTemplate></telerikDataControls:RadListView.ItemTemplate>Please let us know if you have any further questions.
Regards,
Lance | Tech Support Engineer, Sr.
Telerik by Progress
Do you want to have your say when we set our development plans?
Do you want to know when a feature you care about is added or when a bug fixed?
Explore the
Telerik Feedback Portal
and vote to affect the priority of the items
0
Hà
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 27 Jul 2016, 03:21 AM
Thanks Lance,
How to have style as photo ?
I have tried every which way not to be like this,thanks bro
0
Hi,
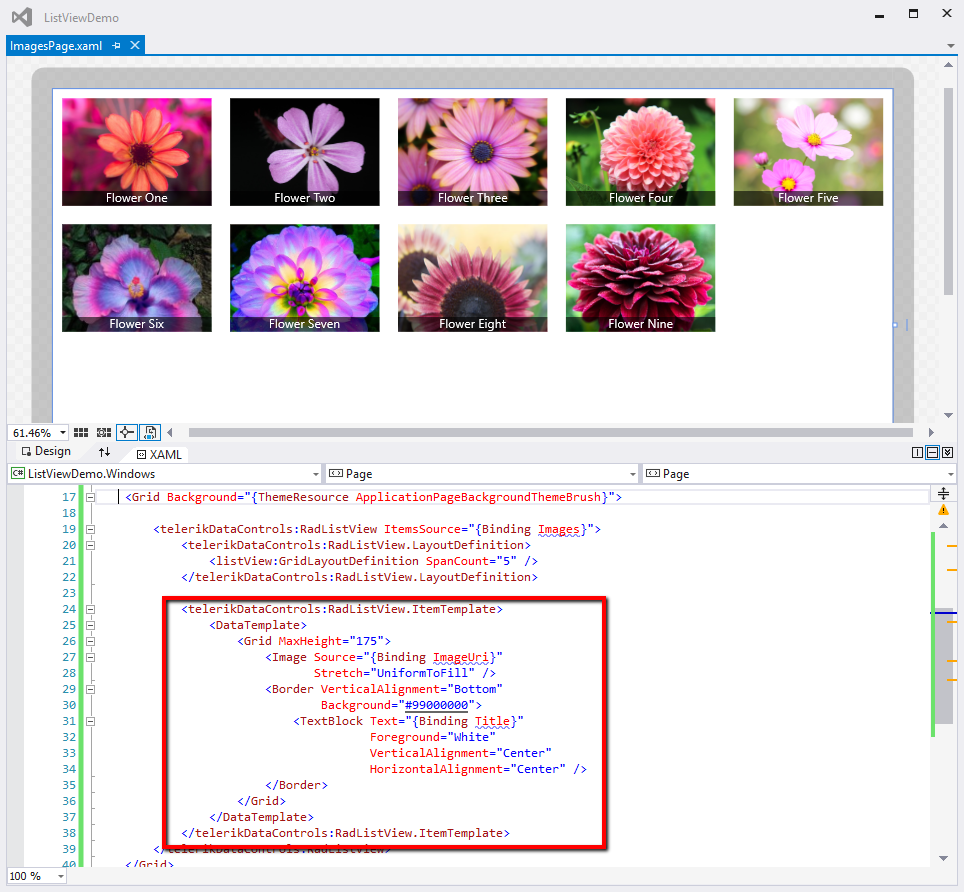
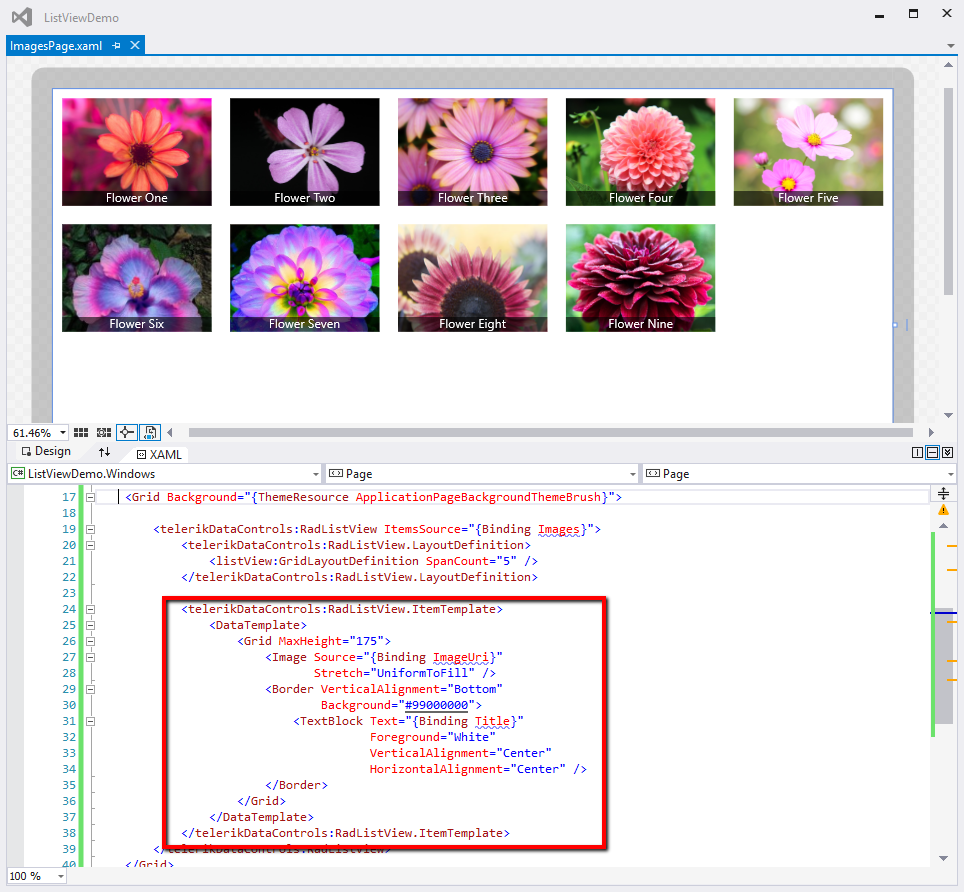
You can use the regular XAML Image control and bind it's Source property to the path of the photo. I've written an example application (attached) that shows how to accomplish this. Open the solution in Visual Studio 2015 and go to Shared > ImagesPage.xaml.
Note: you have selected Windows Universal for this thread, so my demo app is using the UI for Windows Universal (Windows 8.1) controls. If you intended to submit this for UI for Universal Windows Platform (UWP) controls, the DataTemplate is exactly the same.
Since I don't know what your model looks like, I created an example one to use for the ListView:
I created a list of PhotoModel and set that as the ListView's ItemsSource. With the PhotoModel as the DataContext for the ItemTemplate, we can now do this:
Here is the result:

Regards,
Lance | Tech Support Engineer, Sr.
Telerik by Progress
You can use the regular XAML Image control and bind it's Source property to the path of the photo. I've written an example application (attached) that shows how to accomplish this. Open the solution in Visual Studio 2015 and go to Shared > ImagesPage.xaml.
Note: you have selected Windows Universal for this thread, so my demo app is using the UI for Windows Universal (Windows 8.1) controls. If you intended to submit this for UI for Universal Windows Platform (UWP) controls, the DataTemplate is exactly the same.
Since I don't know what your model looks like, I created an example one to use for the ListView:
public class PhotoModel{ public string Title { get; set; } public string ImageUri { get; set; }}I created a list of PhotoModel and set that as the ListView's ItemsSource. With the PhotoModel as the DataContext for the ItemTemplate, we can now do this:
<telerikDataControls:RadListView.ItemTemplate> <DataTemplate> <Grid MaxHeight="175"> <Image Source="{Binding ImageUri}" Stretch="UniformToFill" /> <Border VerticalAlignment="Bottom" Background="#99000000"> <TextBlock Text="{Binding Title}" Foreground="White" VerticalAlignment="Center" HorizontalAlignment="Center" /> </Border> </Grid> </DataTemplate></telerikDataControls:RadListView.ItemTemplate>Here is the result:

Regards,
Lance | Tech Support Engineer, Sr.
Telerik by Progress
Do you want to have your say when we set our development plans?
Do you want to know when a feature you care about is added or when a bug fixed?
Explore the
Telerik Feedback Portal
and vote to affect the priority of the items

