Hi All,
During my test i need to verify the following span html is visible:
<span class="cvIcon"><div style="display: none;" class="tooltip"><span class="ttCond">Shown if:</span> <span class="questionShortTooltip" title="Question 1"> </span>Choice 2 </div></span>
The IsVisible() method for HtmlSpan returns false under IE 9.0 even i see that span is clearly visible on page. Under FF all is working as expected.
This span has next computed styles under IE if I use GetComputedStyle method: display:block, visibility: inherited
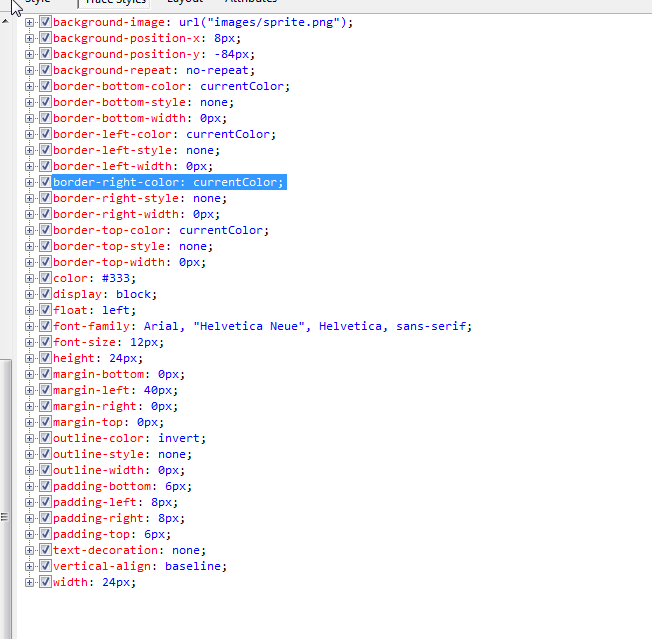
Under IE the styles look like on screnshot below

We use next hardware:
OS: Win 7 x32/64
Browser: IE 9.0
Browser: Firefox 17.0.1
TTF: 2012.2.122.12.4.0
Best regards,
Volodymyr
During my test i need to verify the following span html is visible:
<span class="cvIcon"><div style="display: none;" class="tooltip"><span class="ttCond">Shown if:</span> <span class="questionShortTooltip" title="Question 1"> </span>Choice 2 </div></span>
The IsVisible() method for HtmlSpan returns false under IE 9.0 even i see that span is clearly visible on page. Under FF all is working as expected.
This span has next computed styles under IE if I use GetComputedStyle method: display:block, visibility: inherited
Under IE the styles look like on screnshot below
We use next hardware:
OS: Win 7 x32/64
Browser: IE 9.0
Browser: Firefox 17.0.1
TTF: 2012.2.122.12.4.0
Best regards,
Volodymyr

