This question is locked. New answers and comments are not allowed.
Randall Nelson
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
Randall Nelson
asked on 07 May 2009, 07:07 PM
I have been unable to figure out how to keep rows at a set height. I am trying to display rows where one of the columns binds to a memo field - the data in this field is straight text but can have hard returns. When the data has hard returns, the height of the row increases in an attempt to show all of the text. I would rather just show the first line of the text - the really tall rows make navigation confusing.
Is there a way to set a fixed row height so the row does not expand for these memo fields?
Is there a way to set a fixed row height so the row does not expand for these memo fields?
11 Answers, 1 is accepted
0
Hello Randall Nelson,
You can create a custom row style that sets a concrete height like this:
Now all rows will have a height of 300 no matter the size of their content.
Kind regards,
Milan
the Telerik team
Instantly find answers to your questions on the new Telerik Support Portal.
Check out the tips for optimizing your support resource searches.
You can create a custom row style that sets a concrete height like this:
| <Grid x:Name="LayoutRoot" Background="White"> |
| <Grid.Resources> |
| <Style x:Key="HeightRowStyle" TargetType="grid:GridViewRow"> |
| <Setter Property="Height" Value="300"/> |
| </Style> |
| </Grid.Resources> |
| <telerikGrid:RadGridView |
| x:Name="RadGridView1" |
| UseAlternateRowStyle="False" |
| RowStyle="{StaticResource HeightRowStyle}"/> |
| </Grid> |
Kind regards,
Milan
the Telerik team
Instantly find answers to your questions on the new Telerik Support Portal.
Check out the tips for optimizing your support resource searches.
0
Randall Nelson
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 08 May 2009, 04:01 PM
Thanks. I tried this and lowered the row height so the memo fields would show only one line of text. However, when I apply this row style and there is a memo field with several lines of text, the data in the other columns seems to align at the bottom - so it can't be seen. Ideally, I'd like the row to appear with just the first line of text in the memo fields and all of the other data appearing normally.
I tried playing with a GridViewCell style, but it made things look more strange. Below is my sample project. Thanks.
and the code:
I tried playing with a GridViewCell style, but it made things look more strange. Below is my sample project. Thanks.
| <UserControl x:Class="GridHeightTest.Page" |
| xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" |
| xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" |
| xmlns:telerik="clr-namespace:Telerik.Windows.Controls;assembly=Telerik.Windows.Controls.GridView" |
| xmlns:grid="clr-namespace:Telerik.Windows.Controls.GridView;assembly=Telerik.Windows.Controls.GridView" |
| Width="600" Height="300" Loaded="UserControl_Loaded"> |
| <Grid x:Name="LayoutRoot" Background="White"> |
| <Grid.Resources> |
| <Style x:Key="HeightRowStyle" TargetType="grid:GridViewRow"> |
| <Setter Property="Height" Value="20"/> |
| </Style> |
| </Grid.Resources> |
| <telerik:RadGridView x:Name="gdTest" AutoGenerateColumns="False" UseAlternateRowStyle="False" RowStyle="{StaticResource HeightRowStyle}"> |
| <telerik:RadGridView.Columns> |
| <telerik:GridViewDataColumn UniqueName="KeyID" HeaderText="Key ID" Width="70" SortingState="Ascending" /> |
| <telerik:GridViewDataColumn UniqueName="MemoField" Width="350" /> |
| <telerik:GridViewDataColumn UniqueName="OtherField" Width="100" /> |
| </telerik:RadGridView.Columns> |
| </telerik:RadGridView> |
| </Grid> |
| </UserControl> |
and the code:
| public partial class Page : UserControl |
| { |
| public Page() |
| { |
| InitializeComponent(); |
| } |
| private void UserControl_Loaded(object sender, RoutedEventArgs e) |
| { |
| gdTest.ItemsSource = GetData.GetSomeData(); |
| } |
| } |
| public class MemoData |
| { |
| public int KeyID { get; set; } |
| public string MemoField { get; set; } |
| public string OtherField { get; set; } |
| public MemoData(int KeyID, string MemoField, string OtherField) |
| { |
| this.KeyID = KeyID; |
| this.MemoField = MemoField; |
| this.OtherField = OtherField; |
| } |
| } |
| public static class GetData |
| { |
| public static List<MemoData> GetSomeData() |
| { |
| List<MemoData> result = new List<MemoData>(); |
| result.Add(new MemoData(1, "Memo data with no return", "Puppy")); |
| result.Add(new MemoData(2, "Memo data with \r\n return \r\n another return", "Kitty")); |
| result.Add(new MemoData(3, "Another memo no return", "Horsey")); |
| return result; |
| } |
| } |
0
Accepted
Hi Randall Nelson,
Well, you could try a different approach that I consider to be cleaner and easier to implement.
You could create a simple converter that only returns the first line of the MemoField and display the converted data.
I am sending you a sample project that demonstrates this approach. What do you think?
Kind regards,
Milan
the Telerik team
Instantly find answers to your questions on the new Telerik Support Portal.
Check out the tips for optimizing your support resource searches.
Well, you could try a different approach that I consider to be cleaner and easier to implement.
You could create a simple converter that only returns the first line of the MemoField and display the converted data.
I am sending you a sample project that demonstrates this approach. What do you think?
Kind regards,
Milan
the Telerik team
Instantly find answers to your questions on the new Telerik Support Portal.
Check out the tips for optimizing your support resource searches.
0
Randall Nelson
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 11 May 2009, 06:38 PM
Thanks. This solution worked great.
0
James
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 11 Jun 2009, 03:31 AM
I'm using RadControls_for_Silverlight_2009_1_0413_DEV_hotfix, and found that the row height style mentioned above didn't work for me, my grid view row height is always the default size. Is this a bug for this version?
0
Hi James,
Please upgrade to our latest service pack and let me know if you still have such problems.
Kind regards,
Vlad
the Telerik team
Instantly find answers to your questions on the new Telerik Support Portal.
Check out the tips for optimizing your support resource searches.
Please upgrade to our latest service pack and let me know if you still have such problems.
Kind regards,
Vlad
the Telerik team
Instantly find answers to your questions on the new Telerik Support Portal.
Check out the tips for optimizing your support resource searches.
0
Adam
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 11 Jun 2009, 09:27 AM
no, the latest version (Version:
2009.1 526) does not work and I found the latest version made one thing not working:
ColumnsWidthMode="Fill" - this was working, but now not working
ColumnsWidthMode="Fill" - this was working, but now not working
0
Hi Adam,
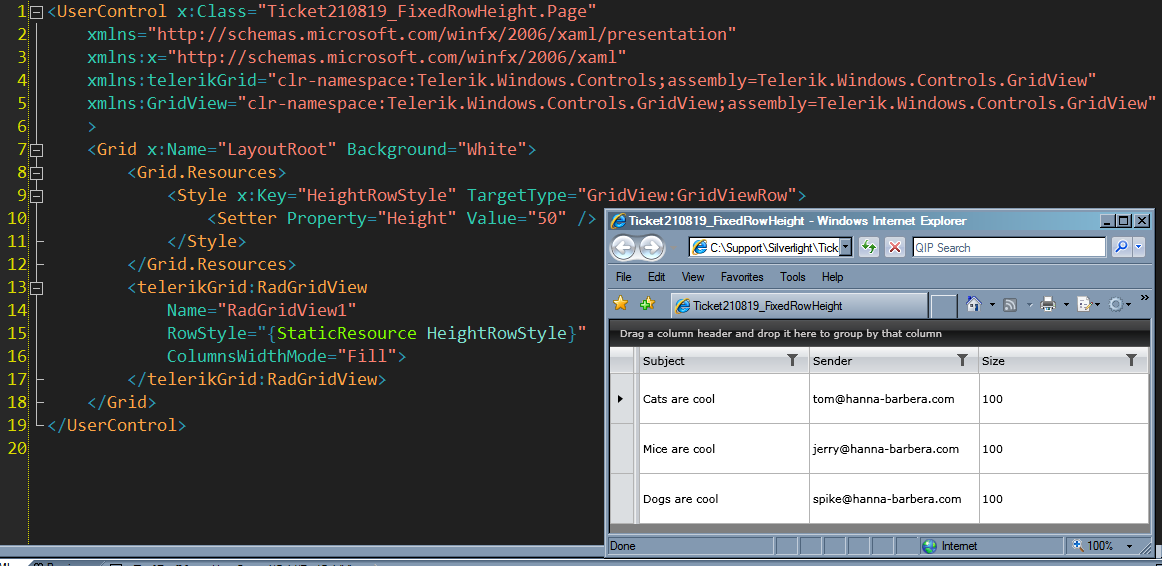
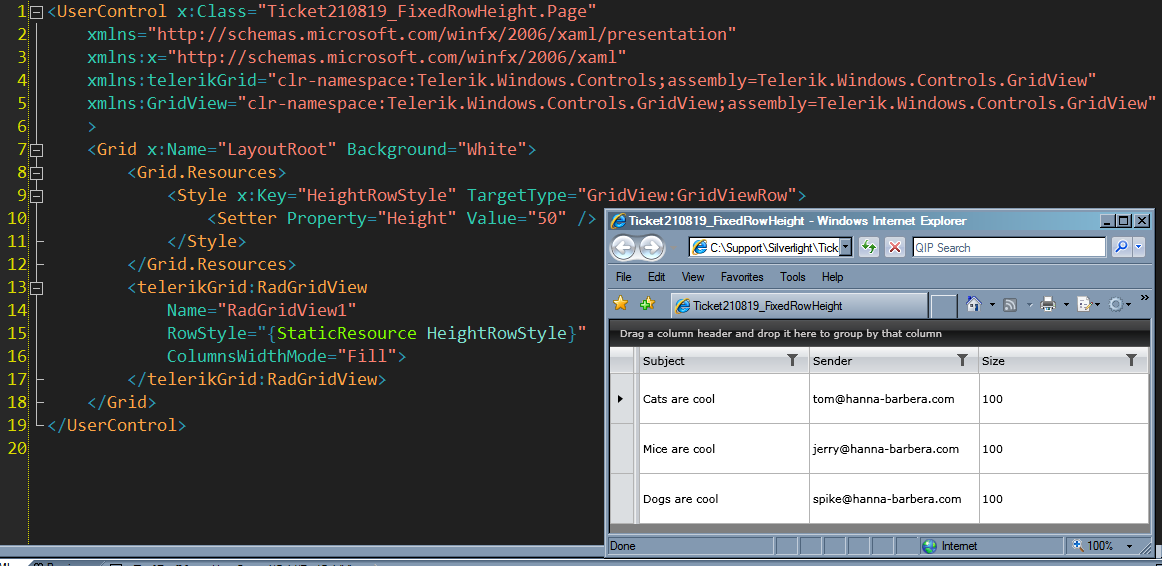
That is very weird indeed. I have prepared a small sample project that sets the row height and uses column fill mode. It uses the version 2009.1.526.1020 binaries. Here is the result that I got:

I have attached this project. Can you please run it and tell me whether it works on your end. Any additional information will be helpful as well. It will be even better if you send us a sample project that reproduces the behavior that you are describing. In this way we will be able to debug it and see what is going on.
Best wishes,
Ross
the Telerik team
Instantly find answers to your questions on the new Telerik Support Portal.
Check out the tips for optimizing your support resource searches.
That is very weird indeed. I have prepared a small sample project that sets the row height and uses column fill mode. It uses the version 2009.1.526.1020 binaries. Here is the result that I got:

I have attached this project. Can you please run it and tell me whether it works on your end. Any additional information will be helpful as well. It will be even better if you send us a sample project that reproduces the behavior that you are describing. In this way we will be able to debug it and see what is going on.
Best wishes,
Ross
the Telerik team
Instantly find answers to your questions on the new Telerik Support Portal.
Check out the tips for optimizing your support resource searches.
0
James
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 17 Jun 2009, 06:08 AM
Ross, for the fixed Row Height problem, I fixed it. I guess the default MinHeight is more than 18. it works after I added the style for MinHeight like below:
<Style x:Key="HeightRowStyle" TargetType="grid:GridViewRow">
<Setter Property="Height" Value="18"/>
<Setter Property="MinHeight" Value="18"/>
</Style>
ColumnsWidthMode="Fill" is working well in your demo, but not in my app. I'll try to investigate how to reproduce it in a demo
<Style x:Key="HeightRowStyle" TargetType="grid:GridViewRow">
<Setter Property="Height" Value="18"/>
<Setter Property="MinHeight" Value="18"/>
</Style>
ColumnsWidthMode="Fill" is working well in your demo, but not in my app. I'll try to investigate how to reproduce it in a demo
0
Hi James,
Yes, the MinHeight of the row is 24 and probably this was the reason.
You can take our simple demo application and try to modify it to look like your original project. Doing this one step at a time can identify the step on which the fill mode stops behaving normally. This will help us quite a lot.
We are looking forward to your response.
Greetings,
Ross
the Telerik team
Instantly find answers to your questions on the new Telerik Support Portal.
Check out the tips for optimizing your support resource searches.
Yes, the MinHeight of the row is 24 and probably this was the reason.
You can take our simple demo application and try to modify it to look like your original project. Doing this one step at a time can identify the step on which the fill mode stops behaving normally. This will help us quite a lot.
We are looking forward to your response.
Greetings,
Ross
the Telerik team
Instantly find answers to your questions on the new Telerik Support Portal.
Check out the tips for optimizing your support resource searches.
0
Thanh
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 02 Nov 2011, 08:36 AM
you can set IsExpanded property is false
<Style TargetType="gridView:GridViewRow">
<Setter Property="IsExpanded" Value="false"/>
</Style>
and implementing IsExpandedChanged event
<Style TargetType="gridView:GridViewRow">
<Setter Property="IsExpanded" Value="false"/>
</Style>
and implementing IsExpandedChanged event

