Combine AI with React Using the KendoReact AIPrompt

If you want a quick and easy way to start integrating AI technology into your React apps, look no further!
Have you ever wished that someone else could do all your mundane writing tasks for you? Not sure where to start, not confident about how to phrase things, or just generally overwhelmed with other work? With generative AI, we now have the technology to outsource some of those more boring or repetitive tasks—so that we can focus our energy on the things that truly need a human touch. Why not extend this benefit to our users as well, by including the power of AI in our React apps?
Progress KendoReact has a great AIPrompt feature—and it’s built right into the Conversational UI component, making it extra easy to incorporate into your application. This allows your users to access generative AI directly where they’re already working. No need for them to leave your app, access another AI service, and then copy / paste results back and forth. By streamlining this workflow, your users can stay focused and reduce the cognitive load of needing to switch between two different services to complete a single task.
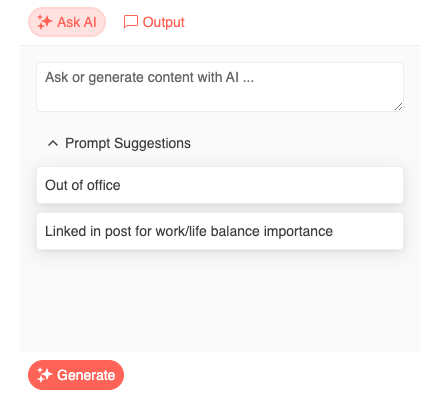
Custom Suggestions
To make it even more helpful, the developer can generate custom suggestions that will be prompted to the user. Let’s say that you’re building a direct messaging feature. You could add prompts for common message templates like out of office replies, following up on a collaborative task or proposing a meeting time.

There are some things that truly need a unique human perspective—but there are also lots of small things that help keep a business running that could absolutely be automated. There’s just no need for your users to draft custom out-of-office replies, for example. So why not give them a hand with those simple, repetitive tasks?
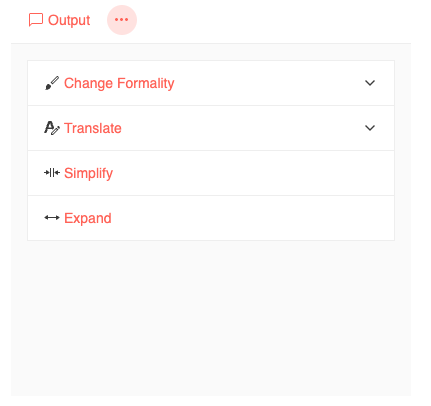
Custom Prompts
You can also adjust the component by defining custom prompt commands for the Commands View. Many users prefer not to use generative AI to create something completely from scratch—rather, they’ll use it as a kind of editor or second set of eyes for their own writing.
Just like before, you can build this directly into their native workflow in your application by offering commands like “Translate” or “Simplify” to help users fine-tune their writing for every use case.

Easy Component Customization
And, of course, like all KendoReact components, the AIPrompt is also totally customizable, allowing you to render custom components for the “Generate” button and prompt icon. If you’re using a design system that already has pre-defined styles for buttons and icons, you can seamlessly integrate them here to create a completely cohesive UI design.
The Kendo UI component libraries combine form and function, offering over 100 intuitive and feature-rich components that are all highly customizable and made with the developer—and end user—experience in mind. If you want a quick and easy way to start integrating AI technology into your apps, look no further. Check out the KendoReact UI component library, and give it a shot—completely free for 30 days!

Kathryn Grayson Nanz
Kathryn Grayson Nanz is a developer advocate at Progress with a passion for React, UI and design and sharing with the community. She started her career as a graphic designer and was told by her Creative Director to never let anyone find out she could code because she’d be stuck doing it forever. She ignored his warning and has never been happier. You can find her writing, blogging, streaming and tweeting about React, design, UI and more. You can find her at @kathryngrayson on Twitter.

