Popup Overview
A Popup is a user interface (UI) element that appears on top of the main content and provides supplementary information or functionality. It has the form of a small window or dialog box that pops up in response to a user action, such as clicking a button or hovering over an element. Popups can contain a range of content, including text, images, forms, list items, or other interactive elements, and are also used to present contextual information or options to the user.
The Telerik and Kendo UI Popup component is a standalone component, although its use as such is uncommon. Usually, the Popup serves as a structural part of complex components that have a popup window, such as dropdowns, pickers, inputs, and others.
Anatomy
The anatomy of the Popup summarizes the elements of the component. The Popup is a simple container with styles—border, background, shadow—that help to create the perception of elevation.
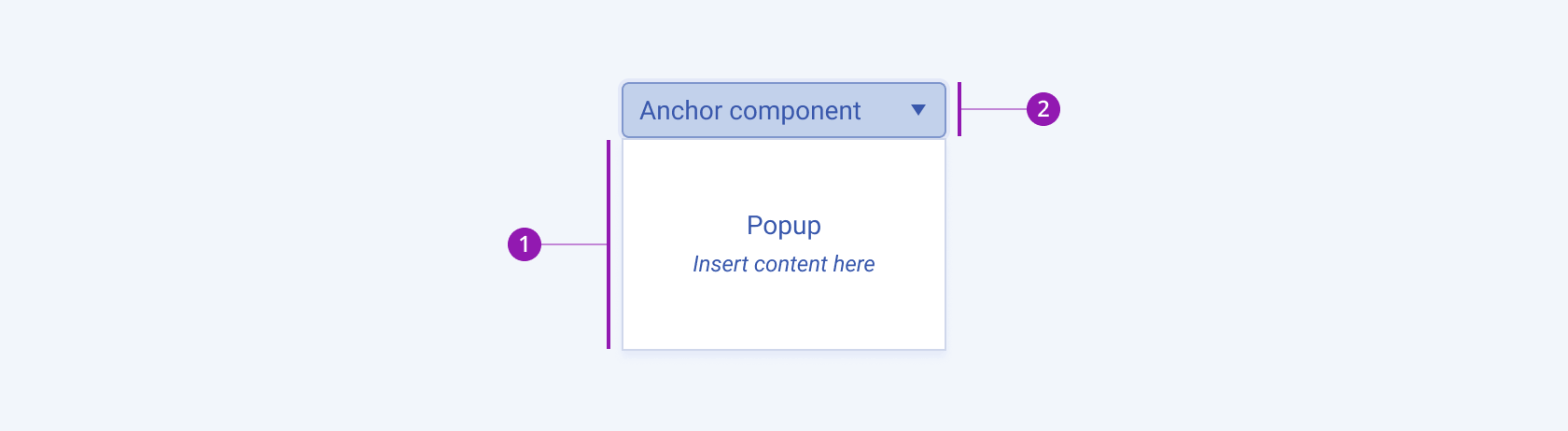
The next image shows the anatomy of a Popup and includes the following elements:
Framework-Specific Documentation
For specific information about the component, refer to its official product documentation: