
UI for ASP.NET AJAX
ASP.NET AJAX Progress Bar
- Visualize the progress of long-running operations with the ASP.NET AJAX ProgressBar component. Supports multiple customization options and templates to match the look and feel of any app design.
- Part of the Telerik UI for ASP.NET AJAX library along with 120+ professionally designed UI components.
- Includes support, documentation, demos, virtual classrooms and more!

-
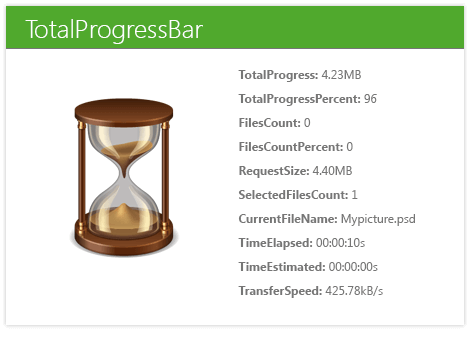
Progress Monitoring of Measurable Processes
Visualize the progress of your application’s measurable processes to let your users know how much longer they have to wait. Just drag RadProgressArea and RadProgressManager, the control passing the data to RadProgressArea, and drop them onto your page. Use the provided API to send your data to the progress manager and instantly deliver a user-friendly progress monitoring UI. -
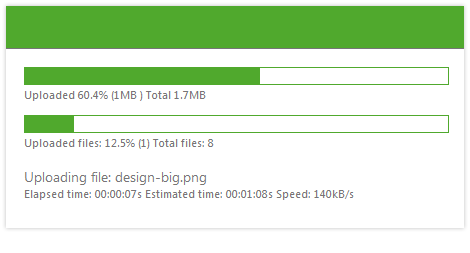
File Upload Process Visualization
Setting up an advanced upload progress monitoring is super easy too. Just drag the Telerik ASP.NET progress bar and manager to a page with an upload control (the simple HTML tag, the Microsoft default control or the Telerik Async Upload control) and spice up their built-in progress monitoring, no settings required.
The Telerik Progress Area displays the progress of the current uploading file, as well as the overall file upload progress.

-
Templates for Easy Customization
Customize the content and appearance of the Telerik Progress Bar for ASP.NET AJAX to best fit even the most advanced and demanding scenarios by defining your own templates.
-
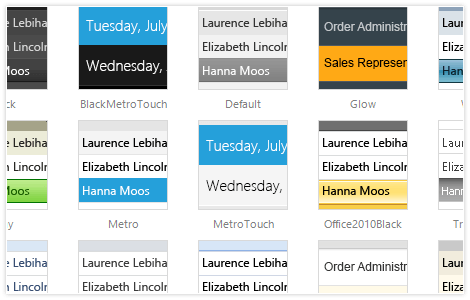
Built-In Skins
Use a single property to apply any of the 20 ready-to-use built-in themes, including an innovative mobile skin. Create a consistent look for your apps, while saving design and front-end development time. You can easily customize our existing skins or create your own with our Visual Style Builder.

-
Cross-Browser Support
When using the control in your apps, rest assured it behaves as expected and has a consistent look and feel in all browsers being utilizing.
Read the full list of supported browsers
All ASP.NET AJAX Components
Data Management
- Spreadsheet
- DataForm
- ClientDataSource
- TreeList
- PivotGrid
- OData DataSource
- ListView
- ListBox
- Filter
- Data Pager
- Grid
Scheduling
Layout
- Badge New
- Avatar
- Card
- Wizard
- Device Detection Framework
- Page Layout
- Window
- ToolTip
- Splitter
- Notification
- MultiView
- Dock
Interactivity & UX
Theming
Media
Editors
Data Visualization
- Pyramid Chart
- Vertical Area Chart
- Vertical Line Chart
- ArcGauge
- CircularGauge
- Timeline
- Map
- Diagram
- Rotator
- Org Chart
- Gauge
- BinaryImage
- Barcode
- Chart (HTML5) Updated
File Upload & Management
Spell Checking
Navigation
- Speech-to-Text Button New
- ChipList
- Chip
- Floating Action Button
- Stepper
- SplitButton
- Switch
- Breadcrumb
- Button
- PanelBar
- RibbonBar
- SearchBox
- TabStrip
- ToolBar
- SiteMap
- TreeView
- Menu
Performance
Ajax
Social
SharePoint Web Parts
Mobile Widgets
Document Processing
