Another Tremendous Telerik UI for WinForms Release in Q2
It has been another great release for the Telerik UI for WinForms team packed with new functionality and improvements. In this release we managed to address over 130 feedback items, introduce three new controls, add multiple improvements in our RadGridView and its exporting functionality, and we have continued working on RadDiagram BETA by adding new features to it and polishing its API.
New Control: RadLayoutControl
RadLayoutControl is a container control which helps arranging the controls in a proportionally sized layout. Besides design time customization of the layout, it also allows the end user to customize the layout of the controls in it at runtime and it allows you to store and later reuse previously stored layout.
The control features a variety of items to serve different purposes:
- LayoutControlItem: Holds control(s) which also supports drawing text to clarify the control use if needed (e.g. “First Name”)
- LayoutControlLabelItem: A label item
- LayoutControlSeparatorItem: A separator between the LayoutControlItems
- LayoutControlGroupItem: A collapsible group with layout container in it allowing it to host LayoutControlItems
- LayoutControlTabbedGroup: A tabbed container for LayoutControlGroupItems

New Control: RadPopupEditor
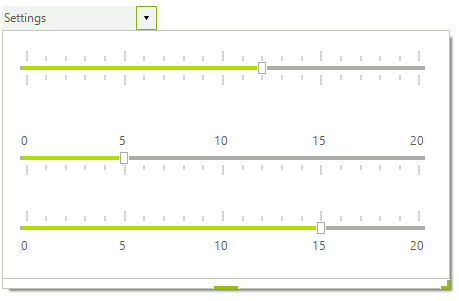
More often than not we receive questions on how to integrate this and that control within a drop-down (such as a combo box hosting a list). With Q2 2015, our answer to that is RadPopupEditor, which can host any Control in its popup and features an editor area, where you can display some information to the user or ask for input. The following screenshot demonstrates three RadTrackBar controls hosted in RadPopupEditor.

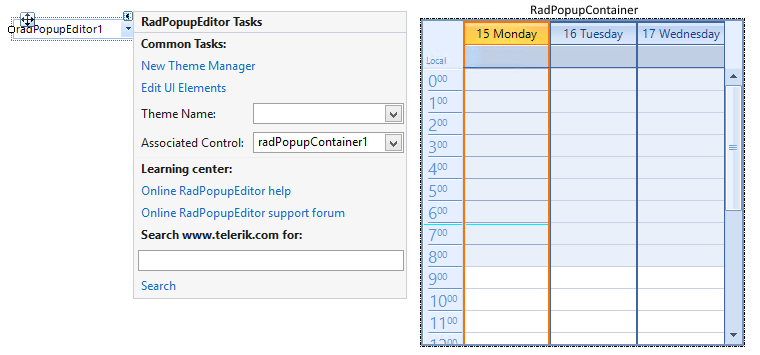
How this works? In your toolbox you will find two entries–RadPopupEditor and RadPopupContainer. The former is the control itself, while the latter is the container the RadPopupEditor will host. At design time, it looks like a panel, where you can arrange the controls you want, then via the AssociatedControl property, you can assign the container to the editor in order to put them together at run time. The following screen shot shows the RadPopupEditor on the left and a RadPopupContainer hosting a RadScheduler control on the right.

New Control: RadToggleSwitch
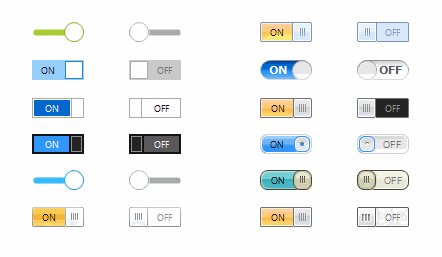
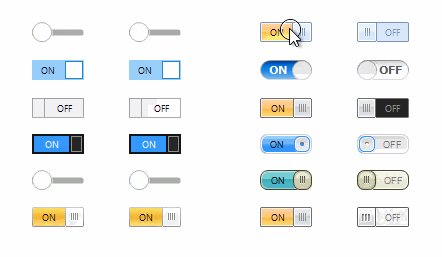
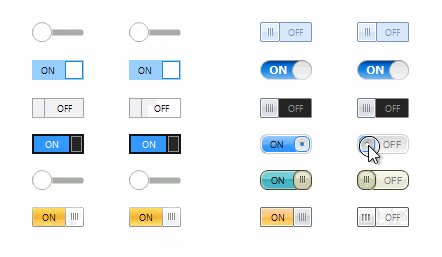
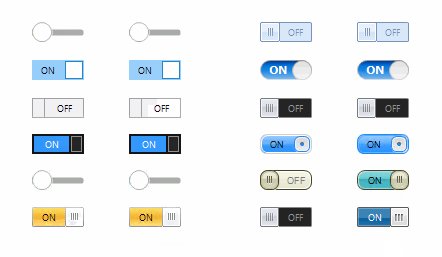
RadToggleSwitch is yet another button in our suite, which works like the switch buttons seen on Android and iOS. It has two states: on/off (or true/false) and supports animations when toggling its value. Check out the variety of visual styles that we deliver with the different themes:

Color Blending
Most of our themes have a main color–TelerikMetro theme uses green, TelerikMetroBlue uses blue and ControlDefault uses light blue. However, you might like the overall look of a theme, but might not the main color. This is where the color blending functionality comes in handy, as it allows you to define a certain color and a threshold, and to change it with another color with the same threshold. What’s even better is that this color blending functionality works not only for colors, but for images, as well.
Here is an example demonstrating how to change the green color of the TelerikMetro theme with a reddish one:

Outlook Calendar Template
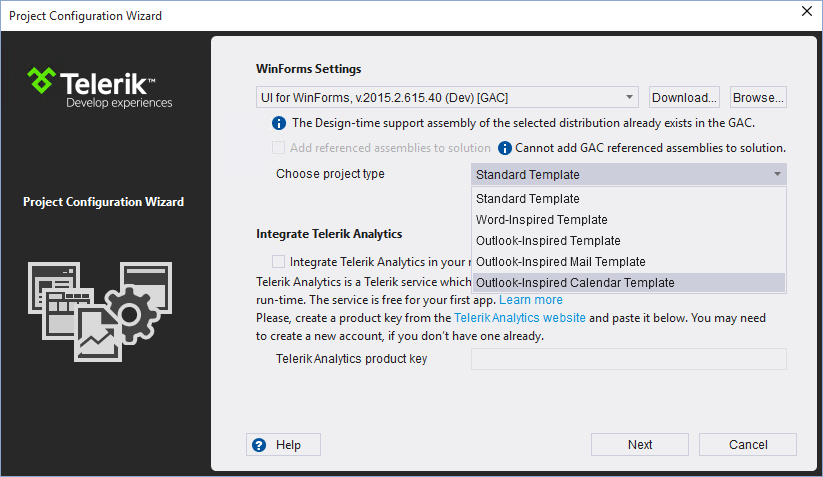
Back in Q1 2015, we released a new project template mimicking the outlook email functionality. Due to its popularity, in this release, we are introducing a new template which mimics the calendar and scheduling functionality of Microsoft Outlook. You can create a project with this template from our Project Configuration Wizard.

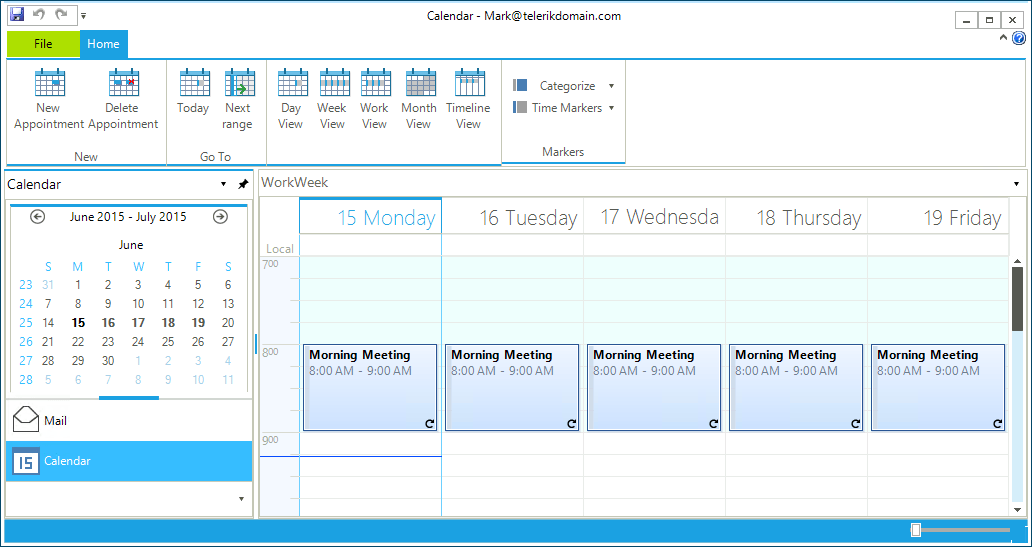
Here is how the app looks once built and run:

RadGridView Improvements
As you all know, we constantly invest in improving our controls, and this release we dedicated a handful of resources on improvements on RadGridView, including some of the most voted items for the control, as well as improvements in the exporting functionalities.
Not long ago, we released the SpreadExport functionality, which uses our powerful Document Processing Libraries. With Q2 2015, we deliver another export provider, which will allow you to export RadGridView into native .pdf format, further allowing endless customizations to the exported file, utilizing our PdfProcessing library.
When working on the architecture of the new provider, we have changed the current architecture, which also involved changing the name of the SpreadExport provider to GridViewSpreadExport. The previous class will remain in the suite, marked as obsolete, for at least a year so you have enough time to switch.
Other interesting features delivered are:
RadDiagram Beta Improvements
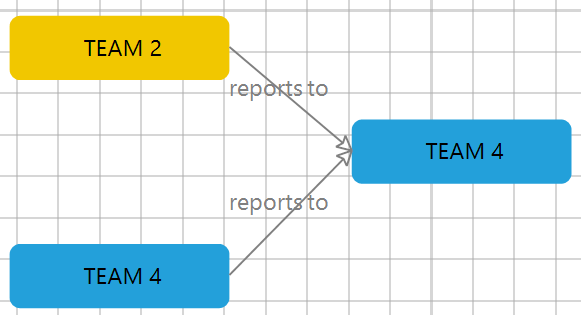
This release, we continued working on the RadDiagram control, adding more functionalities to it and polishing the existing ones. Here is a list with the new items added:

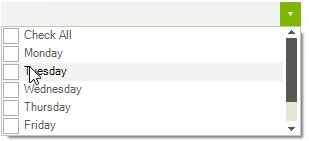
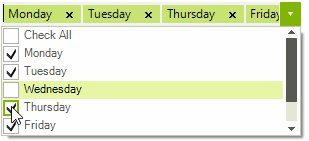
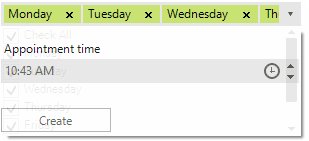
RadCheckedDropDownList Improvements
Recently we released the RadCheckedDropDownList control and we started getting questions on how to add a “check all items” functionality to it. To make your life easier, this can now be achieved with a single property setting.

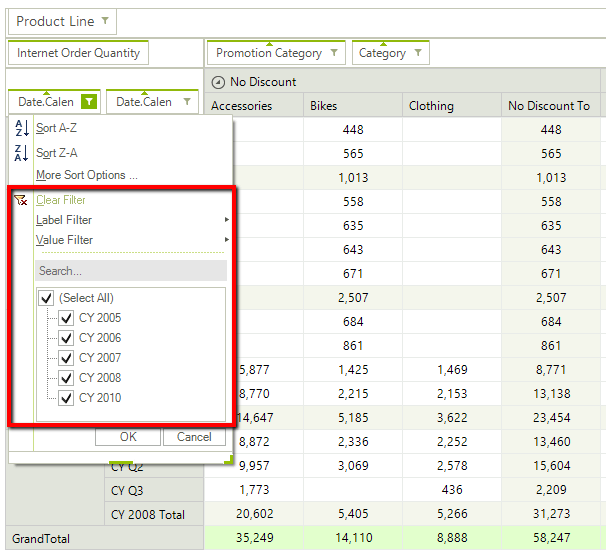
RadPivotGrid Improvements
RadPivotGrid now features Group Filters for XmlaDataProvider or AdomdDataProvider data providers.

RichTextEditorRibbonBar
The ribbon bar that compliments RadRichTextEditor can now be translated to any language using the new set of localization strings, which you can find in same XML file with the strings for the RadRichTextEditor control itself.

Stefan Stefanov
Stefan Stefanov (MCPD) is a Senior Manager, Product Management and Product Marketing at Progress. He has been working with Telerik products since 2010, when he joined the company. Off work he enjoys traveling, hanging out with friends and reading various technology blogs. You can find Stefan on Twitter and LinkedIn.
