When I click to the left of TreeViewItem (to empty space) it also send event ItemClick.
I would to get this event only when I click to Icon or Header of Item or get information by any property where I click (left, right, above, bellow from item, on Icon or Header).
Is it possible?
Details:
I do not use any template. I simply add Items by program and I set only Header as text and Icon in DefaultImageSrc.
Regards
3 Answers, 1 is accepted
Let me get straight to your issue. In order to achieve your goal, you can handle the MouseLeftButtonUp event and check if the clicked item is an Image (if you click the icon) or a TextBlock (if you click the header) and then you can implement your logic.
Take a look at the attached project and let us know if it works for you. if you have any questions don`t hesitate to ask.
All the best,
Pavel R. Pavlov
the Telerik team
Explore the entire Telerik portfolio by downloading Telerik DevCraft Ultimate.
 Rank 1
Rank 1
Thank you for your answer.
I have used your code and it is better but my main problem is not distinguish between icon and texblock, but do not activate menu action when I click to empty space before icon. I mark this area by blue rectangle in attached file.
Simply I want to activate menu action only when I click on yellow rectangle.
Regards
The control template structure of the RadTreeView is designed so that the area before the image is used to display other RadTreeViewItem Template elements that are only visible when specific properties are set (e.g. loading indicator, expander arrow, CheckBox). This is why the Click event is invoked even when clicking before the image.
However, there are two approaches that you can use to implement your requirements.
The first one is to handle the MouseLeftButtonUp as described in my previous reply. In the handler you can check the OriginalSource of the event and based on it display the DefaultImageSource property:
private void OnTreeViewLeftMouseButtonUp(object sender, MouseButtonEventArgs e) { if (e.OriginalSource is Image || e.OriginalSource is TextBlock || e.OriginalSource is Border) { if ((e.OriginalSource as FrameworkElement).ParentOfType<RadTreeViewItem>() != null) (e.OriginalSource as FrameworkElement).ParentOfType<RadTreeViewItem>().DefaultImageSrc = "image.png"; } }Please note that in order to get the RadTreeViewItem where the click is initiated, we use the ParentOfType<T> extension method.
On the other hand, the same functionality can be achieved by editing the Style of the RadTreeViewItem. I demonstrated this approach in the attached sample where I have extracted the styles used by the RadTreeViewItem in the attached project.
The changes I made to its ControlTemplate are as follows:
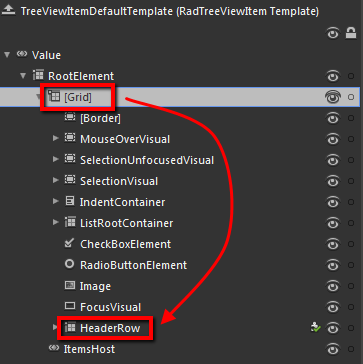
- Exchanged the names of the Grid that contains the header parts of the item and the Grid that hosts the header of the item as shown in the picture

- Made both background colors Transparent in order to invoke the Click event
- Changed the HorizontalAlignment property of the nested Grid (now called HeaderRow) to Stretch.
Keep in mind that if you are using the DefaultImageSrc property of the RadTreeViewItem, the image might not invoke the Click event because it is outside the Grid named HeaderRow.
These approaches are demonstrated in the attached solution. In order to run the first approach you have to delete the UserControl.Resources section and uncomment the attachment of the EventHandler in the CodeBehind file.
Take a look at it and let us know if it works for you. If you have any questions don't hesitate to ask.
Regards,
Pavel R. Pavlov
the Telerik team
Explore the entire Telerik portfolio by downloading Telerik DevCraft Ultimate.
