Hi,
I have created a menu and inserted separator items between each button item, but I want the space to be blank. I set
text = ""
isSeparator = True
width = 5
The menu renders as I had expected in IE7, with a gap between each button image, but in firefox and safari, the separator is ignored.
I have tried setting text = " " to no avail. Adding a character such as "|" does cause the separator to be rendered.
Is there a workaround for this?
Thanks
Rob
I have created a menu and inserted separator items between each button item, but I want the space to be blank. I set
text = ""
isSeparator = True
width = 5
The menu renders as I had expected in IE7, with a gap between each button image, but in firefox and safari, the separator is ignored.
I have tried setting text = " " to no avail. Adding a character such as "|" does cause the separator to be rendered.
Is there a workaround for this?
Thanks
Rob
4 Answers, 1 is accepted
0
Hello Rob,
I tried to reproduce the problem, but to no avail.
The separator is displayed fine in FF 2.0 and Safari for Windows 3.0.4
Here is my html:
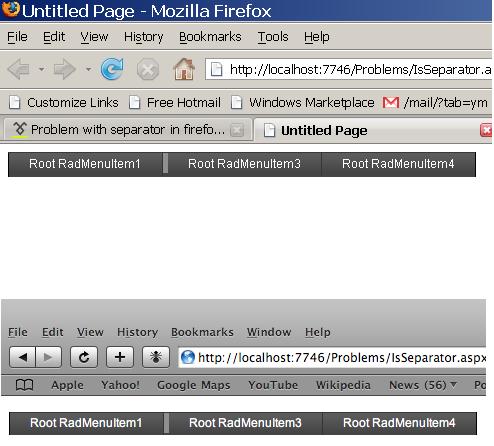
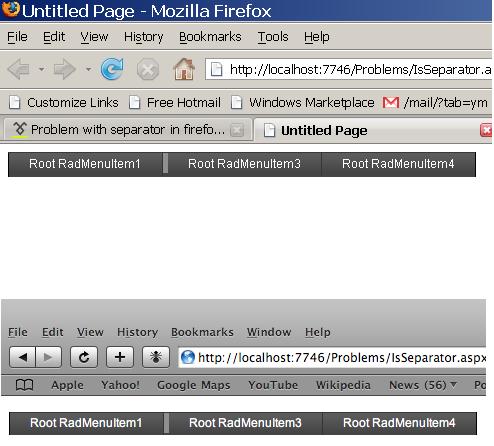
Below is a screenshot of the separator under FireFox and Safari.

Regards,
Veskoni
the Telerik team
Instantly find answers to your questions at the new Telerik Support Center
I tried to reproduce the problem, but to no avail.
The separator is displayed fine in FF 2.0 and Safari for Windows 3.0.4
Here is my html:
| <telerik:RadMenu ID="RadMenu1" runat="server"> |
| <CollapseAnimation Duration="200" Type="OutQuint" /> |
| <Items> |
| <telerik:RadMenuItem runat="server" Text="Root RadMenuItem1"> |
| </telerik:RadMenuItem> |
| <telerik:RadMenuItem runat="server" Text="" IsSeparator="true" Width="5"> |
| </telerik:RadMenuItem> |
| <telerik:RadMenuItem runat="server" Text="Root RadMenuItem3"> |
| </telerik:RadMenuItem> |
| <telerik:RadMenuItem runat="server" Text="Root RadMenuItem4"> |
| </telerik:RadMenuItem> |
| </Items> |
| </telerik:RadMenu> |
Below is a screenshot of the separator under FireFox and Safari.

Regards,
Veskoni
the Telerik team
Instantly find answers to your questions at the new Telerik Support Center
0
Rob
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 08 Apr 2008, 12:40 AM
Hi Veskoni,
Thanks for that. I have realised that my separators weren't displaying at all. as I had thought that specifying no skin was permissible. Now I have created a skin based on Default (bu set te background colours to white) and the separators are showing, and they are the same in all browsers.
The actual problem was that IE is inserting an additional space to the right of the image on the menu item. THis hppens with my customised skin and with the default skin, and also with the "old" radcontrols menu.
I am not using text on the menu items, by the way, just a graphic image.
Is there a known way around this? I can't see where this is coming from. Is it IE adding a space to the right of the image, or IE making the menu button bigger than my image?
Here is the code that creates my buttons:
Thanks for that. I have realised that my separators weren't displaying at all. as I had thought that specifying no skin was permissible. Now I have created a skin based on Default (bu set te background colours to white) and the separators are showing, and they are the same in all browsers.
The actual problem was that IE is inserting an additional space to the right of the image on the menu item. THis hppens with my customised skin and with the default skin, and also with the "old" radcontrols menu.
I am not using text on the menu items, by the way, just a graphic image.
Is there a known way around this? I can't see where this is coming from. Is it IE adding a space to the right of the image, or IE making the menu button bigger than my image?
Here is the code that creates my buttons:
myMenuItem.ImageUrl = "~/App_Themes/" & strTheme & "/Images/" & strImage
myMenuItem.ImageOverUrl = "~/App_Themes/" & strTheme & "/Images/" & strRollover
myMenuItem.Text = ""
I'm not sure how to give you a snapshot of what the difference looks like.
Kind regards,
Rob
0
Rob
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 09 Apr 2008, 03:15 AM
Hi,
I'm not sure what happened, but after I posted my last comment, the mystery space vanished, and everything started working as I expected.
Thanks
Rob
I'm not sure what happened, but after I posted my last comment, the mystery space vanished, and everything started working as I expected.
Thanks
Rob
0
Hi Rob,
I am glad that the problem is resolved now. Maybe there was some caching involved.
All the best,
Veskoni
the Telerik team
Instantly find answers to your questions at the new Telerik Support Center
I am glad that the problem is resolved now. Maybe there was some caching involved.
All the best,
Veskoni
the Telerik team
Instantly find answers to your questions at the new Telerik Support Center
