
UI for ASP.NET AJAX
ASP.NET AJAX Window
- Easily build informative popup dialogs with the ASP.NET AJAX Window component and benefit from limitless customization options.
- Part of the Telerik UI for ASP.NET AJAX library along with 120+ professionally designed UI components.
- Includes support, documentation, demos, virtual classrooms and more!

-
Modal and Non-Modal ASP.NET Pop-Up Dialogs
Leverage the flexible modal feature of Telerik ASP.NET Popup Window. Toggle it on the server or on the client to create uniform, visually appealing popups which either prevent or allow user interactions with the background while they are active.
-
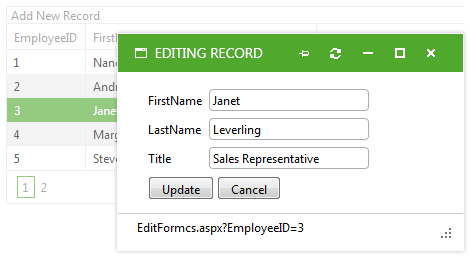
Easy Communication Between Your Page and the Dialog’s Content
With the RadWindow control, you can load content from the same form or from an external page. Easily communicate with the content inside by passing arguments to your windows and getting values back. A simple method can get you the reference to the main page from inside the dialog to allow you to pass JavaScript objects back and forth. -
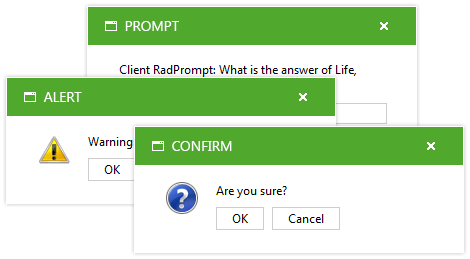
Customizable Alternatives to the Browser Dialog Boxes
Use the RadWindow out-of-the-box Alert, Confirm and Prompt dialogs instead of the ones in the browser to achieve sleek and consistent look and feel across browsers and devices. Easily customize their appearance to match your application and control them either from the server or the client.
-
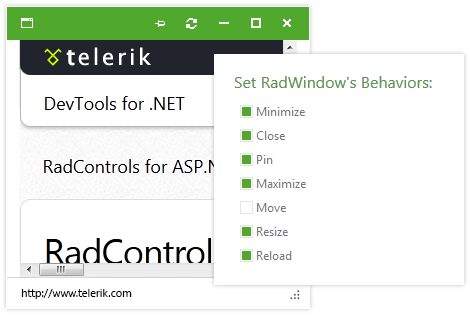
Manage User Interaction With the Popup
With Telerik ASP.NET Dialog control, you can pick and choose which built-in user interactions you’d like to enable—and which not: move, resize, maximize, minimize, pin, close or refresh.
-
Full Control Over the Dialog Size and Position
With just a few properties, you can easily set the popup’s minimum and maximum size, position it in accordance with another control on the page, or restrict the zone in which the users can move it. -
Classic and Lightweight Rendering Modes
Depending on your scenario, switch between two rendering modes: Classic and Lightweight. Classic rendering ensures the control looks identical in all browsers, but delivers more HTML to the browser. Lightweight rendering leverages HTML5 and CSS3 to deliver less HTML to the browser, but causes the control to lose its rounded corners and gradients in non-modern browsers. -
Rich Client-Side API for Quick Customization
Leverage the variety of methods RadWindow offers to modify its behavior in the best possible way for your scenario. Each server property has a client-side counterpart, so you don’t have to perform postbacks to change a setting.
React to user actions by handling the client-side events triggered by closing, resizing, moving, showing, hiding, etc. the popup to create a customized behavior and interactivity for your project.
-
Dynamic Popup Creation and Customization Through a Central Manager
Just drag the Telerik Window Manager control onto your web form to have a central point for configuring all RadWindows on your page. It allows you to easily define their modality, position, dimensions, content and behaviors. Use the Manager to also create popups that are not declared in the markup, yet with all the properties you have set without a single postback.
-
Automatic Size Adjustment Depending on the Content
Instead of setting static dimensions for your dialogs, you can have them automatically resize around your content by setting the AutoSize property to "true." -
User-Friendly Loading Animation
Easily display the out-of-the-box animation to ensure a proper user experience while the RadWindow content is loading. -
Client-Side Rendering for Enhanced Responsiveness
RadWindow enhances the performance of your app by allowing you to create popups dynamically on the client without the need to send information to the server. This can save bandwidth and speedup your application, especially if it uses a large number of RadWindows. -
Caching External Content
RadWindow can improve the performance of your app by caching its content. When the user closes the popup it only hides and the next time they open it, the content is already there. This eliminates the need for the content to reload every time the dialog is opened. -
Popup Blockers Do Not Impede RadWindow
You can be sure that the Telerik ASP.NET Dialog Window will always appear and work as expected, because unlike the default browser dialogs, RadWindow cannot be stopped by popup blockers. -
Keyboard Navigation
RadWindow allows users to use a keyboard for almost any action they can trigger with a mouse, including closing, minimizing, maximizing, etc. Specify which keys should be used for each action and get full control over the keyboard navigation experience.
-
Accessibility and Internationalization
The Telerik ASP.NET PopUp Window was built for compliance with major accessibility standards, such as W3C Web Content Accessibility Guidelines 1.0/2.0 and Section 508 of the Rehabilitation Act. Leverage the built-in WAI-ARIA support by changing a single property to have the dialog render appropriate WAI-ARIA roles. Set the direction attribute of the form to “rtl” to make your RadWindow work in a right-to-left mode. For international applications, use global or local resources to completely localize the control. -
Visual Studio Integration and Design-Time Support
Install Telerik UI for ASP.NET AJAX, the suite containing RadWindow, to get the control available in your Visual Studio Toolbox. Drag and drop it onto the design surface and use the SmartTag, the Properties Window or the rich Design-Time wizards to codelessly configure and make it fully functional. -
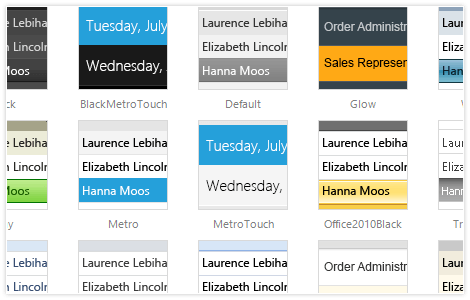
Built-In Skins
Use a single property to apply any of the 20 ready-to-use built-in themes, including an innovative mobile skin. Create a consistent look for your apps, while saving design and front-end development time. You can easily customize our existing skins or create your own with our Visual Style Builder.
-
Mobile Support
Why should you build a mobile version of your application when the same app can work equally well on mobile and desktop devices? The Telerik ASP.NET Dialog control makes this possible by handling touch events in the same manner as those triggered by a keyboard or a mouse. In addition, the control comes with a mobile skin specially designed for a better user experience on touch devices.
-
Cross-Browser Support
When using the control in your apps, rest assured it behaves as expected and has a consistent look and feel in all browsers used.
Read the full list of supported browsers
All ASP.NET AJAX Components
Data Management
- Spreadsheet
- DataForm
- ClientDataSource
- TreeList
- PivotGrid
- OData DataSource
- ListView
- ListBox
- Filter
- Data Pager
- Grid
Scheduling
Layout
- Avatar
- Card
- Wizard
- Device Detection Framework
- Page Layout
- Window
- ToolTip
- Splitter
- Notification
- MultiView
- Dock
Interactivity & UX
Theming
Media
Editors
Data Visualization
- Vertical Area Chart
- Vertical Line Chart
- ArcGauge
- CircularGauge
- Timeline
- Map
- Diagram
- Rotator
- Org Chart
- Gauge
- BinaryImage
- Barcode
- Chart (HTML5)
File Upload & Management
Spell Checking
Navigation
- ChipList New
- Chip New
- Floating Action Button
- Stepper
- SplitButton
- Switch
- Breadcrumb
- Button
- PanelBar
- RibbonBar
- SearchBox
- TabStrip
- ToolBar
- SiteMap
- TreeView
- Menu
Performance
Ajax
Social
SharePoint Web Parts
Mobile Widgets
Document Processing
