Hi,
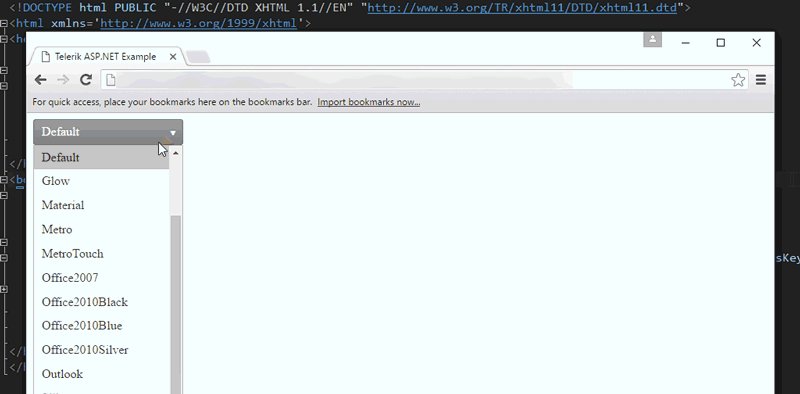
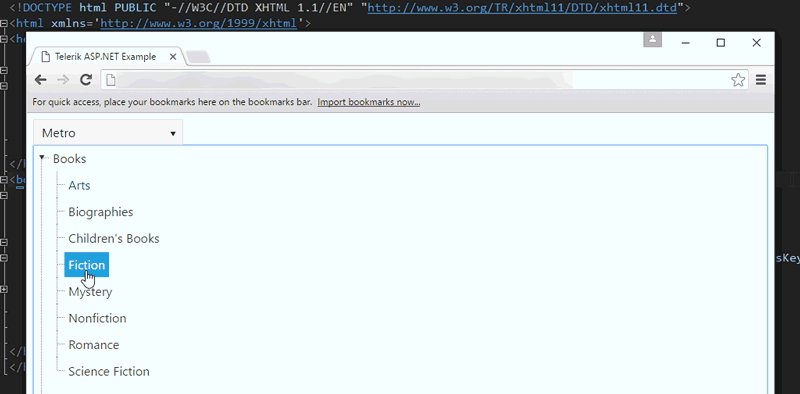
When renaming a tree node, the theme works well for IE but for Chrome + Opera it doesn't highlight properly (users get confused because it appears the rename is not working) - see the screenshots
4 Answers, 1 is accepted
0
Hello Al,
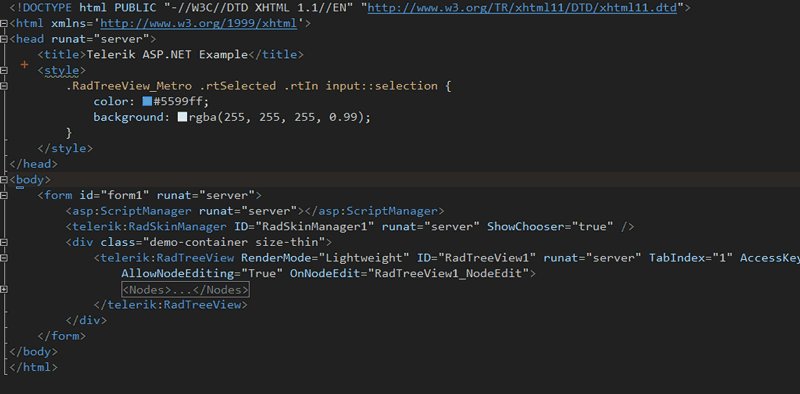
The highlighted text background and color in your screenshots are defaults set by the browser and not by the skin. A way to override this behavior is to add the following bit of CSS to the style of your pages:
This will change the background color and the color of the selected text to closely resemble those in the other browsers.
I hope this helps.
Regards,
Orlin
Telerik by Progress
The highlighted text background and color in your screenshots are defaults set by the browser and not by the skin. A way to override this behavior is to add the following bit of CSS to the style of your pages:
.RadTreeView_Metro .rtMid.rtSelected .rtIn input::selection { color: #5599ff; background:rgba(255, 255, 255, 0.99);}This will change the background color and the color of the selected text to closely resemble those in the other browsers.
I hope this helps.
Regards,
Orlin
Telerik by Progress
Do you need help with upgrading your ASP.NET AJAX, WPF or WinForms projects? Check the Telerik API Analyzer and share your thoughts.
0
Al
Top achievements
 Rank 1
Rank 1
 Iron
Iron
 Iron
Iron
 Iron
Iron
 Rank 1
Rank 1
 Iron
Iron
 Iron
Iron
 Iron
Iron
answered on 17 Aug 2016, 07:23 AM
Hi Orlin,
Thanks for the code, I put it in but on Chrome the node still highlights in blue-on-blue as per my original attachment.
0
Hello Al,
I took another look at the code I gave you and noticed that it did not apply to the first and last node elements in a parent node. I made the selector less specific and it now covers those cases as well. Hopefully this helps in your scenario. This is the CSS:
I am also attaching a video to demonstrate that it is working on this end.

Let me know if you need further assistance.
Regards,
Orlin
Telerik by Progress
I took another look at the code I gave you and noticed that it did not apply to the first and last node elements in a parent node. I made the selector less specific and it now covers those cases as well. Hopefully this helps in your scenario. This is the CSS:
.RadTreeView_Metro .rtSelected .rtIn input::selection { color: #5599ff; background: rgba(255, 255, 255, 0.99);}I am also attaching a video to demonstrate that it is working on this end.
Let me know if you need further assistance.
Regards,
Orlin
Telerik by Progress
Do you need help with upgrading your ASP.NET AJAX, WPF or WinForms projects? Check the Telerik API Analyzer and share your thoughts.
0
Al
Top achievements
 Rank 1
Rank 1
 Iron
Iron
 Iron
Iron
 Iron
Iron
 Rank 1
Rank 1
 Iron
Iron
 Iron
Iron
 Iron
Iron
answered on 18 Aug 2016, 03:12 PM
That works, thank you.
