What's New in R2 2017 UI for WPF: Material Theme

With R2 2017, Telerik UI for WPF is getting a smooth, new look in accordance with the Material design principles.
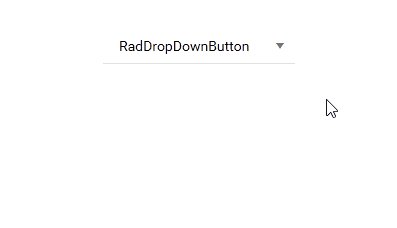
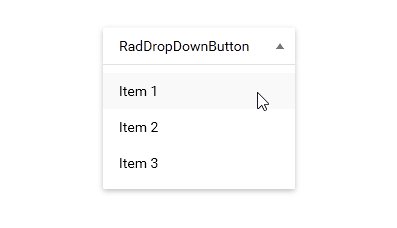
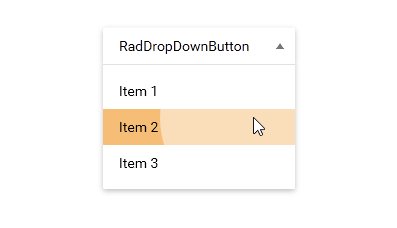
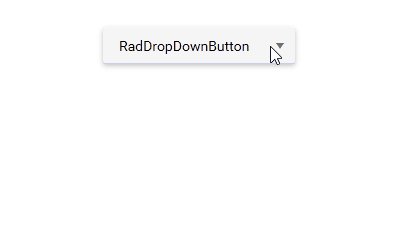
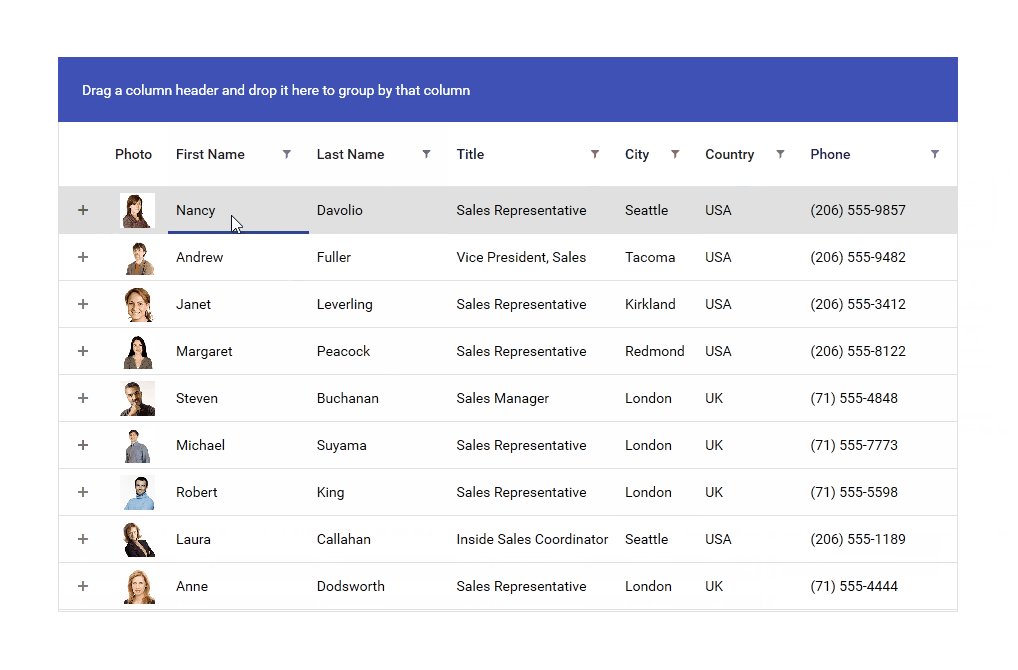
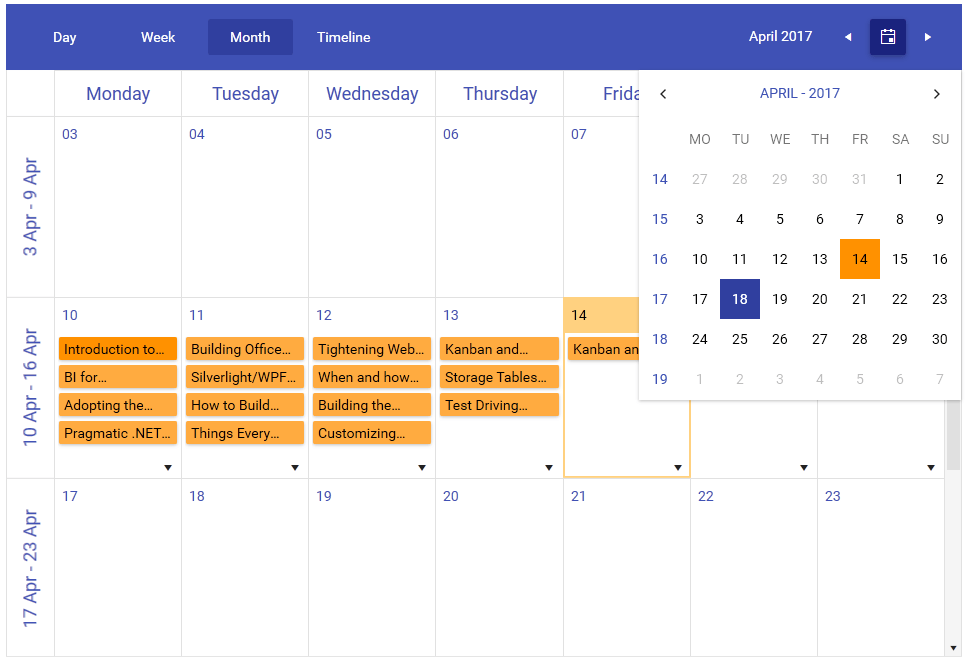
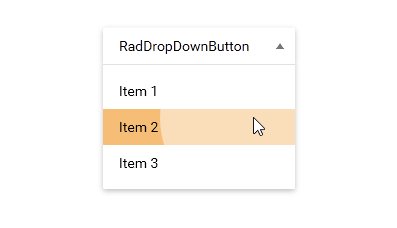
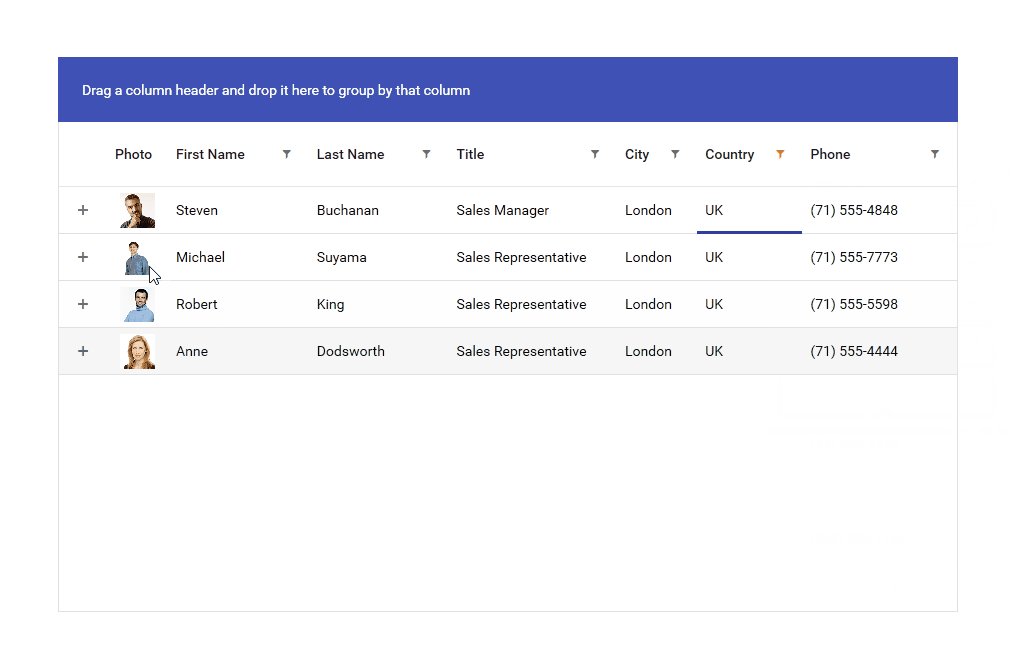
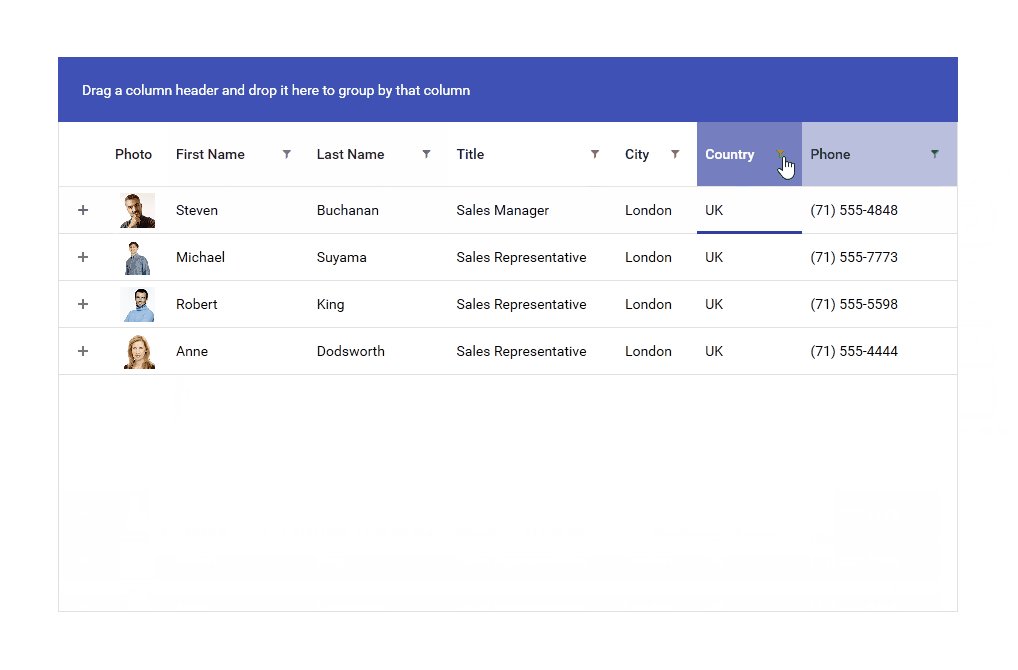
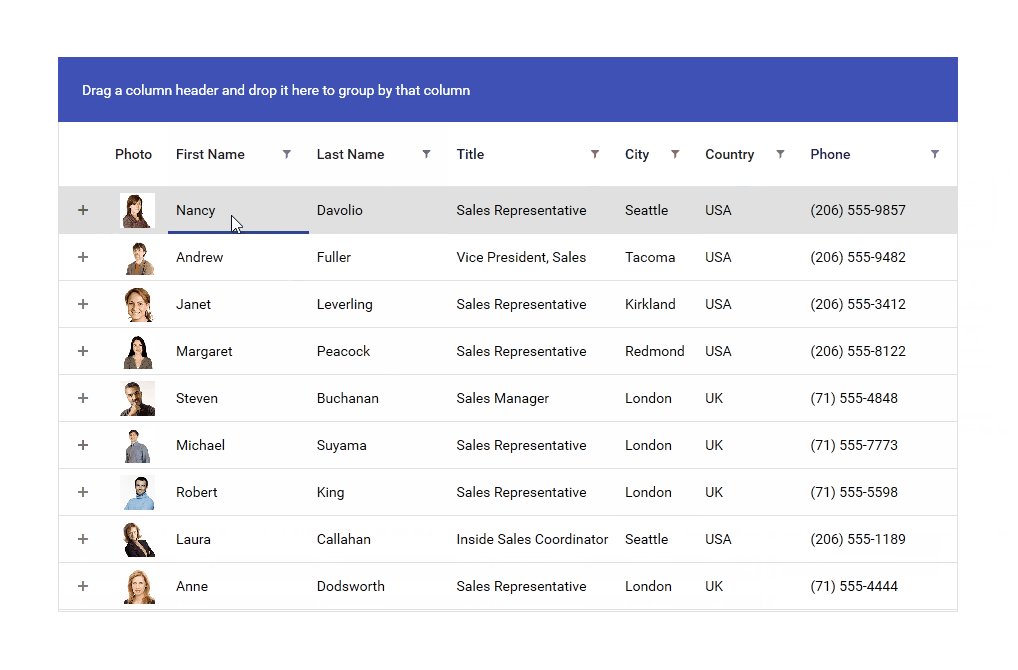
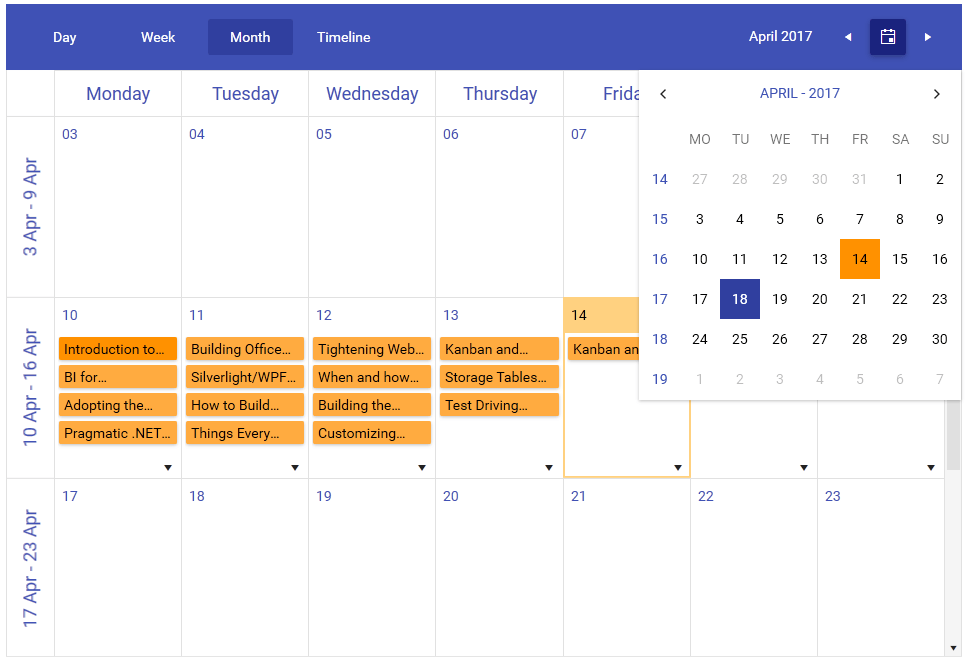
In the second 2017 release of Progress Telerik UI for WPF, all the controls from the suite are getting a visual restyling with the beautifully interpreted Material theme. It comes with built-in elements that provide interaction feedback, with easy-to-customize colors and Material design drop shadows with beautiful and smooth transitions between the states.


The new theme features the TelerikWebUI font with more than 400 font glyphs, ready to be used out-of-the-box.

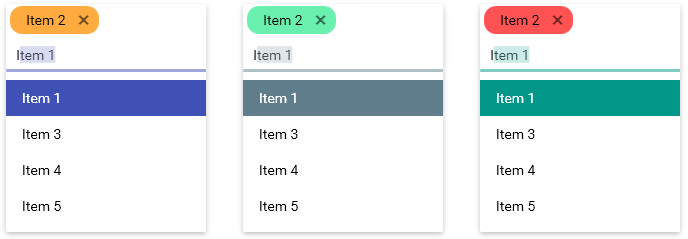
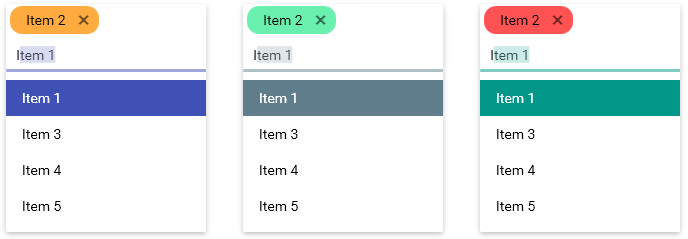
The Material theme uses a ThemePalette in the same manner that our previous themes do, so all the colors that we provide are accessible for you to use in your applications and change globally to fit your design and needs. The ThemePallete comes with a preset of bold and vivid colors, featuring two groups of accent colors—Indigo and Amber.
We also provide four additional ready-to-use combinations of accent colors—Pink & Blue, Teal & Red, Orange & Pink and Blue-Grey & Light Green. You will be able to find them in our Color Theme Generator, alongside the possibility to create your own variations for the theme.

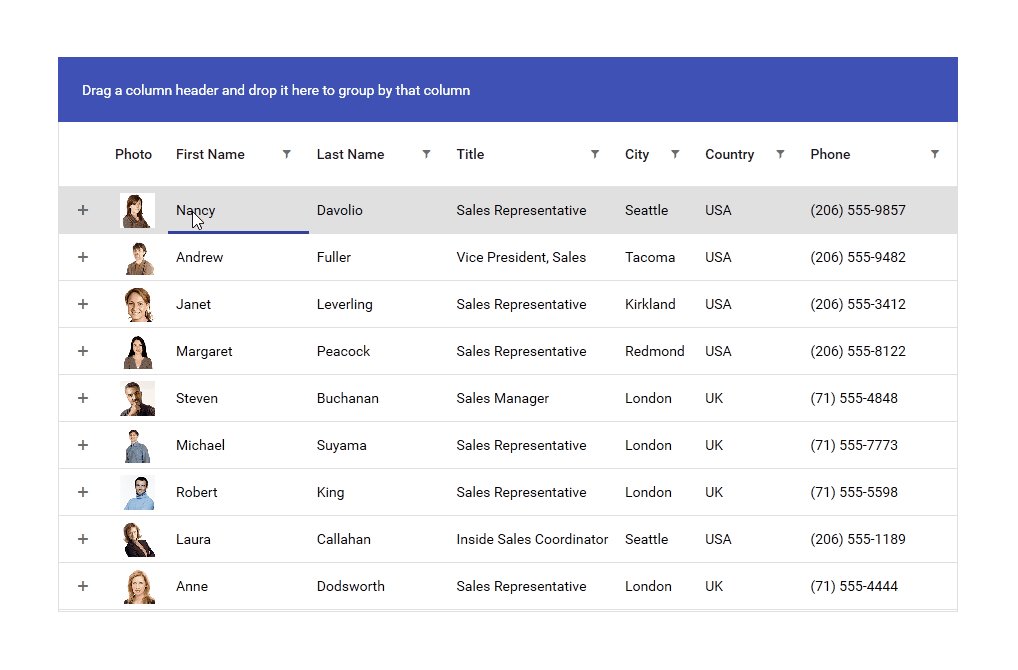
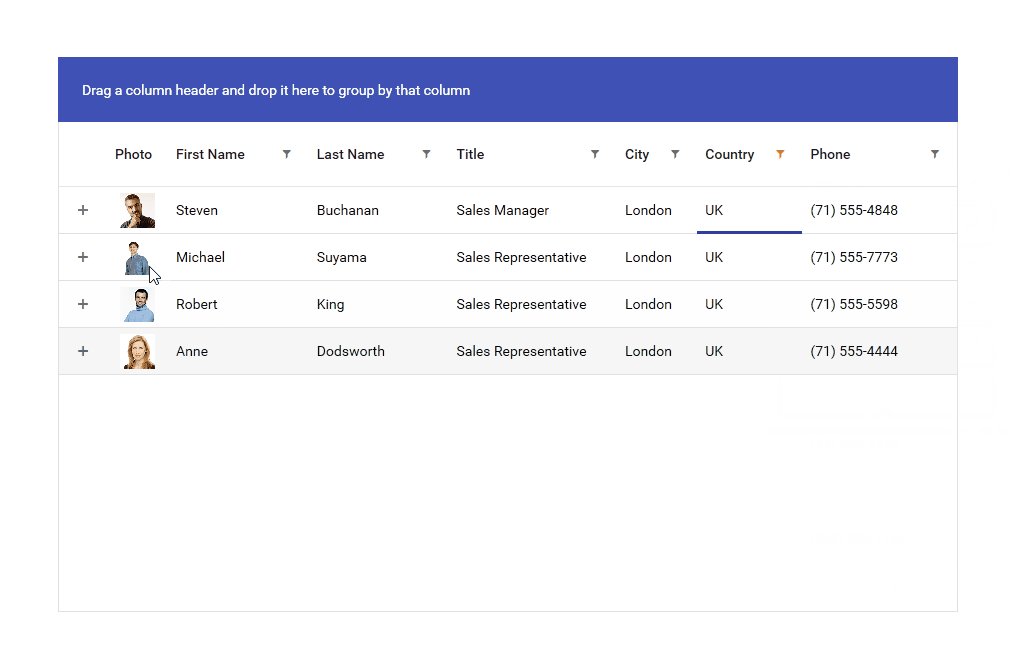
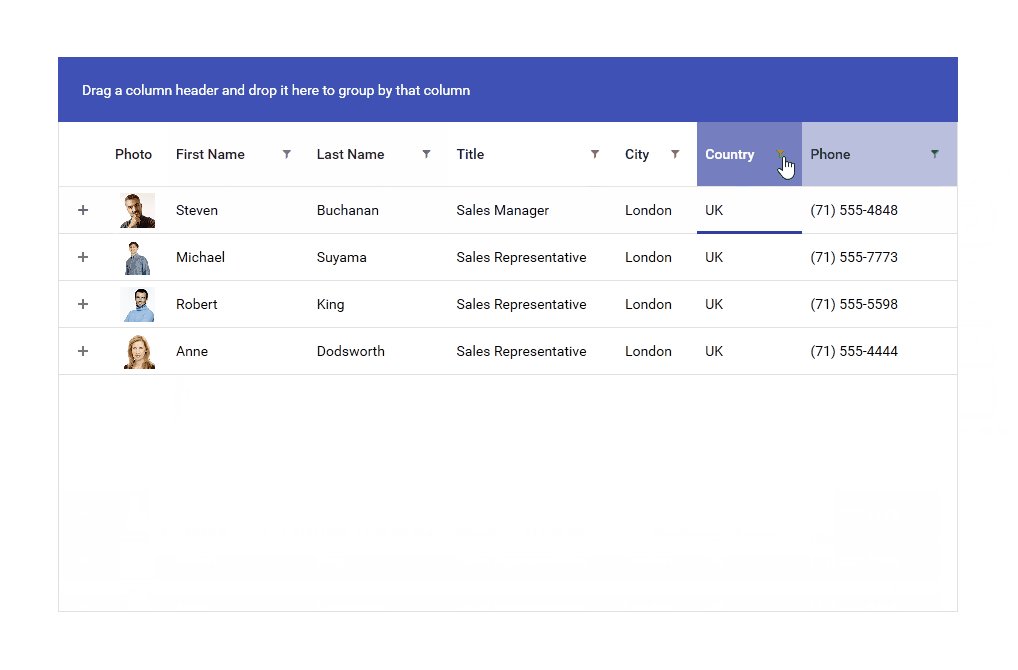
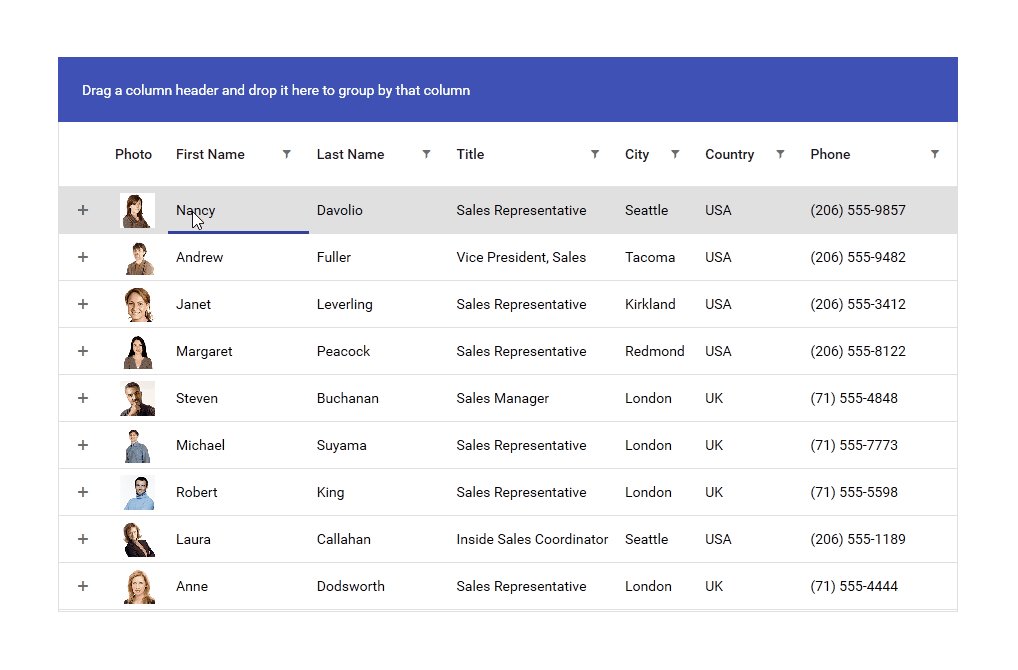
Telerik UI for WPF components are coming with the new theme so you can bring the Material appearance to your desktop applications.


Excited? So are we. The Material theme is a design jewel and takes its respectful place among the other 19 themes available for Telerik UI for WPF.
Check out what else we have planned out for the upcoming release and feel free to share your thoughts in the comments or through our feedback portal.
In the second 2017 release of Progress Telerik UI for WPF, all the controls from the suite are getting a visual restyling with the beautifully interpreted Material theme. It comes with built-in elements that provide interaction feedback, with easy-to-customize colors and Material design drop shadows with beautiful and smooth transitions between the states.


The new theme features the TelerikWebUI font with more than 400 font glyphs, ready to be used out-of-the-box.

The Material theme uses a ThemePalette in the same manner that our previous themes do, so all the colors that we provide are accessible for you to use in your applications and change globally to fit your design and needs. The ThemePallete comes with a preset of bold and vivid colors, featuring two groups of accent colors—Indigo and Amber.
We also provide four additional ready-to-use combinations of accent colors—Pink & Blue, Teal & Red, Orange & Pink and Blue-Grey & Light Green. You will be able to find them in our Color Theme Generator, alongside the possibility to create your own variations for the theme.

Telerik UI for WPF components are coming with the new theme so you can bring the Material appearance to your desktop applications.


Excited? So are we. The Material theme is a design jewel and takes its respectful place among the other 19 themes available for Telerik UI for WPF.
Check out what else we have planned out for the upcoming release and feel free to share your thoughts in the comments or through our feedback portal.

About the Author
Martin Stratiev
Martin is a Front-End Developer for the UI for WPF team at Progress. He is dedicated to bringing a flawless user experience and UI to desktop applications. In his free time he develops interactive installations and web-based conceptual art.
Related Posts
Comments
Comments are disabled in preview mode.
