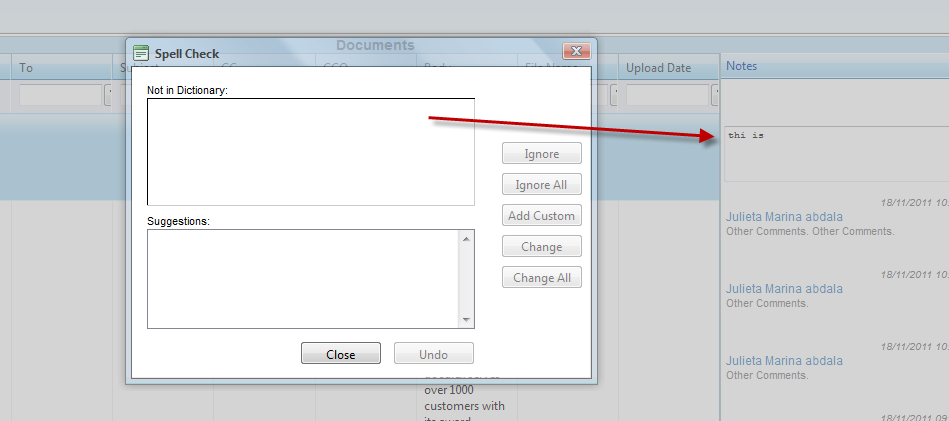
I attach an image.
There I have a TextBox Multiline with 2 buttons SAve or Cancel.
I need Fire the RadSpell when user Click On Save.
Steps:
1- Click on Save
2- Automacially Fire RadSpell
3- Save on Data Base
How I can do this? It is posible?
There I have a TextBox Multiline with 2 buttons SAve or Cancel.
I need Fire the RadSpell when user Click On Save.
Steps:
1- Click on Save
2- Automacially Fire RadSpell
3- Save on Data Base
How I can do this? It is posible?
12 Answers, 1 is accepted
0
Hello Julieta,
You can check the following KB article: Enforce Spellchecking On Submit.
Greetings,
Rumen
the Telerik team
You can check the following KB article: Enforce Spellchecking On Submit.
Greetings,
Rumen
the Telerik team
If you want to get updates on new releases, tips and tricks and sneak peeks at our product labs directly from the developers working on the RadControls for ASP.NET AJAX, subscribe to their blog feed now
0
July
Top achievements
 Rank 2
Rank 2
 Rank 2
Rank 2
answered on 07 Dec 2011, 06:26 PM
I need do this in code behind c#. Not in Js..
It is possible?
Thanks
It is possible?
Thanks
0
Hello Julieta,
This is entirely a JavaScript based solution. If needed, you can import the JavaScript code from the server to the rendered page in the browser using the RegisterClientScriptBlock and RegisterStartupScript server functions.
More information is available in MSDN:
http://msdn.microsoft.com/en-us/library/btf44dc9.aspx
and
http://msdn.microsoft.com/en-us/library/system.web.ui.page.registerstartupscript.aspx
Regards,
Rumen
the Telerik team
This is entirely a JavaScript based solution. If needed, you can import the JavaScript code from the server to the rendered page in the browser using the RegisterClientScriptBlock and RegisterStartupScript server functions.
More information is available in MSDN:
http://msdn.microsoft.com/en-us/library/btf44dc9.aspx
and
http://msdn.microsoft.com/en-us/library/system.web.ui.page.registerstartupscript.aspx
Regards,
Rumen
the Telerik team
If you want to get updates on new releases, tips and tricks and sneak peeks at our product labs directly from the developers working on the RadControls for ASP.NET AJAX, subscribe to their blog feed now
0
July
Top achievements
 Rank 2
Rank 2
 Rank 2
Rank 2
answered on 19 Dec 2011, 01:50 PM
If i put register... and call the function does nto work!
TYhis is my code:
ASPX <%@ Page Title="" Language="C#" MasterPageFile="~/UI/Doculex.Master" AutoEventWireup="true" CodeBehind="DocumentsList.aspx.cs" Inherits="WebSearch.UI.DocumentsList" %>
<%@ MasterType VirtualPath="~/UI/Doculex.Master" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server">
<telerik:RadCodeBlock runat="server">
<script language="javascript">
function onColumnHidden(sender, args) {
sender.get_masterTableView().get_element().style.tableLayout = "auto";
sender.get_masterTableViewHeader().get_element().style.tableLayout = "auto";
window.setTimeout(function () {
sender.get_masterTableViewHeader().get_element().style.tableLayout = "fixed";
sender.get_masterTableView().get_element().style.tableLayout = "fixed";
}, 1)
}
function checkSpelling() {
debugger;
var editor = $find("<%=txtComents.ClientID %>");
editor.fire("AjaxSpellCheck"); //execute the RadEditor's command "AjaxSpellCheck"
editor.add_spellCheckLoaded(function () {
var spell = editor.get_ajaxSpellCheck(); //get a reference to RadEditor's SpellCheck
//save the content and submit the form when the spellchecker ends
spell.add_spellCheckEnd(function (sender, args) {
editor.saveContent(); //save the content before submission
document.forms[0].submit(); //submit the form
});
});
}
</script>
</telerik:RadCodeBlock>
<telerik:RadAjaxPanel runat="server" EnableViewState="true" EnableEmbeddedScripts="true" EnableAJAX= "false" >
<div class="headerPage">
<asp:Label ID="lblTitle" runat="server"></asp:Label>
</div>
<div class="containerSub" id ="containerSub" runat="server">
<telerik:RadSplitter ID ="Splitter" Width = "100%" Height ="100%" Orientation="Vertical" runat="server">
<telerik:RadPane runat="server" ID="gridPane" Scrolling="None" Height="80%" Width="100%">
<telerik:RadGrid ID="DocumentGrid" runat="server"
AllowPaging="True" AllowSorting="True"
AllowFilteringByColumn="true"
CellSpacing="0" Height="500px"
EnableHeaderContextMenu ="true" EnableHeaderContextFilterMenu="true"
GridLines="None" AllowMultiRowSelection="true"
PageSize="12" AutoGenerateColumns="false" Width="100%"
EnableLinqExpressions="false" EnableViewState="True"
onneeddatasource="DocumentGrid_NeedDataSource"
onprerender="DocumentGrid_PreRender"
onitemcommand="DocumentGrid_ItemCommand" >
<ItemStyle VerticalAlign="Top" />
<GroupingSettings CaseSensitive="false" />
<MasterTableView CommandItemDisplay="None" DataKeyNames="Id"
TableLayout="Auto" PagerStyle-Mode="NumericPages" >
<Columns>
<telerik:GridClientSelectColumn CommandName="Select" UniqueName="Select"></telerik:GridClientSelectColumn>
</Columns>
</MasterTableView>
<ClientSettings EnablePostBackOnRowClick="true" ActiveRowIndex="true" AllowColumnsReorder="true" AllowColumnHide="true">
<Selecting AllowRowSelect="true" />
<Resizing AllowColumnResize="true" ClipCellContentOnResize="true" EnableRealTimeResize="true" ></Resizing>
<ClientEvents OnColumnHidden="onColumnHidden" />
</ClientSettings>
</telerik:RadGrid>
</telerik:RadPane>
<telerik:RadPane ID="searchPane" Width="20px" runat="server" Scrolling="None" Height="350px" >
<telerik:RadSlidingZone runat="server" ID="PaneZone" SlideDirection="Left" >
<telerik:RadSlidingPane ID="DocPreview" runat="server" Width="300px" OnClientDocked = "PaneDockDocPreview"
OnClientUndocked = "PaneUnDockDocPreview">
<div Id="preview" runat="server"></div>
</telerik:RadSlidingPane>
<telerik:RadSlidingPane ID="Properties" runat="server" Width="300px" OnClientDocked = "PaneDockProperties"
OnClientUndocked = "PaneUnDockProperties" IconUrl="~/UI/Images/properties.png">
<div id="PropertyList" style="margin-top:5%" runat="server" visible="true">
</div>
</telerik:RadSlidingPane>
<telerik:RadSlidingPane Scrolling="Y" ID="FileNotesPane" runat="server" Width="300px" OnClientDocked = "PaneDockNotes"
OnClientUndocked = "PaneUnDockNotes" IconUrl="~/UI/Images/note.png" visible="false">
<div id="Div1" style="margin-top:5%; width:100%" runat="server">
<asp:LinkButton ID="lnkAddComment" runat="server" onclick="lnkAddComment_Click" >
<asp:ImageButton ID="imgAdd" runat="server" ImageUrl="~/UI/Images/add.png" />
<asp:Label ID="lblAddComment" runat="server" /></asp:LinkButton> </div><div class="clear"></div>
<asp:Panel ID="pnlComment" Visible="false" runat="server" >
<table style="width:100%">
<tr>
<td><asp:Label ID="lblComent" runat="server"></asp:Label></td><td></td></tr>
<tr>
<td ><asp:TextBox TextMode="MultiLine" CssClass="commentsWithScroll" Wrap="true" ID="txtComents" runat="server"></asp:TextBox>
<asp:RequiredFieldValidator ID="rfvComment" runat="server" ControlToValidate="txtComents" Display="Dynamic" ErrorMessage="*" CssClass="validator" />
<asp:RegularExpressionValidator ID="rExpComments" runat="server" ControlToValidate="txtComents" CssClass="validator"
Display="Dynamic" ValidationExpression="^([\S\s]{1,280})$"></asp:RegularExpressionValidator> </td>
<td style="text-align:right"><asp:ImageButton ID="imgSave" runat="server" OnClick="imgSave_Click" ImageUrl="~/UI/Images/add.png" />
<asp:ImageButton ID="imgCancel" runat="server" ImageUrl="~/UI/Images/cancel.png" OnClick="imgCancel_Click" /></td>
</tr></table>
<div class="clear"></div>
</asp:Panel><asp:Repeater ID="NotesRepeater" runat="server">
<ItemTemplate>
<div class="note">
<div class="dateNote">
<%# Eval("Date") %>
</div>
<div class="ownerNote">
<%# Eval("OwnerComment")%>
</h3>
<div class="commentNote">
<%# Eval("Comments")%>
</div>
</div>
<div class="clear"></div>
</ItemTemplate>
</asp:Repeater>
</telerik:RadSlidingPane>
</telerik:RadSlidingZone>
</telerik:RadPane>
</telerik:RadSplitter>
</div>
</telerik:RadAjaxPanel>
</asp:Content>
ASPX.CS
protected void imgSave_Click(object sender, ImageClickEventArgs e)
{
if (!Page.IsValid) return;
//HERE I NEED RUN RADSPELL
string comment = txtComents.Text.Trim();
_organization.FileNotes = new smFileNotes
{
Comments = comment,
UserId = App.CurrentUserId(),
FileId = Convert.ToInt16(Session["ID"].ToString()),
Date = DateTime.Now,
};
_organization.CreateNote();
pnlComment.Visible = false;
LoadNotes();
lnkAddComment.Visible = true;
}
0
Hi,
Here is an example how to launch RadSpell from the server, which you should integrate in your custom scenario:
ASPX:
Codebehind:
Greetings,
Rumen
the Telerik team
Here is an example how to launch RadSpell from the server, which you should integrate in your custom scenario:
ASPX:
<asp:ImageButton ID="imgSave" runat="server" OnClick="imgSave_Click" ImageUrl="~/UI/Images/add.png" /><asp:TextBox TextMode="MultiLine" CssClass="commentsWithScroll" Wrap="true" ID="txtComents" runat="server"></asp:TextBox><telerik:RadSpell ID="RadSpell1" runat="server" ButtonType="None" ControlToCheck="txtComents" OnClientCheckFinished="checkFinished" /><script type="text/javascript"> function checkFinished(sender, args) { args.suppressCompleteMessage = true; //alert("The page will be submitted"); setTimeout(function () { document.forms[0].submit(); //submit the form }, 1000); }</script>Codebehind:
protected void imgSave_Click(object sender, ImageClickEventArgs e){ string js = @"function myFunc() { var spell = $find('" + RadSpell1.ClientID + @"'); spell.startSpellCheck(); Sys.Application.remove_load(myFunc); }; Sys.Application.add_load(myFunc); "; ClientScript.RegisterStartupScript(this.GetType(), "startSpellChecker", js, true);}Greetings,
Rumen
the Telerik team
If you want to get updates on new releases, tips and tricks and sneak peeks at our product labs directly from the developers working on the RadControls for ASP.NET AJAX, subscribe to their blog feed now
0
July
Top achievements
 Rank 2
Rank 2
 Rank 2
Rank 2
answered on 23 Dec 2011, 11:00 AM
Thanks! bUt not work, the alert and the spell check does not fire
0
July
Top achievements
 Rank 2
Rank 2
 Rank 2
Rank 2
answered on 23 Dec 2011, 11:11 AM
I found the solution
But the RadSpell does not fill with Text

But the RadSpell does not fill with Text
0
Hello,
Do you try to spellcheck elements that are not of type textbox, textarea, RadTextBox? The
Regards,
Rumen
the Telerik team
Do you try to spellcheck elements that are not of type textbox, textarea, RadTextBox? The
ControlToCheckControlsToCheckRegards,
Rumen
the Telerik team
If you want to get updates on new releases, tips and tricks and sneak peeks at our product labs directly from the developers working on the RadControls for ASP.NET AJAX, subscribe to their blog feed now
0
July
Top achievements
 Rank 2
Rank 2
 Rank 2
Rank 2
answered on 27 Dec 2011, 10:56 AM
Hi Rumen I attach my code before... is a TextBox... and does not work any solutions.
0
Hello,
In such case, I kindly ask you to isolate the problem in a sample fully working project which demonstrates the problem and send it for examination via a support ticket. I will need to debug the problem to be able to provide a solution.
Greetings,
Rumen
the Telerik team
In such case, I kindly ask you to isolate the problem in a sample fully working project which demonstrates the problem and send it for examination via a support ticket. I will need to debug the problem to be able to provide a solution.
Greetings,
Rumen
the Telerik team
If you want to get updates on new releases, tips and tricks and sneak peeks at our product labs directly from the developers working on the RadControls for ASP.NET AJAX, subscribe to their blog feed now
0
July
Top achievements
 Rank 2
Rank 2
 Rank 2
Rank 2
answered on 27 Dec 2011, 11:44 AM
ASPX:
<%@ Page Title="" Language="C#" MasterPageFile="~/UI/Doculex.Master" AutoEventWireup="true" CodeBehind="DocumentsList.aspx.cs" Inherits="WebSearch.UI.DocumentsList" %>
<%@ MasterType VirtualPath="~/UI/Doculex.Master" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server">
<telerik:RadCodeBlock runat="server">
<script language="javascript">
function onColumnHidden(sender, args) {
sender.get_masterTableView().get_element().style.tableLayout = "auto";
sender.get_masterTableViewHeader().get_element().style.tableLayout = "auto";
window.setTimeout(function () {
sender.get_masterTableViewHeader().get_element().style.tableLayout = "fixed";
sender.get_masterTableView().get_element().style.tableLayout = "fixed";
}, 1)
}
function spellCheck() {
var spell = $find('<%= RadSpell1.ClientID %>');
spell.startSpellCheck();
}
</script>
</telerik:RadCodeBlock>
<telerik:RadAjaxPanel runat="server" EnableViewState="true" EnableEmbeddedScripts="true" EnableAJAX= "false" >
<div class="headerPage">
<asp:Label ID="lblTitle" runat="server"></asp:Label>
</div>
<div class="containerSub" id ="containerSub" runat="server">
<telerik:RadSplitter ID ="Splitter" Width = "100%" Height ="100%" Orientation="Vertical" runat="server">
<telerik:RadPane runat="server" ID="gridPane" Scrolling="None" Height="80%" Width="100%">
<telerik:RadGrid ID="DocumentGrid" runat="server"
AllowPaging="True" AllowSorting="True"
AllowFilteringByColumn="true"
CellSpacing="0" Height="500px"
EnableHeaderContextMenu ="true" EnableHeaderContextFilterMenu="true"
GridLines="None" AllowMultiRowSelection="true"
PageSize="12" AutoGenerateColumns="false" Width="100%"
EnableLinqExpressions="false" EnableViewState="True"
onneeddatasource="DocumentGrid_NeedDataSource"
onprerender="DocumentGrid_PreRender"
onitemcommand="DocumentGrid_ItemCommand" >
<ItemStyle VerticalAlign="Top" />
<GroupingSettings CaseSensitive="false" />
<MasterTableView CommandItemDisplay="None" DataKeyNames="Id"
TableLayout="Auto" PagerStyle-Mode="NumericPages" >
<Columns>
<telerik:GridClientSelectColumn CommandName="Select" UniqueName="Select"></telerik:GridClientSelectColumn>
</Columns>
</MasterTableView>
<ClientSettings EnablePostBackOnRowClick="true" ActiveRowIndex="true" AllowColumnsReorder="true" AllowColumnHide="true">
<Selecting AllowRowSelect="true" />
<Resizing AllowColumnResize="true" ClipCellContentOnResize="true" EnableRealTimeResize="true" ></Resizing>
<ClientEvents OnColumnHidden="onColumnHidden" />
</ClientSettings>
</telerik:RadGrid>
</telerik:RadPane>
<telerik:RadPane ID="searchPane" Width="20px" runat="server" Scrolling="None" Height="350px" >
<telerik:RadSlidingZone runat="server" ID="PaneZone" SlideDirection="Left" >
<telerik:RadSlidingPane ID="DocPreview" runat="server" Width="300px" OnClientDocked = "PaneDockDocPreview"
OnClientUndocked = "PaneUnDockDocPreview">
<div Id="preview" runat="server"></div>
</telerik:RadSlidingPane>
<telerik:RadSlidingPane ID="Properties" runat="server" Width="300px" OnClientDocked = "PaneDockProperties"
OnClientUndocked = "PaneUnDockProperties" IconUrl="~/UI/Images/properties.png">
<div id="PropertyList" style="margin-top:5%" runat="server" visible="true">
</div>
</telerik:RadSlidingPane>
<telerik:RadSlidingPane Scrolling="Y" ID="FileNotesPane" runat="server" Width="300px" OnClientDocked = "PaneDockNotes"
OnClientUndocked = "PaneUnDockNotes" IconUrl="~/UI/Images/note.png" visible="false">
<div id="Div1" style="margin-top:5%; width:100%" runat="server">
<asp:LinkButton ID="lnkAddComment" runat="server" onclick="lnkAddComment_Click" >
<asp:ImageButton ID="imgAdd" runat="server" ImageUrl="~/UI/Images/add.png" />
<asp:Label ID="lblAddComment" runat="server" /></asp:LinkButton> </div><div class="clear"></div>
<asp:Panel ID="pnlComment" Visible="false" runat="server" >
<table style="width:100%">
<tr>
<td><asp:Label ID="lblComent" runat="server"></asp:Label></td><td></td></tr>
<tr>
<td ><asp:TextBox TextMode="MultiLine" CssClass="commentsWithScroll" Wrap="true" ID="txtComents" runat="server" onblur="javascript: spellCheck();"></asp:TextBox>
<telerik:radspell id="RadSpell1" runat="server" controltocheck="txtComents" buttontype="None" />
<asp:RequiredFieldValidator ID="rfvComment" runat="server" ControlToValidate="txtComents" Display="Dynamic" ErrorMessage="*" CssClass="validator" />
<asp:RegularExpressionValidator ID="rExpComments" runat="server" ControlToValidate="txtComents" CssClass="validator"
Display="Dynamic" ValidationExpression="^([\S\s]{1,280})$"></asp:RegularExpressionValidator> </td>
<td style="text-align:right"><asp:ImageButton ID="imgSave" runat="server" ImageUrl="~/UI/Images/add.png" />
<asp:ImageButton ID="imgCancel" runat="server" ImageUrl="~/UI/Images/cancel.png" OnClick="imgCancel_Click" OnClientClick="checkSpelling" /></td>
</tr></table>
<div class="clear"></div>
</asp:Panel><asp:Repeater ID="NotesRepeater" runat="server">
<ItemTemplate>
<div class="note">
<div class="dateNote">
<%# Eval("Date") %>
</div>
<div class="ownerNote">
<%# Eval("OwnerComment")%>
</h3>
<div class="commentNote">
<%# Eval("Comments")%>
</div>
</div>
<div class="clear"></div>
</ItemTemplate>
</asp:Repeater>
</telerik:RadSlidingPane>
</telerik:RadSlidingZone>
</telerik:RadPane>
</telerik:RadSplitter>
</div>
</telerik:RadAjaxPanel>
</asp:Content>
WITH THIS CODE I GET BLANk radspell
<%@ Page Title="" Language="C#" MasterPageFile="~/UI/Doculex.Master" AutoEventWireup="true" CodeBehind="DocumentsList.aspx.cs" Inherits="WebSearch.UI.DocumentsList" %>
<%@ MasterType VirtualPath="~/UI/Doculex.Master" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server">
<telerik:RadCodeBlock runat="server">
<script language="javascript">
function onColumnHidden(sender, args) {
sender.get_masterTableView().get_element().style.tableLayout = "auto";
sender.get_masterTableViewHeader().get_element().style.tableLayout = "auto";
window.setTimeout(function () {
sender.get_masterTableViewHeader().get_element().style.tableLayout = "fixed";
sender.get_masterTableView().get_element().style.tableLayout = "fixed";
}, 1)
}
function spellCheck() {
var spell = $find('<%= RadSpell1.ClientID %>');
spell.startSpellCheck();
}
</script>
</telerik:RadCodeBlock>
<telerik:RadAjaxPanel runat="server" EnableViewState="true" EnableEmbeddedScripts="true" EnableAJAX= "false" >
<div class="headerPage">
<asp:Label ID="lblTitle" runat="server"></asp:Label>
</div>
<div class="containerSub" id ="containerSub" runat="server">
<telerik:RadSplitter ID ="Splitter" Width = "100%" Height ="100%" Orientation="Vertical" runat="server">
<telerik:RadPane runat="server" ID="gridPane" Scrolling="None" Height="80%" Width="100%">
<telerik:RadGrid ID="DocumentGrid" runat="server"
AllowPaging="True" AllowSorting="True"
AllowFilteringByColumn="true"
CellSpacing="0" Height="500px"
EnableHeaderContextMenu ="true" EnableHeaderContextFilterMenu="true"
GridLines="None" AllowMultiRowSelection="true"
PageSize="12" AutoGenerateColumns="false" Width="100%"
EnableLinqExpressions="false" EnableViewState="True"
onneeddatasource="DocumentGrid_NeedDataSource"
onprerender="DocumentGrid_PreRender"
onitemcommand="DocumentGrid_ItemCommand" >
<ItemStyle VerticalAlign="Top" />
<GroupingSettings CaseSensitive="false" />
<MasterTableView CommandItemDisplay="None" DataKeyNames="Id"
TableLayout="Auto" PagerStyle-Mode="NumericPages" >
<Columns>
<telerik:GridClientSelectColumn CommandName="Select" UniqueName="Select"></telerik:GridClientSelectColumn>
</Columns>
</MasterTableView>
<ClientSettings EnablePostBackOnRowClick="true" ActiveRowIndex="true" AllowColumnsReorder="true" AllowColumnHide="true">
<Selecting AllowRowSelect="true" />
<Resizing AllowColumnResize="true" ClipCellContentOnResize="true" EnableRealTimeResize="true" ></Resizing>
<ClientEvents OnColumnHidden="onColumnHidden" />
</ClientSettings>
</telerik:RadGrid>
</telerik:RadPane>
<telerik:RadPane ID="searchPane" Width="20px" runat="server" Scrolling="None" Height="350px" >
<telerik:RadSlidingZone runat="server" ID="PaneZone" SlideDirection="Left" >
<telerik:RadSlidingPane ID="DocPreview" runat="server" Width="300px" OnClientDocked = "PaneDockDocPreview"
OnClientUndocked = "PaneUnDockDocPreview">
<div Id="preview" runat="server"></div>
</telerik:RadSlidingPane>
<telerik:RadSlidingPane ID="Properties" runat="server" Width="300px" OnClientDocked = "PaneDockProperties"
OnClientUndocked = "PaneUnDockProperties" IconUrl="~/UI/Images/properties.png">
<div id="PropertyList" style="margin-top:5%" runat="server" visible="true">
</div>
</telerik:RadSlidingPane>
<telerik:RadSlidingPane Scrolling="Y" ID="FileNotesPane" runat="server" Width="300px" OnClientDocked = "PaneDockNotes"
OnClientUndocked = "PaneUnDockNotes" IconUrl="~/UI/Images/note.png" visible="false">
<div id="Div1" style="margin-top:5%; width:100%" runat="server">
<asp:LinkButton ID="lnkAddComment" runat="server" onclick="lnkAddComment_Click" >
<asp:ImageButton ID="imgAdd" runat="server" ImageUrl="~/UI/Images/add.png" />
<asp:Label ID="lblAddComment" runat="server" /></asp:LinkButton> </div><div class="clear"></div>
<asp:Panel ID="pnlComment" Visible="false" runat="server" >
<table style="width:100%">
<tr>
<td><asp:Label ID="lblComent" runat="server"></asp:Label></td><td></td></tr>
<tr>
<td ><asp:TextBox TextMode="MultiLine" CssClass="commentsWithScroll" Wrap="true" ID="txtComents" runat="server" onblur="javascript: spellCheck();"></asp:TextBox>
<telerik:radspell id="RadSpell1" runat="server" controltocheck="txtComents" buttontype="None" />
<asp:RequiredFieldValidator ID="rfvComment" runat="server" ControlToValidate="txtComents" Display="Dynamic" ErrorMessage="*" CssClass="validator" />
<asp:RegularExpressionValidator ID="rExpComments" runat="server" ControlToValidate="txtComents" CssClass="validator"
Display="Dynamic" ValidationExpression="^([\S\s]{1,280})$"></asp:RegularExpressionValidator> </td>
<td style="text-align:right"><asp:ImageButton ID="imgSave" runat="server" ImageUrl="~/UI/Images/add.png" />
<asp:ImageButton ID="imgCancel" runat="server" ImageUrl="~/UI/Images/cancel.png" OnClick="imgCancel_Click" OnClientClick="checkSpelling" /></td>
</tr></table>
<div class="clear"></div>
</asp:Panel><asp:Repeater ID="NotesRepeater" runat="server">
<ItemTemplate>
<div class="note">
<div class="dateNote">
<%# Eval("Date") %>
</div>
<div class="ownerNote">
<%# Eval("OwnerComment")%>
</h3>
<div class="commentNote">
<%# Eval("Comments")%>
</div>
</div>
<div class="clear"></div>
</ItemTemplate>
</asp:Repeater>
</telerik:RadSlidingPane>
</telerik:RadSlidingZone>
</telerik:RadPane>
</telerik:RadSplitter>
</div>
</telerik:RadAjaxPanel>
</asp:Content>
WITH THIS CODE I GET BLANk radspell
0
July
Top achievements
 Rank 2
Rank 2
 Rank 2
Rank 2
answered on 27 Dec 2011, 12:55 PM
CLOSE THIS POST!
The solution is very EASY!!
RadSpell need a dictonary. I copy appdata/radspell and works
The solution is very EASY!!
RadSpell need a dictonary. I copy appdata/radspell and works

