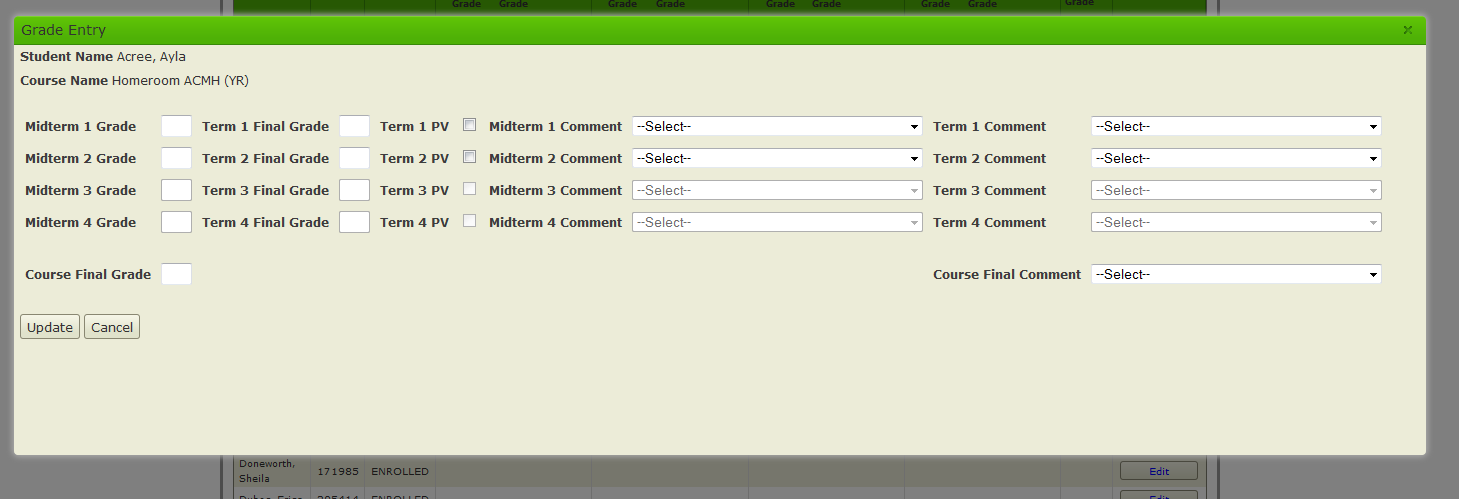
I have a telerik grid on a page with a custom Edit button for each row. On click of the Edit button a Telerik Window opens which contains a partial view. When I run it looks like this (the window opens to full size - size specified when created client side - and all content is visible):

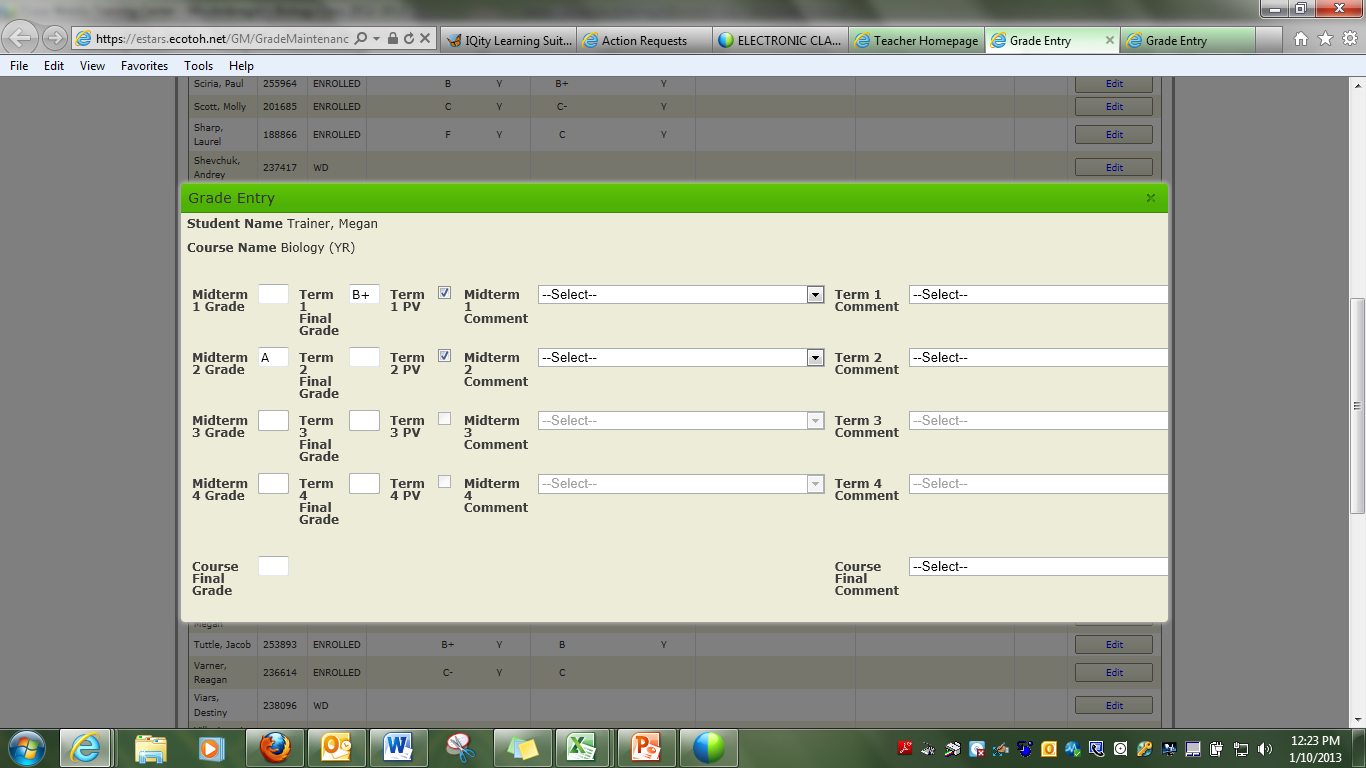
However another user gets this (the modal is shrunk down so that all content is not visible and seems to be forced to fit within the width of the body set on the parent page). I've enabled scrolling on the modal and the user doesn't see scrollbars and it still looks like below):

We're using the same browser (IE 9) and same resolution. What could cause the Telerik window to shrink?
However another user gets this (the modal is shrunk down so that all content is not visible and seems to be forced to fit within the width of the body set on the parent page). I've enabled scrolling on the modal and the user doesn't see scrollbars and it still looks like below):
We're using the same browser (IE 9) and same resolution. What could cause the Telerik window to shrink?


