SORRY. This is fixed I had the CSS located incorrectly.

It works under Firefox and IE. I tried the CSS as recommended in another post but it did not help.
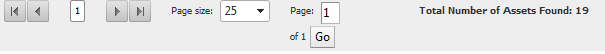
Here is the definition of the Listview
It works under Firefox and IE. I tried the CSS as recommended in another post but it did not help.
.dataPagerClass .rdpWrap .RadInput,.dataPagerClass .rdpWrap .rdpPagerButton,.dataPagerClass .rdpWrap .rdpPagerLabel{ float: left; text-decoration: none;}<telerik:RadListView ID="RadListView1" runat="server" AllowPaging="True" ItemPlaceholderID="PlaceHolder1" Skin="listview_2" EnableEmbeddedSkins="false" OnItemCreated="RadListView1_ItemCreated" DataKeyNames="id,filenameextension,typeAbbr,title" OnNeedDataSource="RadListView1_NeedDataSource"> <LayoutTemplate> <div class="RadListView RadListViewFloated RadListView_Windows7"> <telerik:RadDataPager ID="RadDataPager1" runat="server" PageSize="25" PagedControlID="RadListView1" BorderWidth="0" OnFieldCreated="RadDataPager1_FieldCreated" CssClass="dataPagerClass"> <Fields> <telerik:RadDataPagerButtonField FieldType="FirstPrev" /> <telerik:RadDataPagerButtonField FieldType="Numeric" PageButtonCount="5" /> <telerik:RadDataPagerButtonField FieldType="NextLast" /> <telerik:RadDataPagerPageSizeField PageSizeText="Page size: "/> <telerik:RadDataPagerGoToPageField CurrentPageText="Page: " TotalPageText="of" SubmitButtonText="Go" TextBoxWidth="15" /> <telerik:RadDataPagerTemplatePageField> <PagerTemplate> <b>Total Number of Assets Found: <asp:Label runat="server" ID="TotalItemsLabel" Text="<%# Container.Owner.TotalRowCount%>" /> </b> </PagerTemplate> </telerik:RadDataPagerTemplatePageField> </Fields> </telerik:RadDataPager> <asp:PlaceHolder ID="PlaceHolder1" runat="server" /> </div> </LayoutTemplate> <ItemTemplate> <div style="float: left; width: 162px; height: 200px; background-color: White;"> <asp:Panel ID="myThumb" runat="server" CssClass="myClass" Style="border: 0; white-space: normal; padding: 5px 2px 25px 2px; text-align: center; width: 156px; background-color: White;"> <asp:HyperLink ID="HyperLink1" runat="server"> <telerik:RadBinaryImage ID="RadBinaryImage1" runat="server" AutoAdjustImageControlSize="False" CssClass="myClass" ImageUrl='<%# Eval("thumbUrl") %>' AlternateText="Click to view preview" ToolTip="Click to view preview" Width="150px" Height="150px" /> </asp:HyperLink><br /> <asp:CheckBox ID="ChkImage" runat="server" Style="float: left; padding-top: 5px" /><small><asp:HyperLink ID="lnkAsset1" runat="server" Visible="false" Style="float: left; padding-top: 5px; text-decoration: none; font-weight: normal; font-size: 7pt;"> </asp:HyperLink><asp:HyperLink ID="lnkAsset2" runat="server" Style="float: left; text-decoration: none; font-weight: normal; font-size: 7pt;"> </asp:HyperLink><asp:HyperLink ID="lnkAsset3" runat="server" Style="float: left; padding-left: 20px; text-decoration: none; font-weight: normal; font-size: 7pt;"></asp:HyperLink></small><br /> <asp:HiddenField ID="hiddenAssetId" Value='<%# Eval("id") %>' runat="server" /> </asp:Panel> </div> </ItemTemplate> <EmptyDataTemplate> No Assets Found </EmptyDataTemplate> </telerik:RadListView>