A Colorful Evolution: Progress Introduces a New Color System in 2024

With an update to the way we approach the Telerik and Kendo UI themes, you’ll be able to manage your app’s colors from one central place for all your components.
Hey there, Telerik and Kendo UI developers! We’re starting 2024 with a splash of color and innovation. Our team is excited to introduce a brand-new color system for Progress Telerik and Kendo UI Themes, which is not just an update—it’s a complete game-changer!
The Big Reveal: A New Color System Is Here!
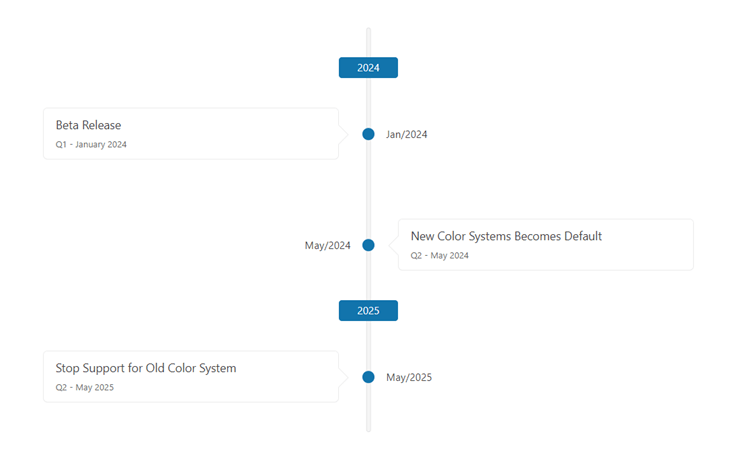
With Q1 2024, we’re rolling out a new Sass setting called $kendo-enable-color-system for our dynamic new color system. You have the freedom to switch to this system whenever you feel ready. Fast-forward to May 2024, and this new system will become the default.
But don’t worry if you’re still fond of the old system—it’s just a setting away. We’re all about making transitions smooth and stress-free. That’s why both color systems will be available until Q2 2025, giving you more than a year to adapt at your own pace.

Why You’ll Love the New Color System
Unified Customization Across Themes
Welcome to a world where color customization becomes effortlessly unified! With our new color system for Default, Material, Bootstrap and Fluent themes, you can now manage your color schemes from a single, central location. This approach eliminates the need to juggle tens or hundreds of variables. Instead, you get a streamlined, unified control system for all color modifications.
This significant simplification means you can apply changes across various themes quickly and consistently, for a seamless design experience. Say hello to efficiency and goodbye to confusion!
Dynamic CSS Variables Over Sass
Sass variables, meet CSS variables! With support for both Sass and CSS variables, now you can tweak your themes on the server or on the fly. Imagine effortlessly switching between light and dark modes—that’s the kind of flexibility we’re talking about.
Seamless Integration with Design Systems
Embrace the synergy of design and functionality! Our new color system for Telerik and Kendo UI Themes—encompassing Default, Material, Bootstrap and Fluent—is a boon for everyone using design systems. This unified approach to color customization aligns perfectly with design system methodologies, making it easier than ever to maintain visual consistency across your applications.
By centralizing color management, we’re simplifying the customization process and enhancing the cohesion between design elements and development practices. That is more than a feature—it’s a step toward a more integrated, design-centric development ecosystem. What team couldn’t use a more streamlined design workflow?
Your Toolbox for the Transition
- Dive into our detailed documentation here.
- Our migration guide makes switching a walk in the park. It will be available for the Q2 release when the new system becomes the default.
- ThemeBuilder Ultimate user? You get an automatic transition. How cool is that?
Wrapping Up
We’re not just changing colors but transforming how you work with Telerik and Kendo UI themes. Our goal is to get you excited about these changes, not overwhelmed. So, embrace this colorful journey with us and watch your projects shine brighter than ever!

Stefan Mariyanov
After working as a Technical Support Engineer in three different Kendo UI teams, Stefan Mariyanov is currently a Product Manager for Progress ThemeBuilder. He loves working to helping customers achieve their goals—also having served in different customer-facing jobs before joining Progress. He believes great ideas come from truly listening to customer feedback. Stefan is passionate about new technologies and all of the amazing ways they can make our lives better and more interesting. In his free time, he likes traveling around the real world to explore different cultures and fighting evil forces in the virtual worlds of video games.

