Tag: Styling
-
Mobile Xamarin
Xamarin.Forms Theming with CSS and Telerik UI
 Get a glimpse of how you can style Xamarin.Forms apps with a combination of XAML Styles and CSS.May 04, 2018
Get a glimpse of how you can style Xamarin.Forms apps with a combination of XAML Styles and CSS.May 04, 2018 by Sam Basu
by Sam Basu
-
Mobile Xamarin
Xamarin.Forms Styling with CSS
 This article discusses how to style Xamarin.Forms with CSS, covering the benefits you can get from doing so and including examples.April 11, 2018
This article discusses how to style Xamarin.Forms with CSS, covering the benefits you can get from doing so and including examples.April 11, 2018 by Sam Basu
by Sam Basu
-
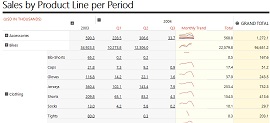
Productivity Reporting
Awesome Features of Our Reporting Engine
 What makes a reporting solution shine? We take you through the key features of Progress Telerik Reporting and how our solution solves your business challenges.July 06, 2017
What makes a reporting solution shine? We take you through the key features of Progress Telerik Reporting and how our solution solves your business challenges.July 06, 2017 by Petar Raykov
by Petar Raykov
-
Productivity Reporting
Create Beautiful Reports Styled to Your Needs
 Data visualization is a growing business priority. Learn how to make your reports beautiful and tell stories that jump off the page compared to simple numbers and text from Excel.November 09, 2016
Data visualization is a growing business priority. Learn how to make your reports beautiful and tell stories that jump off the page compared to simple numbers and text from Excel.November 09, 2016 by Petar Raykov
by Petar Raykov
-
Release
Telerik RadialMenu for WPF and SIlverlight Have a Different Look and Feel
This blog post will show how you can customize Telerik RadialMenu. By following these easy steps, you can achieve a completely different appearance.March 09, 2015
