Getting Started with Blazor REPL

Blazor REPL is a new web-based tool for the Blazor community to write, run, save and share code snippets.
One of the web’s greatest strengths is that the browser is essentially the runtime. Programming for the web often feels intuitive because of the real-time feedback the browser gives. The ability to edit something with a live view of the output and easily share that code is not to be taken for granted. As web frameworks grow more complex, we begin to lose this real-time feedback, and over the years many great JavaScript REPLs have filled the gaps.
More recently, Blazor, a modern web framework that utilizes .NET and WebAssembly, emerged. After Blazor’s arrival, once again the real-time feedback has started to fade—that is until now. The team here at Progress introduced the Progress Telerik REPL for Blazor, the online Blazor code editor! Telerik REPL for Blazor is a new web-based tool for the Blazor community to write, run, save and share code snippets.
The first step in getting started is bookmarking the Telerik REPL for Blazor web application by directly visiting blazorrepl.telerik.com. If you’re already vising Microsoft’s Blazor homepage, you’ll also find a link there too, as the folks at Microsoft are huge fans!
Free to Use
Now that you’ve bookmarked the application, let’s address the elephant in the room. “Do I need a license to use Telerik REPL for Blazor?”
No! Telerik REPL for Blazor is free to use and does not require a license. Even when you are trying out Telerik UI for Blazor components within the REPL a license is not required.
If you would like to use Telerik UI for Blazor components in local projects running Visual Studio and Visual Studio Code, an active trial or license of the product will be needed. You can learn more about Telerik UI for Blazor and download a trial here.
REPL (Read–Eval–Print–Loop)

Telerik REPL for Blazor is an interactive online environment that reads, compiles and immediately runs your Blazor code. The run-ready environment requires no installation, account or special tooling—just jump in and start coding. Writing and running code are just the beginning. Additional features include:
- Saving your code to a personal library using a FREE Telerik account
- Sharing examples with a simple URL
- Embedding with an interactive iframe
- Share from your IDE with the help of our Visual Studio extension and Visual Studio Code extension
- Install your favorite NuGet packages
- Reference static files
- Seamless access to Telerik UI for Blazor with 100+ truly native, easy-to-customize UI components
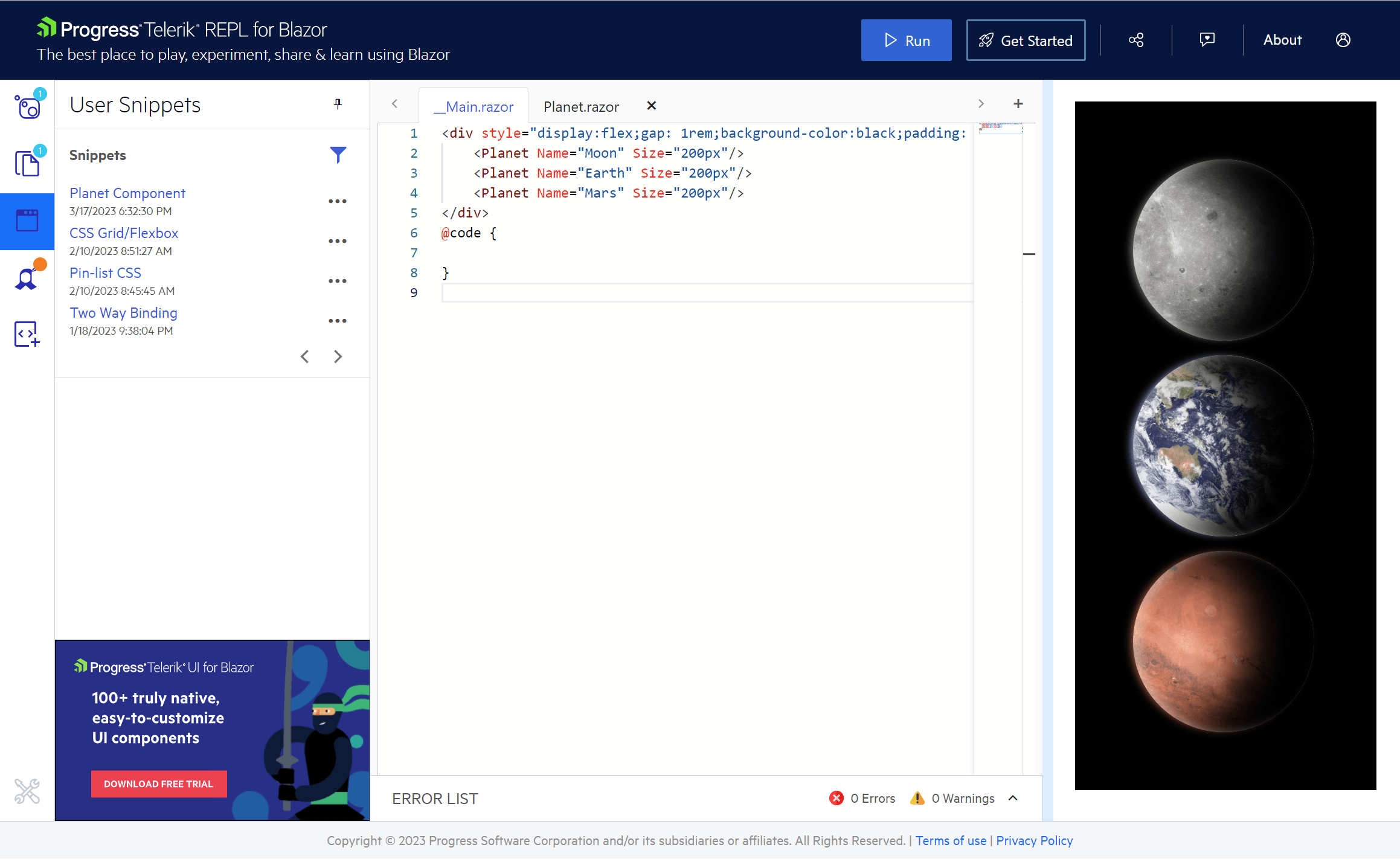
Write and Run in the Browser
Telerik REPL for Blazor isn’t limited to simple snippets. Write, run and save basic examples like a Counter page to more advanced Blazor components. The built-in Monaco Editor, aka the code editor that powers VS Code, provides syntax checking, code completion and error/warning console.
In addition to editing .razor files, .cs files and static assets are supported for detailed and complete examples that can be easily shared.

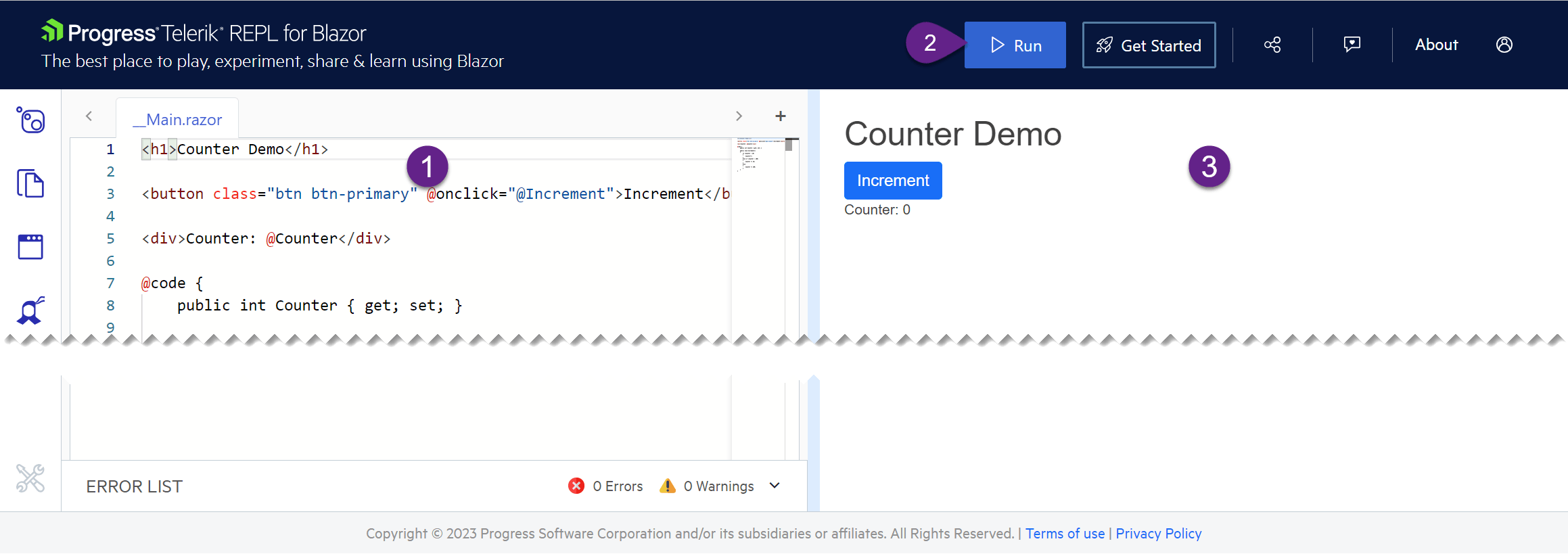
Here’s how easy it is:
- Try writing your first code snippet in the Monaco-powered editor on the left.
- When the snippet is complete, press the run button at the top of the application.
- The sample will compile and run in the right panel in real time.

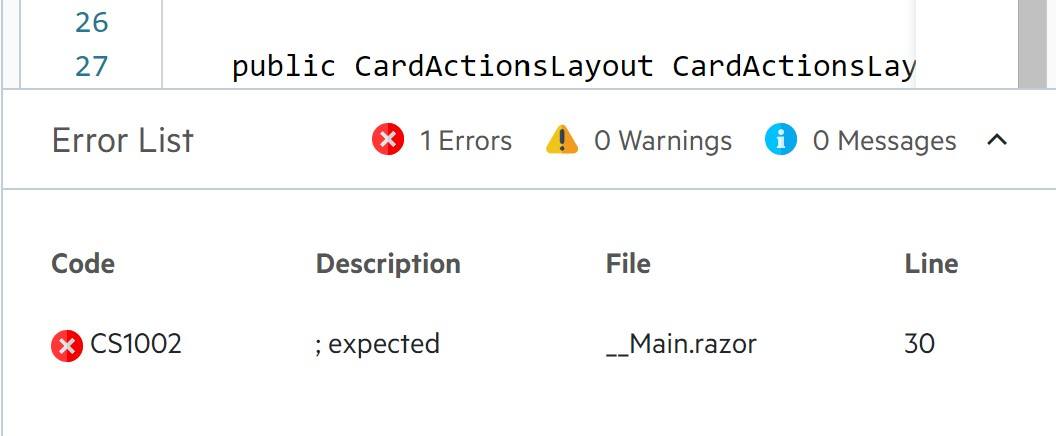
No code runs from first attempt (or almost none 😊). That’s why the Telerik REPL provides compilation diagnostics to ease the processes of fixing problems—informational messages, warnings and errors in the Error List located below the code pane. You can easily find your error precisely with the file name and line number shown in the Error List.

Saving, Sharing & Embedding
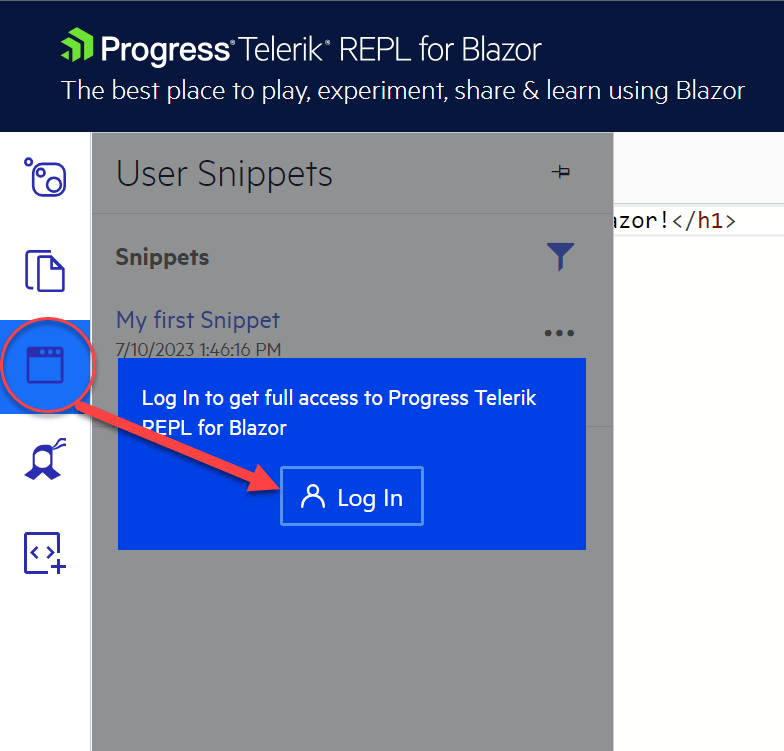
The Telerik REPL can save a library of snippets you have created and shared. To enable this feature you’ll need a free Telerik account. An account is created by clicking the User Library icon from the menu, then choose “Log In.” The Log In page will be displayed with the opportunity to login to an existing account or create a new one.

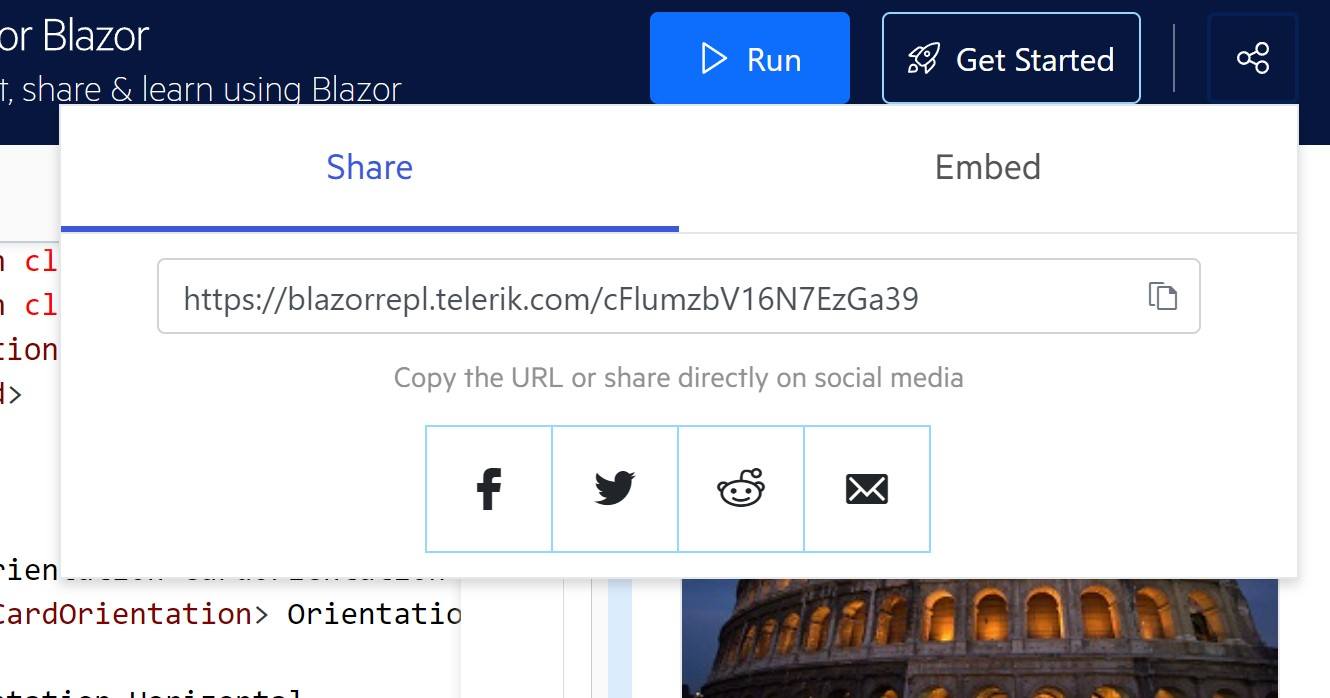
Once a REPL is saved, it can be shared by copying the URL directly or using the share icon from the top toolbar. The share icon makes it easy to share to your favorite social platforms.

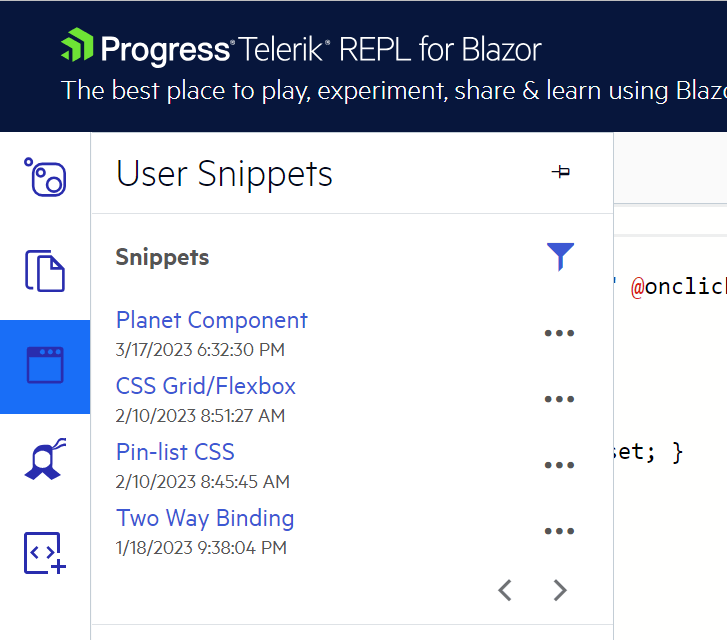
If logged into a Telerik account, any snippet that is shared will be displayed in the User Library. You can load, rename and delete any item from your User Snippets library without interrupting snippets you have previously shared.

Sharing Blazor code is a quick way to communicate a creative idea, get help from community members or teach others.
In addition to sharing links, REPLs can be embedded. Selecting the Embed tab from the Share menu generates a configurable iframe. The iframe may include the code, the output and/or the error console. Embedding is great for blog posts and documentation where you would like to show a Blazor example and allow the user to interact without leaving your site, like the live example below.
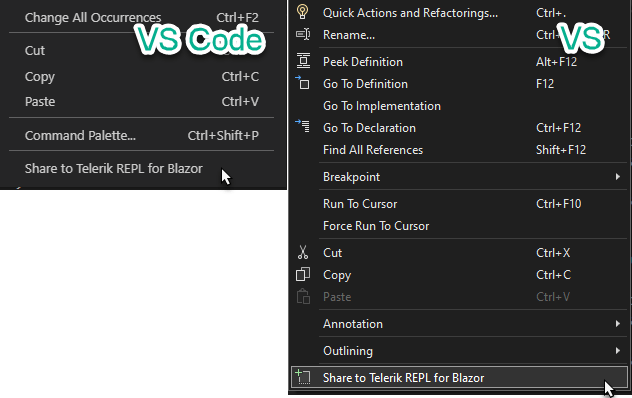
Share directly to Telerik REPL for Blazor by installing our Visual Studio extension or Visual Studio Code extension. The extensions add context menus to their respective IDE, simply highlight the code you intend to share as a REPL and choose “Share as Telerik REPL for Blazor” from the right-click context menu.

Clicking share will copy the highlighted code directly to a new REPL where it can be edited, run, saved and shared. This experience not only allows you to work from within your favorite IDE, but it also can serve as a quick way to get help— if you’re in a pinch, simply highlight, share and post the link to Stack Overflow or your social media account.
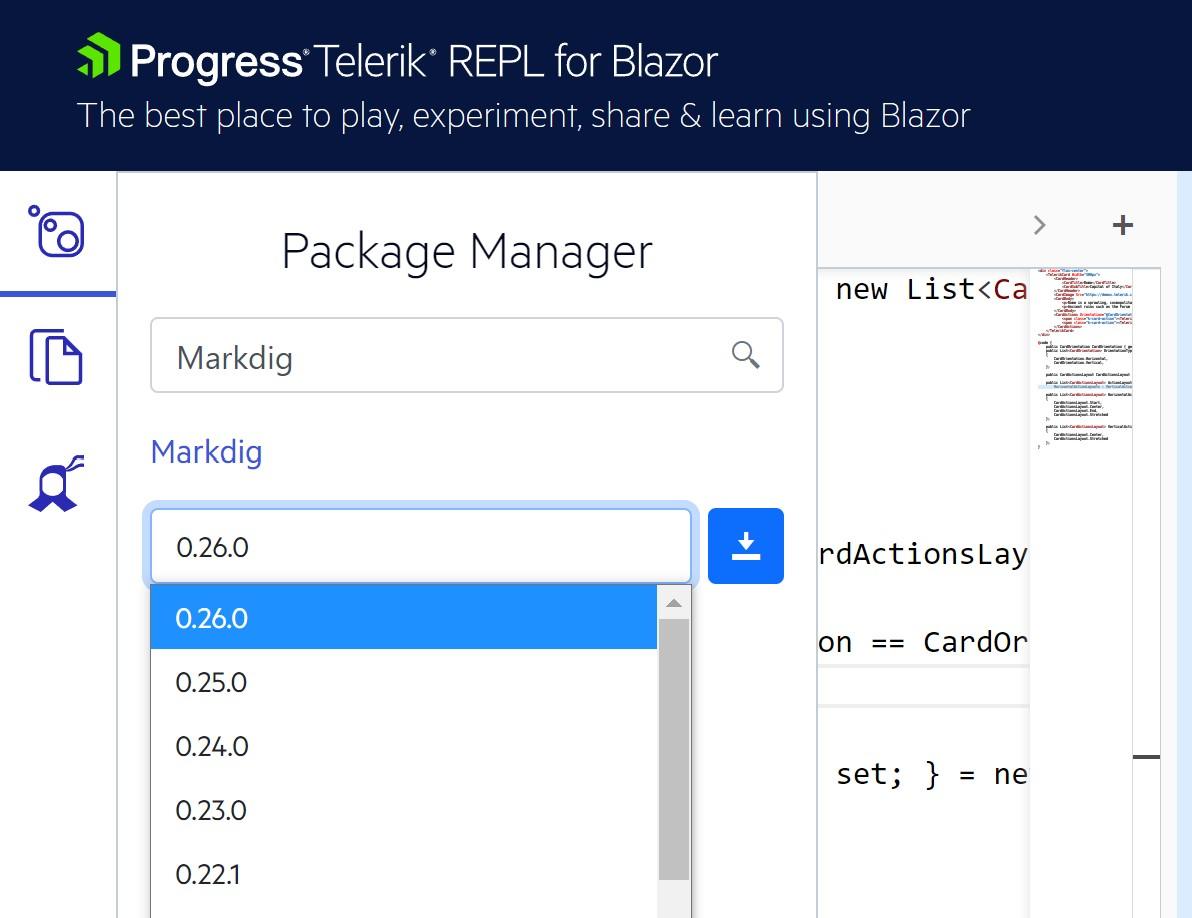
Install NuGet Packages
The .NET ecosystem is already full of great libraries that make Blazor apps do amazing things. With Telerik REPL for Blazor you can use your favorite NuGet packages to show off Blazor’s best assets. Whether you’re parsing markdown with Markdig or learning to use Fluent Validation with Blazor, NuGet is just a few clicks away. Once your NuGet package is installed, you can even configure any services that are required through Startup.cs.

Using Telerik UI for Blazor Components
Telerik REPL for Blazor makes technical support and interaction with our community better and more efficient. We will be utilizing the REPL throughout support, feedback and forum portals, and we hope that using it as a code playground will speed and ease the process of resolving technical questions.
In addition to that, all Telerik customers and new users can effortlessly reference the Telerik UI for Blazor components inside the REPL code runner and also interact with their sample code directly from their online demos. In addition, Teleirk components can be created using the the built-in scaffolding menu. Scaffolding makes Telerik components easy to access by generating code with a basic working implementation.
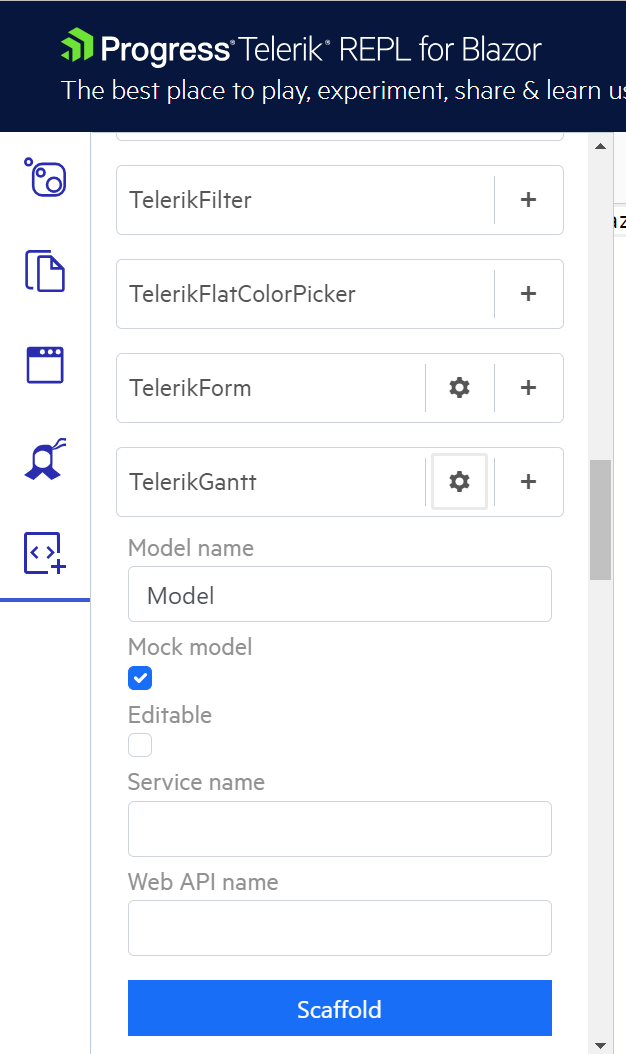
To scaffold a Telerik component, choose the Snippets & Scaffolders menu. Then, choose a component that you would like to generate. Next, click the gear icon for the component to display the scaffolding options. If you’ve never used the component before, make sure to enable the "mock model" option—this option will generate a sample data set and bind it to the component.

In the embedded REPL below we can see a TelerikGantt component fully scaffolded with a sample model. Use the Telerik REPL to interact with the example below.
As theming plays important role in the UI, we embedded a theming dropdown with the three themes and multiple swatches, so you can change the appearance of the components with a click of a button. Just choose the Telerik menu and select one of many built-in themes to see it change in real-time.
Start REPLing Today
Telerik REPL for Blazor is ready to use and we’re excited to see what the community does with it. We look forward to seeing the community build a catalog of examples showcasing their favorite Blazor bits while learning, teaching and collaborating along the way.
What we know here at Progress is that the Blazor community is positive and eager to share knowledge, and we want Telerik REPL to make creating and sharing that spirit as effortless as possible. If you would like to share your thoughts and feedback, let us know what and how we can improve by visiting our feedback forum.

Ed Charbeneau
Ed