This question is locked. New answers and comments are not allowed.
Jonathan Miller
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
Jonathan Miller
asked on 10 Nov 2008, 06:09 PM
I have a <List> coming from WCF Async. This list is ID, ParentFolderID, Name
How can I set the (radTreeView.ItemsSource = e.Result;) from code-behind and bind in a hierarchy (parent child) relationship?
Thanks
12 Answers, 1 is accepted
0
Hello Jonathan Miller,
At the moment you cannot create hierarchy list from flat list. You should do it yourself. After that you should use HierarchicalDataTemplate to define hierarchy. Please see the example on how to use HierarchicalDataTemplate in our demos:
http://demos.telerik.com/silverlight/#TreeView/TemplateSelector
Drop us a line if you need more help.
Best wishes,
Hristo
the Telerik team
Check out Telerik Trainer, the state of the art learning tool for Telerik products.
At the moment you cannot create hierarchy list from flat list. You should do it yourself. After that you should use HierarchicalDataTemplate to define hierarchy. Please see the example on how to use HierarchicalDataTemplate in our demos:
http://demos.telerik.com/silverlight/#TreeView/TemplateSelector
Drop us a line if you need more help.
Best wishes,
Hristo
the Telerik team
Check out Telerik Trainer, the state of the art learning tool for Telerik products.
0
Paresh Maniar
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 01 Dec 2008, 12:08 PM
Hi Guys
We're trying to display an organisation hierarchy using the Tree View control.
We have 2 entities;
organisation and
person
organisation has 2 properties;
organisation[] organisations
person[] people
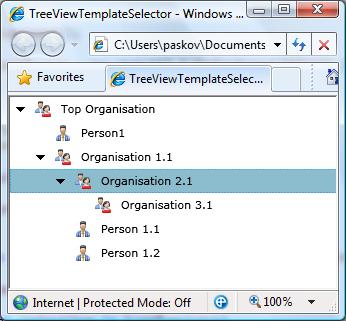
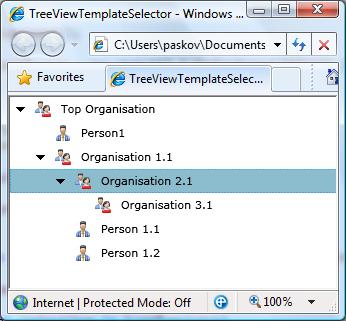
We would like to display the hierarchy like this
Top Organisation
|
|---- Person1
|---- Organisation 1.1
|-------Organisation 2.1
| |-----------Organisation 3.1
|-------Person 1.1
|-------Person 1.2
etc
I'm struggling to work out how to display treeviewitems of the different types
Any help would be most appreciated.
Many thanks in advance
We're trying to display an organisation hierarchy using the Tree View control.
We have 2 entities;
organisation and
person
organisation has 2 properties;
organisation[] organisations
person[] people
We would like to display the hierarchy like this
Top Organisation
|
|---- Person1
|---- Organisation 1.1
|-------Organisation 2.1
| |-----------Organisation 3.1
|-------Person 1.1
|-------Person 1.2
etc
I'm struggling to work out how to display treeviewitems of the different types
Any help would be most appreciated.
Many thanks in advance
0
Jonathan Miller
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 01 Dec 2008, 01:43 PM
I had the same issue with an unknown number of child nodes.
Here is some sample code to help manually add the nodes. You can also use a "while / do"
| //declared and filled with self referencing data earlier |
| // private ObservableCollection<ServiceReference.Folders> ocFolders; |
| //from WCF |
| ocFolders = e.Result; |
| treeFolders.Items.Clear(); |
| RadTreeViewItem itm; |
| for (int i = 0; i < ocFolders.Count; i++) |
| { |
| foreach (RadTreeViewItem itmParent in treeFolders.Items) |
| { |
| if (ocFolders[i].ParentFolderID.ToString().Trim() == itmParent.Tag.ToString().Trim()) |
| { |
| itm = new RadTreeViewItem(); |
| itm.Header = ocFolders[i].FolderName; //this is the name you will see on your screen |
| itm.Tag = ocFolders[i].ID.ToString(); //I'm using this like a selectedvalue |
| itm.DefaultImageSrc = "folder.png"; //(optional) this is the image to display in the tree if you are using one |
| treeFolders.Items.Add(itm); |
| } |
| } |
| } |
0
Hi Jonathan,
The ItemTemplate will allow you to choose the look of the TreeView items, but it is useful only if you have 1 type of item. To have varying item templates you need to make a template selector and set it to the ItemTemplateSelector property. Please note that this is similar to the ItemContainerStyle & ItemContainerStyleSelector, which you can use to completely change the properties of the TreeViewItem.
In this example
http://demos.telerik.com/silverlight/#TreeView/TemplateSelector
the template selector gets the templates from the resources, but they can easily be properties of the custom DataTemplateSelector and be part of it in xaml.
I would suggest binding the items since this will way you will better separate your ui from your other logic.
Suppose you have your data in as a hierachical structure, then you can use a DataTemplateSelector based on the type of the object.
Here is what I came up with:

Please have a look at the example attached, and if you have any other qustions, come back to us.
Kind regards,
Miroslav
the Telerik team
Check out Telerik Trainer, the state of the art learning tool for Telerik products.
The ItemTemplate will allow you to choose the look of the TreeView items, but it is useful only if you have 1 type of item. To have varying item templates you need to make a template selector and set it to the ItemTemplateSelector property. Please note that this is similar to the ItemContainerStyle & ItemContainerStyleSelector, which you can use to completely change the properties of the TreeViewItem.
In this example
http://demos.telerik.com/silverlight/#TreeView/TemplateSelector
the template selector gets the templates from the resources, but they can easily be properties of the custom DataTemplateSelector and be part of it in xaml.
I would suggest binding the items since this will way you will better separate your ui from your other logic.
Suppose you have your data in as a hierachical structure, then you can use a DataTemplateSelector based on the type of the object.
Here is what I came up with:

Please have a look at the example attached, and if you have any other qustions, come back to us.
Kind regards,
Miroslav
the Telerik team
Check out Telerik Trainer, the state of the art learning tool for Telerik products.
0
oboron
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 03 Dec 2008, 04:40 PM
Thanks
That is really useful.
However, the 2 collections of people in an organisation are separate rather than in 1 list
Organisation
{
List<Person> People;
List<Organisation> SubOrganisations;
}
I can render out the organisation but not sure how to render out the person details.
Any help in refining your example would be much appreciated.
That is really useful.
However, the 2 collections of people in an organisation are separate rather than in 1 list
Organisation
{
List<Person> People;
List<Organisation> SubOrganisations;
}
I can render out the organisation but not sure how to render out the person details.
Any help in refining your example would be much appreciated.
0
Mark Vetrano
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 03 Dec 2008, 04:54 PM
oboron, based on the previous sample, looks like you'll need to create a new model based on the 2 list you have, then bind via datatemplate
cheers
cheers
0
oboron
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 03 Dec 2008, 05:33 PM
Thanks. I tried that but it only seems to bind the organisationmodel not the personmodel.
The selecttemplate function doesn't seem to ever see the people list.
The selecttemplate function doesn't seem to ever see the people list.
0
Hi Robin,
The example I showed uses a TemplateSelector which changes the templates based on the Type of the data item (the model). Of course the selection happens in code, so you can base the selection on different properties and their values, or external factors.
Unfortunately the TreeView can present hierarchical models that have a maximum of 1 children source. So if the child nodes for an item will be based on more children collections, I suggest creating a ViewModel for the nodes (a class that will "wrap" the data items) and will combine the multiple children collection properties into one. In the previous example the Children collection comes in place of the People + Organization collections.
Combining collections can be done with the LINQ Union extension, or a custom implementation.
Does that work for you?
Regards,
Miroslav
the Telerik team
Check out Telerik Trainer, the state of the art learning tool for Telerik products.
The example I showed uses a TemplateSelector which changes the templates based on the Type of the data item (the model). Of course the selection happens in code, so you can base the selection on different properties and their values, or external factors.
Unfortunately the TreeView can present hierarchical models that have a maximum of 1 children source. So if the child nodes for an item will be based on more children collections, I suggest creating a ViewModel for the nodes (a class that will "wrap" the data items) and will combine the multiple children collection properties into one. In the previous example the Children collection comes in place of the People + Organization collections.
Combining collections can be done with the LINQ Union extension, or a custom implementation.
Does that work for you?
Regards,
Miroslav
the Telerik team
Check out Telerik Trainer, the state of the art learning tool for Telerik products.
0
oboron
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 09 Dec 2008, 03:47 PM
Hi
How do I access the datacontext from the HeaderTemplate?
Thanks
How do I access the datacontext from the HeaderTemplate?
Thanks
0
Hi Robin,
When you bind the TreeView the DataContext in the HeaderTemplate will be the data item and all of the {Bindings ... } will be bound to it. The DataContext is inherited, so that will actually be the DataContext of the TreeView item as well.
Do you need to access the DataContext in code from a member of the DataTemplate? Then you can walk down the visual tree until you find the TreeViewItem, but again - this will be the same DataContext that you will bind against.
All the best,
Miroslav
the Telerik team
Check out Telerik Trainer, the state of the art learning tool for Telerik products.
When you bind the TreeView the DataContext in the HeaderTemplate will be the data item and all of the {Bindings ... } will be bound to it. The DataContext is inherited, so that will actually be the DataContext of the TreeView item as well.
Do you need to access the DataContext in code from a member of the DataTemplate? Then you can walk down the visual tree until you find the TreeViewItem, but again - this will be the same DataContext that you will bind against.
All the best,
Miroslav
the Telerik team
Check out Telerik Trainer, the state of the art learning tool for Telerik products.
0
oboron
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 10 Dec 2008, 03:09 PM
This is the code I have in the xaml.cs
foreach(OrganisationProxy.Organisation organisation in this.TopLevelOrganisations)
{
RadTreeViewItem orgNode = new RadTreeViewItem();
orgNode.HeaderTemplate = (DataTemplate)this.Resources["OrganisationTemplate"];
ordNode.DataContext = organisation
this.TheRecipientTree.Items.Add(orgNode);
}
and in the xaml page
<DataTemplate x:Key="OrganisationTemplate">
<TextBlock Text="{Binding Path=OrganisationProxy.Organisation.Name}" />
<CheckBox x:Name="IsRecipient"/>
</DataTemplate>
I just can't get the text value of the organisation to render.
Also, how do I find the checkbox control to check it has been ticked?
Thanks
foreach(OrganisationProxy.Organisation organisation in this.TopLevelOrganisations)
{
RadTreeViewItem orgNode = new RadTreeViewItem();
orgNode.HeaderTemplate = (DataTemplate)this.Resources["OrganisationTemplate"];
ordNode.DataContext = organisation
this.TheRecipientTree.Items.Add(orgNode);
}
and in the xaml page
<DataTemplate x:Key="OrganisationTemplate">
<TextBlock Text="{Binding Path=OrganisationProxy.Organisation.Name}" />
<CheckBox x:Name="IsRecipient"/>
</DataTemplate>
I just can't get the text value of the organisation to render.
Also, how do I find the checkbox control to check it has been ticked?
Thanks
0
Hello Robin,
The binding property path requires just the names of the properties. Also, you can set the item as the Header of the RadTreeView item, to make sure that it will be properly bound.
You normally can not get objects that are part of the template. Therefore the easiest way to manage the Checkboxis to bind it. So your code will look like:
and xaml:
Then you need to add "MyBoolProperty" to the Organisation object and you can handle the change there.
Regards,
Miroslav
the Telerik team
Check out Telerik Trainer, the state of the art learning tool for Telerik products.
The binding property path requires just the names of the properties. Also, you can set the item as the Header of the RadTreeView item, to make sure that it will be properly bound.
You normally can not get objects that are part of the template. Therefore the easiest way to manage the Checkboxis to bind it. So your code will look like:
| foreach(OrganisationProxy.Organisation organisation in this.TopLevelOrganisations) |
| { |
| RadTreeViewItem orgNode = new RadTreeViewItem(); |
| orgNode.HeaderTemplate = (DataTemplate)this.Resources["OrganisationTemplate"]; |
| orgNode.Header = organisation |
| this.TheRecipientTree.Items.Add(orgNode); |
| } |
and xaml:
| <DataTemplate x:Key="OrganisationTemplate"> |
| <TextBlock Text="{Binding Name}" /> |
| <CheckBox IsChecked="{Binding MyBoolProperty, Mode=TwoWay}"/> |
| </DataTemplate> |
Then you need to add "MyBoolProperty" to the Organisation object and you can handle the change there.
Regards,
Miroslav
the Telerik team
Check out Telerik Trainer, the state of the art learning tool for Telerik products.
