Hi,
I have a AsyncUpload control to upload files in to DB.
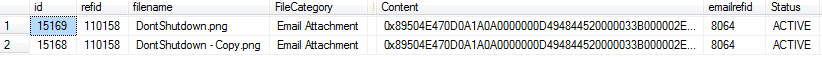
DB table Data :

the content is storing in the DB like as above.
How can I load this files in to AsyncUpload control once I open a page to edit ?
please help me on this..
Thanks in advance...
I have a AsyncUpload control to upload files in to DB.
<asp:PlaceHolder ID="GeneratedDocs" runat="server" EnableViewState="true" /> <telerik:RadAsyncUpload ID="RadAsyncUpload1" runat="server" Font-Bold="true" Font-Size="11px" MultipleFileSelection="Automatic" InputSize="42" MaxFileSize="2524288" OnClientValidationFailed="validationFailed" OnFileUploaded="RadAsyncUpload1_FileUploaded" TargetFolder="~\Attachments" TemporaryFileExpiration="50" TemporaryFolder="~\Attachments"> </telerik:RadAsyncUpload>DB table Data :
the content is storing in the DB like as above.
How can I load this files in to AsyncUpload control once I open a page to edit ?
please help me on this..
Thanks in advance...

