Tag: WPF
-
Productivity Document Processing
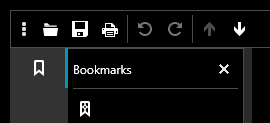
Navigating Easily in PDF Documents with New Bookmarks Support in RadPdfViewer for WPF
 Our Telerik UI for WPF suite now supports visualization of PDF bookmarks. Learn more about PDF bookmarks and how the end-users of your applications will benefit by quickly identifying the desired content and navigating with ease in PDF documents.October 12, 2018
Our Telerik UI for WPF suite now supports visualization of PDF bookmarks. Learn more about PDF bookmarks and how the end-users of your applications will benefit by quickly identifying the desired content and navigating with ease in PDF documents.October 12, 2018 -
Release
Crystal Theme, MultiColumnComboBox Control & More in Telerik UI for WPF R3 2018
 The R3 2018 releases of Telerik UI for WPF and Telerik UI for Silverlight come with a brand new, modern theme, a highly requested MultiColumnComboBox control, plus plenty of other improvements.September 14, 2018
The R3 2018 releases of Telerik UI for WPF and Telerik UI for Silverlight come with a brand new, modern theme, a highly requested MultiColumnComboBox control, plus plenty of other improvements.September 14, 2018 -
Mobile Xamarin
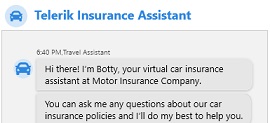
Create a Cross-Platform Desktop and Mobile Chat Application in 30 Minutes
 Learn how to easily create a cross-platform desktop and mobile chat application for your project or business by leveraging the Telerik UI for WPF & Telerik UI for Xamarin toolkits and the powerful Chat control.August 13, 2018
Learn how to easily create a cross-platform desktop and mobile chat application for your project or business by leveraging the Telerik UI for WPF & Telerik UI for Xamarin toolkits and the powerful Chat control.August 13, 2018 by Yoan Krumov
by Yoan Krumov
-
Desktop WPF
Building Beautiful Conversational UI with Telerik UI for WPF
 Learn how you can use the new Chat component in Telerik UI for WPF to build beautifully styled conversational UI.August 02, 2018
Learn how you can use the new Chat component in Telerik UI for WPF to build beautifully styled conversational UI.August 02, 2018 -
Desktop WPF
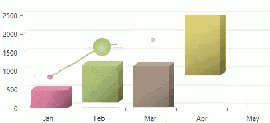
Playing with WPF / Silverlight ChartView Animations
 You can now create beautiful custom animations in your WPF and Silverlight charts. You can utilize numerous prepared animations, or simply customize your own.July 20, 2018
You can now create beautiful custom animations in your WPF and Silverlight charts. You can utilize numerous prepared animations, or simply customize your own.July 20, 2018
